Table of Contents
If you’re looking for the simplest way to make a headless WordPress website without added complexities, this article is here to help.
Creating a headless WordPress site changes how you deliver your content to front-end users or site visitors. Using the right tool can ensure faster content delivery, tighten security, increase scalability, and more.
In this article, we’ll walk you through what a headless WordPress is and how to achieve it using Simply Static.
We’ll walk you through:
- What a headless WordPress is.
- The benefits of using a headless WordPress.
- How to create a headless WordPress website.
Firstly, let’s start by defining a headless WordPress and see if it’s a worthwhile approach for your business.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
What is dynamic WordPress?
Before we explain headless WordPress, let’s start with the traditional WordPress installation we all know of.

In the traditional WordPress setup, WordPress serves both as a backend content management system (CMS) and the frontend display of your site to a user. Content is created, stored, edited, and managed within WordPress. The same system is also responsible for generating HTMLHyperText Markup Language. It’s the standard language for creating web pages. pages dynamicallyActions or processes that occur in real-time, often without requiring a full page reload. For example, a search box that… when visitors request them using WordPress themes and plugins.

In this monolithic WordPress architecture, both the frontend and the backend parts of a WordPress site are tightly bound together.
How about a headless WordPress?
What is headless WordPress?
To make WordPress headless, we remove the frontend presentation from WordPress CMS.
In simple terms, a headless WordPress is just a term WordPress users use to describe a decoupled WordPress.

WordPress continues to handle content management tasks but no longer generates HTML web pages for visitors. Instead, the delivery of your site content to a front-end user is handled by a separate front-end application or tool.
These frontend tools can be popular static site generators like Simply Static, Gatsby, Next.js, or Hugo. Or, you can do it via a JavaScriptA programming language used in web development to create interactive elements on a webpage. framework like React.js, Vue.js, etc., and even create custom front-end web projects.
Note: The latter is quite costly because you’ll need a team of WordPress developers familiar with your choice’s frontend framework.
So, how is content made accessible to your frontend viewers/site visitors?
How does the headless WordPress architecture work?
In a headless architecture, WordPress still manages all your content.
The key difference is that WordPress doesn’t directly generate the front end of your website.
Instead, content is made accessible via a WordPress REST APIRepresentational State Transfer Application Programming Interface. A set of rules for building web services, allowing di…. This WordPress API acts as an intermediary that allows WordPress developers to retrieve site content in a structured format called JSONJavaScript Object Notation. A lightweight format for storing and exchanging data..
So, when making a headless WordPress website, developers use the REST API to fetch data/content from WordPress. After that, they use it in their custom apps or with other frontend technologies to display the website.

Alternatively, if you’re using frontend tools like static site generators. These generators also take content from WordPress (via its REST API or other methods) and create a separate front end.
This kind of headless approach is highly beneficial. Particularly for WordPress users who want to use a static website with a headless CMS like WordPress and enjoy the benefits of both worlds.
We’ll see this shortly after we discuss the benefits of using a headless WordPress.
The benefits of headless WordPress
Making your WordPress headless has several benefits for your website.
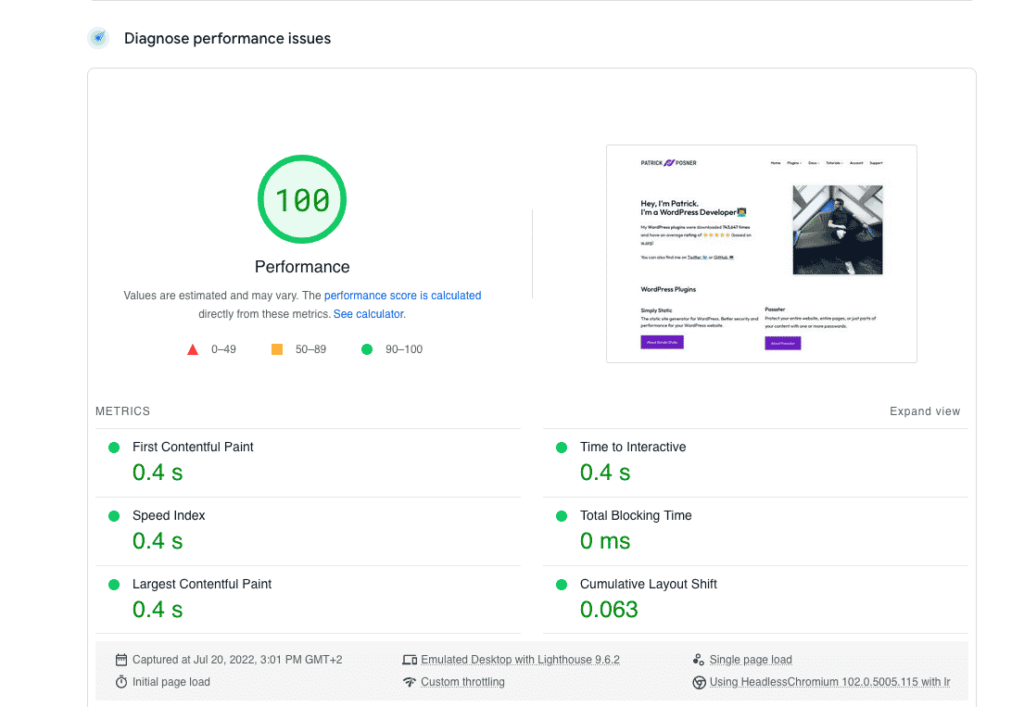
Increased site speed and performance
Compared to a traditional WordPress website, a headless CMS is typically much faster.
In the traditional setup, WordPress retrieves website content dynamically. Every page request triggers repeated database calls to fetch content, user information, etc, and show it to users. This can overwhelm a server with high traffic. Themes and WordPress plugins add additional files, resulting in slow loading speeds.

By leaving content delivery up to a static site generator or tools like npm, you can speed up your site. These tools usually eliminate unnecessary database calls, fetching only the required data.
A reduced server load will automatically result in faster load times. Increased site speed boosts your site’s performance and the overall user experience within your site.
Note: While there are optimization techniques that can improve performance in a standard WordPress installation, websites with high traffic would benefit significantly from the faster speeds provided by headless WordPress.
Tighter security
With headless architecture, the backend serves solely as a content repositoryIn version control systems like GitHub, a repository is the most basic element, a folder where all the files for a parti… accessible via API. A separate frontend application handles presentation or sometimes deploymentThe act of pushing the static files generated by Simply Static to a live environment where users can access them..
This separation limits access to the backend, mitigating security risks.
Decoupling reduces the overall attack surface for malicious hackers. Even if a vulnerability exists on the front end, it likely won’t grant access to the WordPress backend where your content resides.
Most headless CMSs allow for independent security measures. Developers can implement additional security measures using the frontend tools they select to reduce the potential attack surface.
This approach prevents malicious requests, DDoS attacks, and accidental exposure.
It’s easier to scale a headless WordPress website
A headless CMS is optimized for scaling. It can handle big data and deliver web pages faster. Each component can be scaled independently based on demand.
For example, as site traffic scales, additional frontend servers or CDNStands for Content Delivery Network. It’s a system of distributed servers that deliver web content quickly to users base… resources can be added without affecting the backend.

Similarly, if the backend requires more processing power to handle content demand, updates, or API requests. Additional backend servers or database resources can be provisioned without compromising performance uptime.
This ease of scaling allows headless WordPress websites to accommodate fluctuations in traffic and maintain optimal performance under varying conditions.
Ability to still use WordPress as a CMS
If you’re using headless WordPress, you still retain the full functionality of WordPress as a CMS.
It still provides all the familiar features for creating a WordPress site, editing, and managing content from the dashboard. Users can still utilize WordPress’s robust content creation tools, such as the visual editor, media library, custom post types, taxonomies, and user management functionalities.

The key difference lies in how the content is delivered to users. Instead of relying on WordPress frontend display, you can utilize a separate tool like a static site generator. This tool converts content from WordPress and displays it to users through various deployment tools.
Increased flexibility for frontend development
With headless architecture, developers can utilize any lightweight Javascript framework of their choice, such as React, Vue.js, Node.js, Next.js, or Angular. Or any other frontend technologies you prefer.

This flexibility allows WordPress developers to:
- Optimize website code for faster page load times.
- Leverage the latest frontend web development tools, libraries, and best practices. To create highly customized and engaging web experiences.
- Easily integrate WordPress content into any platform, including websites, mobile apps, and IoT devices. Of course, via WordPress API.
Besides, this separation encourages parallel development workflows. The frontend and backend teams can work independently on your content and frontend site.
In contrast, WordPress themes and templates can sometimes be limiting regarding content display on the frontend.
Having a fast, tightly secure, and scalable WordPress website, is by all means good for any business today.
But is a headless approach in WordPress the right choice for you?
Who can benefit from using headless WordPress?
There are two main ways to go headless with WordPress.
One method is exclusively for site content delivery. Another approach lets site owners customize their frontend site using JS frameworks for unique user experiences.
So, who can benefit from either?
- If your website doesn’t require frequent updates or upgrades, using a headless setup could be beneficial.
- In this case, bloggers, content creators, publishers, personal websites, portfolios, tutorial sites, event/community sites, small businesses, startups, etc. These people can use WordPress to showcase their services and frontend static delivery for fast websites.
- If maximum site security and performance are critical to your business, you can also find value in adopting a headless WordPress.
- For an enterprise that strives for flexibility and scalability, a headless CMS solution can help you handle increasing traffic.
- WordPress developers and digital agencies that want to go beyond the capabilities of a standard WordPress theme and templates can use a headless CMS. It lets you work with modern web development frameworks and libraries to create unique frontend designs and web applications.
That being said, if you’re convinced you need a headless WordPress site, let’s create one.
How to create a headless WordPress site
Creating a headless WordPress website is easy if you have the right tools.
For this tutorial, we’ll show you how to create a headless WordPress site using a static site generator for front-end content delivery. We’ll use Simply Static.
This method isn’t the most flexible way to get a headless WordPress site. But it is the easiest way for site owners looking for better frontend performance without added complexities.
Make WordPress headless with Simply Static
Simply Static is a WordPress pluginA piece of software that adds specific features to WordPress. that easily converts your existing WordPress website to a static website.
It presents a simpler headless alternative for site owners who want:
- Maximum performance.
- The best site security possible by eliminating database calls.
- Reduce costs of site maintenance (like purchasing additional caching plugins, constant updates, etc), web hosting costs, and more.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
Here’s how Simply Static makes headless WordPress simple and easy to achieve
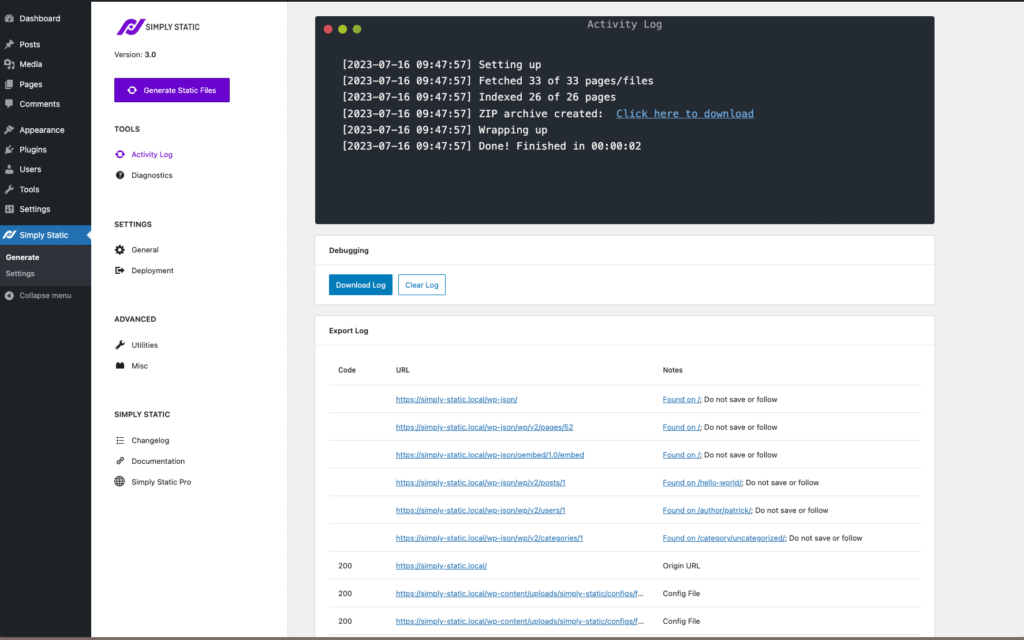
After installation, Simply Static takes content from the WordPress backend (via its REST API) and turns it into static HTML, CSSCascading Style Sheet. It’s a language used for describing the look and formatting of a document written in HTML., and JavaScript files. This plugin generates static file copies of all your pages, blog posts, comments, forms, etc.

With the static files generated, we now have a separate frontend that can be deployed independently of WordPress hosting.
Your newly generated headless website can be deployed on various platforms. This includes your web server (no server-side processing is required), a static hosting provider like CloudflareA company that provides services like security and website speed improvement. It acts as a protective layer between the …, NetlifyA platform for automating web projects that provides hosting and serverless backend services for web applications and st…, Kinsta, or a CDN.
The conversion process is extremely fast to help you get your site up and running in no time.
Let’s see Simply Static in action!

Step 1: Create your WordPress website
To begin with, we will create a new website (as we would any other WordPress site) to use as our headless CMS. It must be a live website, and it should have its domain name and web hosting account.
If you already have a WordPress website, you can skip this step.

Here are the usual steps to follow when creating a new WordPress site:
- Start by selecting a domain name.
- Then, choose a web hosting provider to host your WordPress site and register it for free.
- Select a WordPress theme that fits your website’s style and purpose and customize it.
- Install WordPress plugins that enhance your site’s functionality.
- Next, customize important site settings.
- Finally, set up important web pages and promote your site. During this time, you’ll optimize your site for SEO and create content for your WordPress site, including pages, blog posts, images, and videos.
Once your website is ready, you need to install and activate the Simply Static plugin.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
Step 2: Install and customize Simply Static
To install Simply Static:
- From your WordPress dashboard, go to Plugins > Add New and click the Upload button on your WordPress dashboard.
- Upload the extension you downloaded and install the plugin.
- When the installation is complete, click Activate and paste the license key from your email to activate the plugin.
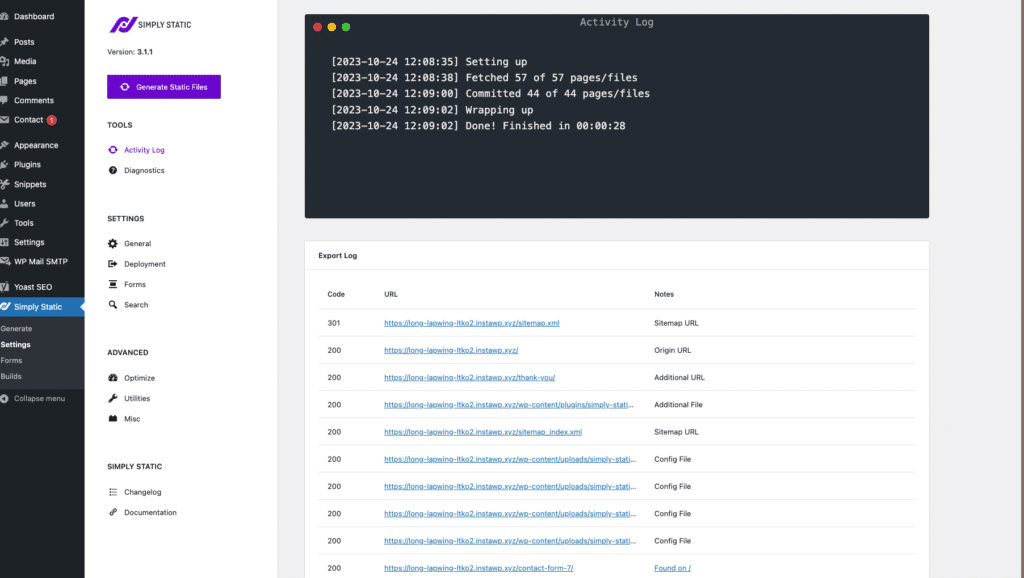
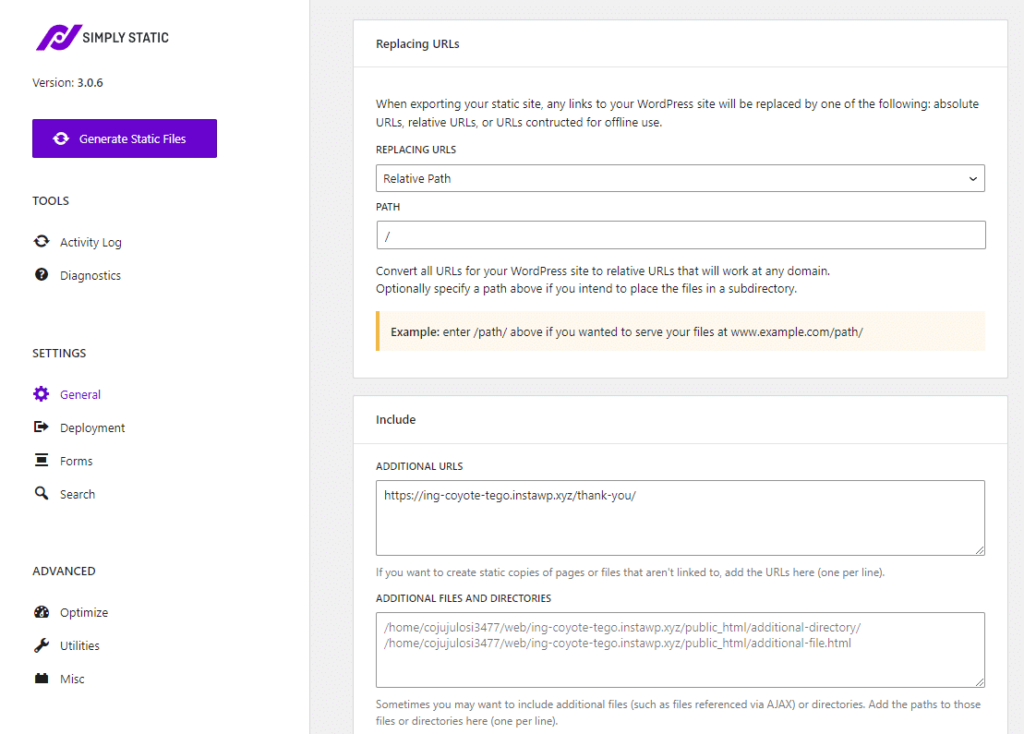
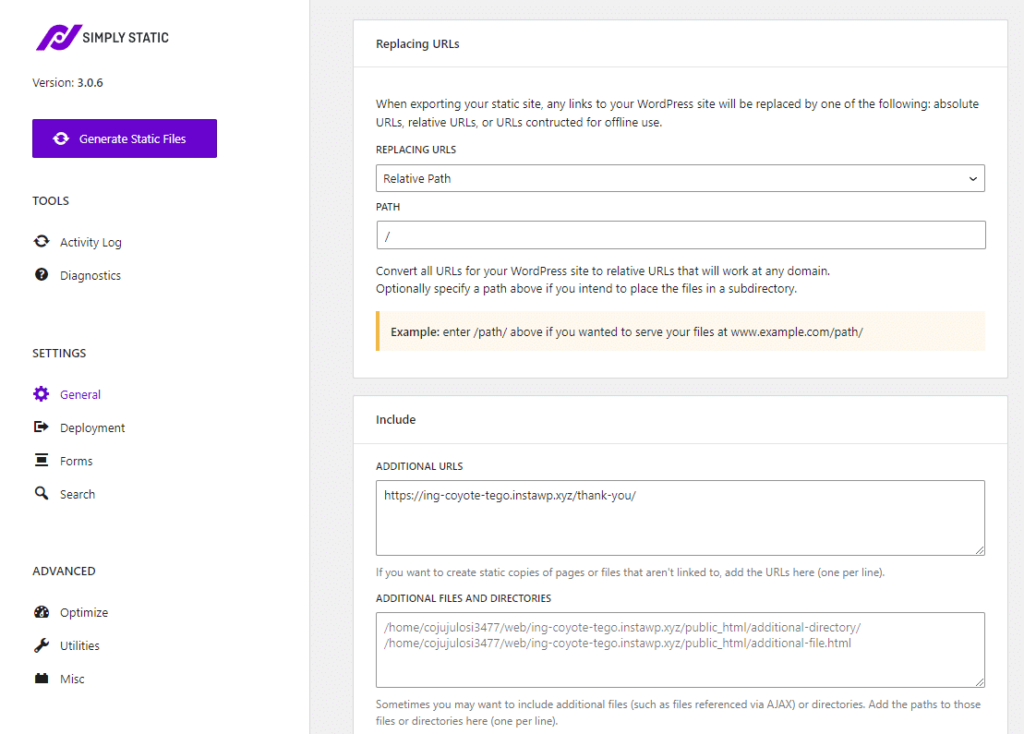
Upon activation, you’ll need to visit the Simply Static > Settings page to customize the plugin.

Customize the Simply Static plugin
On the Settings page, you can choose the URL path you want to use in your static files. This will be in the General tab. If you know the URL or the domain name where you will host your files, provide that URL under the Absolute URLsComplete web addresses that show the full path to a specific page or file on the internet. option.
Note: If you’re unsure, then use the Relative URLs options.
Next, scroll down to the Include and Exclude tabs. There, you can add additional pages you want to include or add pages you want to exclude.
You can also use regex expressions to exclude URLs that match a specific pattern. When you’re done, click the Save Changes button to store your settings.
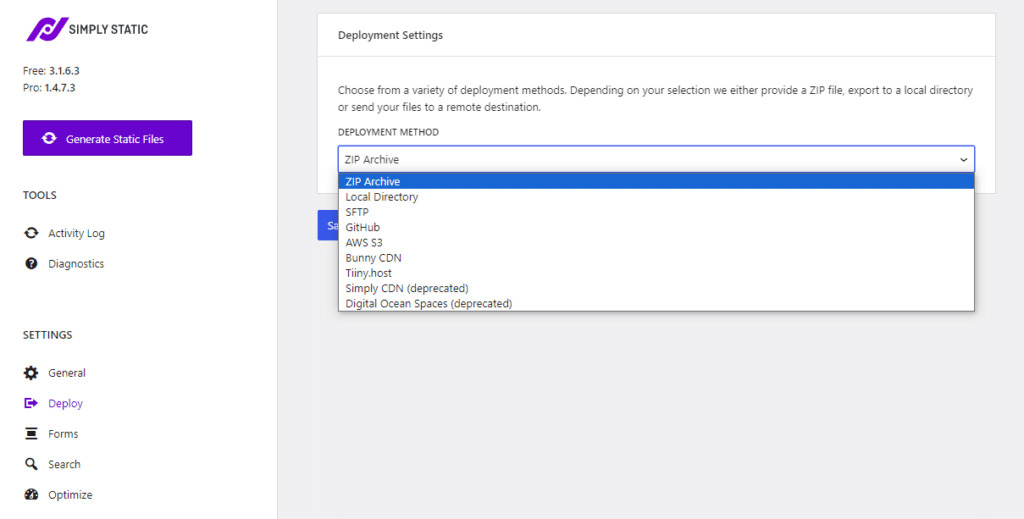
Step 3: Pick your deployment method
With Simply Static, you have multiple deployment methods to launch your static site independently of WordPress hosting.
These methods provide several features that speed up frontend static content delivery and further boost your site’s performance, scalability, speed, etc.
You can select the launch method you’d like to use for your website in the deployment tab, on the Settings page.

The following are the main deployment methods Simply Static offers to host your static sites:
- Amazon AWSAmazon Web Services (AWS) is a cloud computing platform that offers various services, including storage solutions like S…AWS S3Amazon Web Services (AWS) is a cloud computing platform that offers various services, including storage solutions like S…. AWS S3 is a cloud storage service that can host a static website on configured S3 buckets and run your exportThe process of saving the files and data from your WordPress site to create a static site.. It offers highly reliable, scalable, and low-latency storage infrastructure for storing and retrieving data over the Internet.
- Bunny CDN. Deploying to Bunny CDN is one of the easiest ways to get your static website online without GitHubA web-based platform for version control and collaboration, allowing multiple people to work on projects at once. integrationThe act of combining different systems, software, or functionalities to work together as a unified whole.. It’s also recommended for its lightning-fast performance and secure CDN with servers distributed worldwide.
- DigitalOcean Spaces. DigitalOcean Spaces is another storage service, similar to AWS S3. However, it’s designed to be simpler and more user-friendly enabling you to store and serve your static files across its data centers.
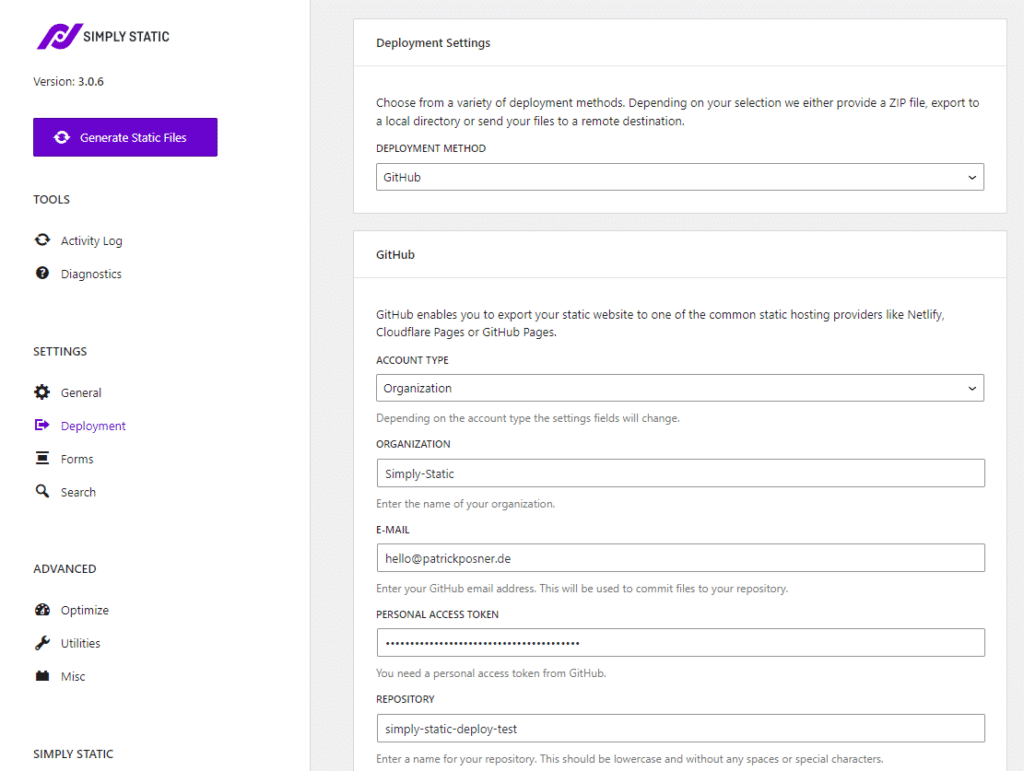
Deployment methods that require GitHub integration
These frontend static deployment methods require you to connect Simply Static with GitHub first. Export static files and then deploy.

- Cloudflare pages. If you’re on Git, you can easily deploy a static WordPress site using Cloudflare Pages. It integrates easily with Simply Static. It also provides a comprehensive suite of features like robust security, performance optimization tools, and a global CDN. This CDN is typically fast. It competes toe to toe with Bunny’s CDN.
- GitHub pagesA hosting service from GitHub for publishing static websites directly from a GitHub repository.. GitHub Pages is a free option for hosting static websites directly from your GitHub. It’s great for hosting simple static WordPress sites and web applications.
- Netlify. Netlify is another static hosting provider that offers automatic static site deployment from GitHub. Use it to support various features like forms, analytics, and artifact exports (staging sites for your static websites for quick previews).
- Kinsta static site hosting. Kinsta is a managed WordPress hosting provider that also offers static site hosting. It’s known for its speed, high-performance servers, security, and top-notch support. While it’s not as simple as some other options, it offers a high level of performance and reliability.
Step 4: Generate your static site
This will be our last step. After selecting the frontend deployment method you want to use, connect it to Simply Static.
Part of this connection process will require you to provide your custom domain, access (API) key, etc., and then Save settings. It depends on the hosting method you choose.
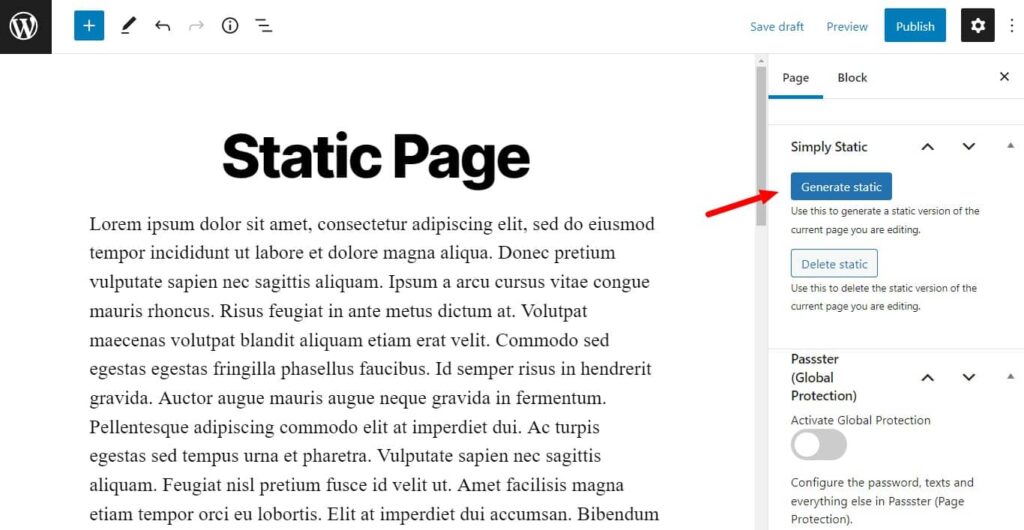
After that, click the big Generate Static Files to convert your WordPress site into a static website and make your site headless.

Step 5: Update your headless WordPress site
With Simply Static, deploying updates to your live headless WordPress site is easy.
Site owners can easily modify and improve their site content using the WordPress backend. Once the changes are made, Simply Static Pro will integrate with GitHub to push and deploy those changes to your live website for users to see. It handles the process of updating your repository.
All you need to do is create and link your GitHub account. You don’t even have to have experience with Git or GitHub.

Achieve headless WordPress today
Decoupling WordPress enables you to handle content delivery efficiently and improve your site.
This separation lets you retain the flexibility of a WordPress backend for content creation and management. For the decoupled frontend presentation, you can utilize a modern frontend tool for faster content delivery, increased site speed, tighter security, scalability, and more.
Simply Static simplifies this whole process for you without added complexities. After creating a WordPress website, you can convert it to a static site and use it in headless mode. This conversion allows you to deploy your frontend static files and assets much faster and securely in various site deployment platforms.
Turn your WordPress headless today using Simply Static to streamline and secure your front-end content delivery.

