Table of Contents
Do you want to learn about and improve website performance benchmarks to put your website on track to succeed? This guide is here to help you do it.
In this guide, we’ll walk you through what web performance benchmarks are and how to improve them for a better user experience on your website.
More precisely, here’s what we’ll cover:
- What website performance benchmarks are.
- How to measure your website’s performance.
- How to optimize and improve your website performance benchmarks.
By the end, you’ll be able to identify your website performance strengths and where you can improve to meet and even surpass your users’ expectations.
Let’s start on the same page by first understanding what website performance benchmarks are.
What are website performance benchmarks?
As one of your most important marketing tools, your website needs to look good and perform well for your users. We all know what it feels like to interact with a great website. We can look at it as how easy it is for users to find what they’re looking for and if they have an enjoyable experience doing it.
So, how do you know if you’re meeting customer expectations for a fast and effortless experience? By using website performance benchmarks.
Website performance benchmarks are standards or targets against which your website’s performance is compared. They represent the desired level of performance your website should achieve to meet user expectations and industry standards.
In essence, website performance benchmarks help you assess and improve your website for optimal performance.
So what does optimal website performance look like? Let’s find out in the next section.
What does optimal website performance mean?
Optimal website performance is when your website operates efficiently, providing a smooth, fast, and seamless user experience. As for website performance benchmarks, it means that your website is meeting and even surpassing these standards.
Why optimal website performance is important
An optimal website performance is important, now more than ever, because users expect it.
Here are some numbers that back this up:
- Users expect your website to load quickly, 53% of them being ready to abandon it if it takes longer than 3 seconds.
- 90% of users have stopped using an app due to poor performance.
This shows that your website’s performance directly impacts how users experience it. If you want to keep users engaged and satisfied, you must ensure it performs well.
Your website’s performance has a knock-on effect on your:
- SEO rankings. Better performance results in a higher search engine ranking.
- Sales and conversions. Customers will more likely buy from fast-loading websites as studies show that every second that a site loads faster increases conversions by 17%.
- Brand reputation. A slow, clunky website reflects poorly on your brand. Conversely, a fast, easy-to-navigate website shows that your brand is committed to delivering high-quality experiences to your customers.
To optimize your website’s performance, you’ll have to measure its performance metrics and compare them to see how they stack up against website performance benchmarks.

What are website performance metrics?
We can’t have website performance benchmarks without metrics. Performance metrics are measurements we can use to assess the aspects of your website’s performance such as its speed, how easily users can navigate it, and so on.
There are tons of web performance metrics you can measure. For this guide, we’ll group them into:
- Core metrics.
- User engagement (secondary) metrics.
- Industry-specific metrics.
Core metrics
These are technical benchmarks that measure the amount of time it takes for your website and its content to load on a user’s browser.
They include:
- Page Load Time – The time it takes for a web page to fully load.
- First Contentful Paint (FCP). This measures how long it takes for the first piece of your site’s content to display on the user’s screen. This could be a button, image, heading, etc.
- Time to First Byte (TTFB). How long it takes for a user’s browser to receive a data byte from the web server after the user clicks to view a web page.
- Largest Contentful Paint (LCP). The time it takes for the largest piece of content to load, usually a map or a high-quality image. This is such an important metric because it is how users perceive page loading speed.
Note: If you’ve used any performance monitoring tool like Google PageSpeed Insights, you’ve probably run into these metrics before.
User engagement metrics
These key metrics focus on how well users can interact with the elements of your web pages. They go beyond simply measuring the response time of these elements and dive into how engaging the website is to visitors.
Here are some key user engagement metrics:
- First Input Delay (FID). Time taken for a web page to respond to a user interaction, for instance, clicking a button or typing in a form.
- Cumulative Layout Shift (CLS). Measures how much a website’s content jumps around unexpectedly as it loads. For example, if an ad pops up and pushes text or buttons to the bottom of the page.
- Time to Interactive (TTI). The time your web page takes to get fully interactive.
There are other secondary metrics like page views, start render, and number of pages viewed that give additional context and insights into primary performance metrics.
Industry-specific metrics
These metrics show how your website is meeting the goals specific to your industry. For instance, news and media websites will look at session duration and social media engagement (number of shares, likes, comments, etc., on posts).
How to measure the performance of a website?
There are two main ways to measure your site’s performance. In this section, we’ll look at both.

Step 1: Do a website performance audit
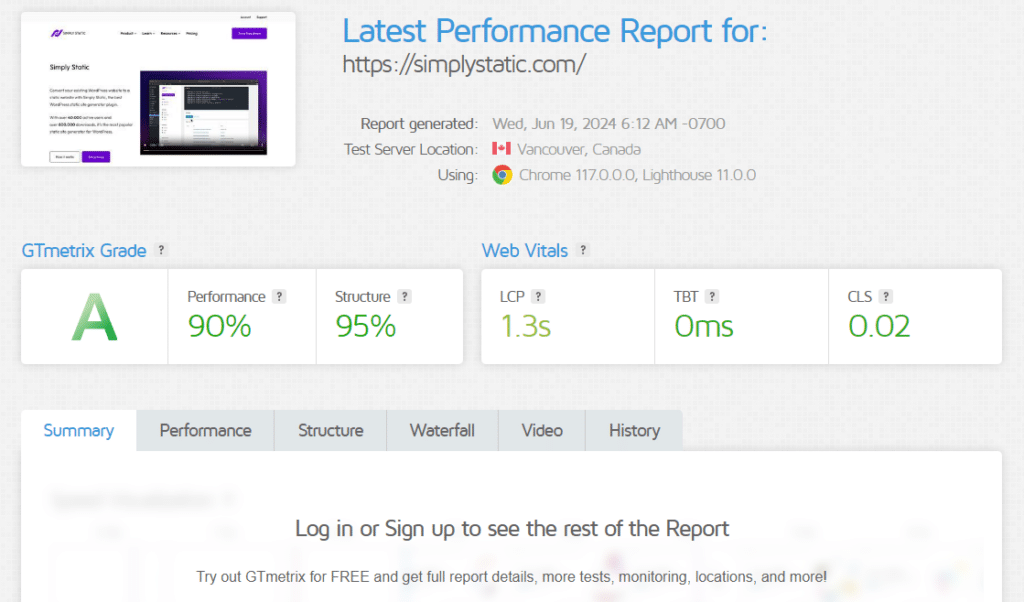
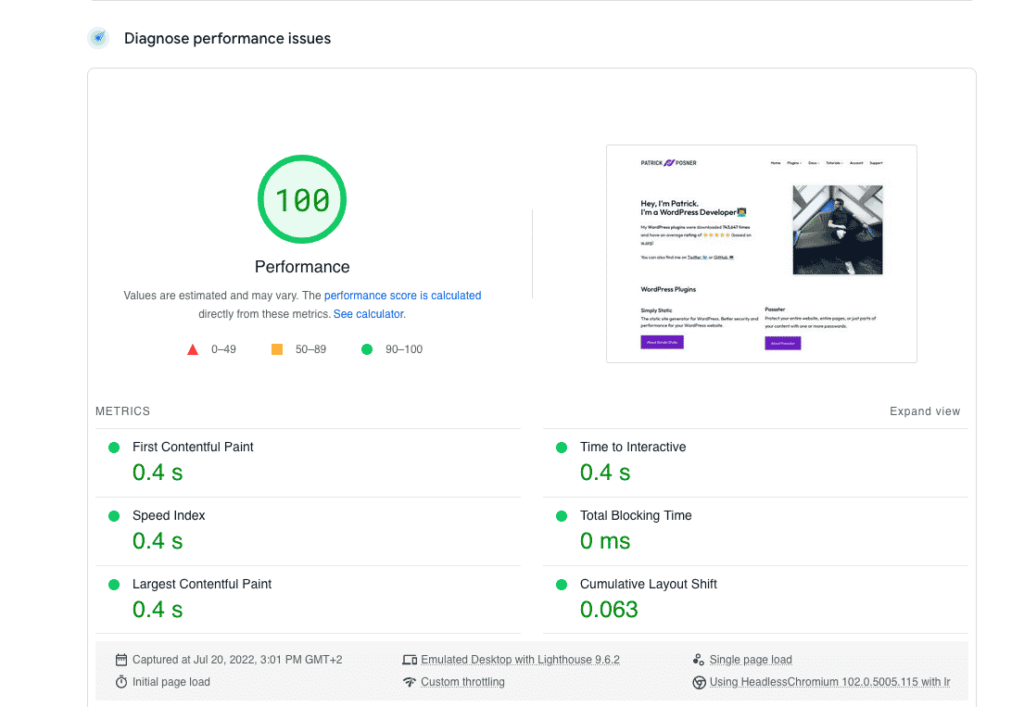
General performance tools like WebPageTest and GTMetrix can provide a quick performance audit of your website. All you have to do is enter your URL, and you’ll get a report detailing your website’s performance according to the metrics we’ve covered in the previous section.

They’ll analyze your site’s performance on desktop and mobile devices and generate an overall score. This is a great start for understanding website speed metrics. It will reveal what you’re doing well and what could be improved.
You can also go further and delve into important metrics such as user behavior analytics.
For this, you’ll need specialized tools like:
- Google Analytics (with form track enabled) – to analyze how users interact with forms.
- Crazy Egg, Hotjar, and Microsoft Clarity – to reveal how users navigate your website.
With these tools, you can gain specific insights into optimizing your website for the best user experience.

What is a good performance score for a website?
According to Google, a 90 or above score is considered good, especially if you’re using Google PageSpeed Insights.
Different performance tools might have slightly varying scoring systems. But, as a general rule of thumb, a score of about 80+ should be good. Anything below this denotes that your website’s performance needs improvements.
How do I benchmark my website performance?
So, you’ve measured your website’s performance metrics. How do you benchmark them? You need to compare your site’s metrics with industry benchmarks.
Sources like Databox’s Benchmark Groups allow you to browse benchmarks from different industries, including SaaS companies, marketing agencies, etc.
You can use this data to assess whether your website’s performance meets the standard. You can understand how it stacks up against competitors and industry leaders.
With website performance benchmarks, you can factor in things like your target audience, your site’s complexity, and the resources available to your website. This helps you set ambitious but achievable goals grounded in factual data.
Step 2: Look at your Key Performance Indicators (KPIs)
You can also go a different route and measure your website’s effectiveness at meeting your business goals by looking at your Key Performance Indicators (KPIs). KPIs track various aspects of user behavior and website performance to reveal how well your site is converting site visitors into leads or customers.
There are several KPIs you can keep an eye on, such as:
- Conversion rate. The percentage of site visitors who do what you want them to do on your website. This could be purchasing a product (for ecommerce websites), signing up for an account, or subscribing to your email newsletters.
- Bounce rate. The proportion of site visitors that leave without converting.
- Traffic sources. Where does your website traffic come from? This could be from referrals, social media, or organic search.
- New versus returning users. A breakdown of users visiting your website for the first time and those who have done it before.
Of course, you can track many more KPIs that we’ve not mentioned here. Google Analytics is a standout tool for monitoring these KPIs. It gives you valuable insights into your KPIs, allowing you to easily identify performance issues and improve your site.
Now that you’ve measured your site’s performance and compared it to benchmarks, let’s examine how to improve it to meet and surpass these website performance benchmarks.

How to optimize and improve your website performance benchmarks
In this section, we’ll walk you through how to optimize and improve your website’s performance.
We’ll look at:
- Strategies to improve your site’s speed, responsiveness, and security.
- How to get these strategies done.
- The tools to help you get them done.
These strategies focus on WordPress websites but apply to all websites. Keep reading as we explore the details.

Choose a lightweight theme
Not all themes are built the same, and some can affect how fast your website loads. There are tons of WordPress themes on the market competing with each other (30,000+). To get an edge over others, some pack extra features such as complex page builders, tons of styling options, too many sliders, etc.
This causes the theme to be heavy on your WordPress site as it is bloated with excessive features. Using this time in your website eats into its page load time causing it to slow down.
Apart from too many unnecessary features, a theme can also have large, un-optimized images, over-rely on third-party libraries, or have a bloated codebase. Excessive HTTP requests can also slow down your website (more on minimizing HTTP requests later). The solution? Use a lightweight theme on your website.
A lightweight theme improves loading speeds
A lightweight theme with fewer features takes a shorter time to load. It puts less strain on your server since it requires fewer resources. This is especially important when you’re on a shared hosting plan.
For the best performance, we recommend using default themes that ship with WordPress, for example, Twenty Nineteen.

Avoid unnecessary theme customizations
Once your theme is in place, minimize customizations that may add extra code or functionality that you may not need.
Consider using a child theme – a sub-theme that inherits the main theme’s style without altering it. This way, you can make changes without modifying the main theme’s files.

Convert your WordPress website to a static site
For even greater performance gains, consider converting your WordPress website to a static site. In case you don’t know, static sites are websites that are pre-coded, and their files are stored on a server, ready to be retrieved when a user clicks to view the web page.
One clear benefit of having a static website is that it performs faster than a dynamic one. This is because of a few reasons.
A static site’s files are pre-coded
When a user clicks to view a dynamic website, the database generates the code to display dynamic web pages on the fly. This takes time and adds to the page load time of dynamic websites.
On the contrary, a static site’s files are pre-coded and stored on a server, waiting to be delivered to the user’s browser.
Static websites significantly reduce HTTP requests
Since a static site’s files are pre-coded, they reduce the need for the server to access the database or run scripts to generate dynamic content. This leads to fewer HTTP requests which allow these websites to load faster and provide users with a better experience.
You’ll also be happy to know that static websites are more secure. They have fewer surfaces for hackers to attack because they don’t process database or server-side code.
By default, WordPress websites are database-driven, meaning they are dynamic. To convert yours to a static site, you’ll need the help of a pluginA piece of software that adds specific features to WordPress..

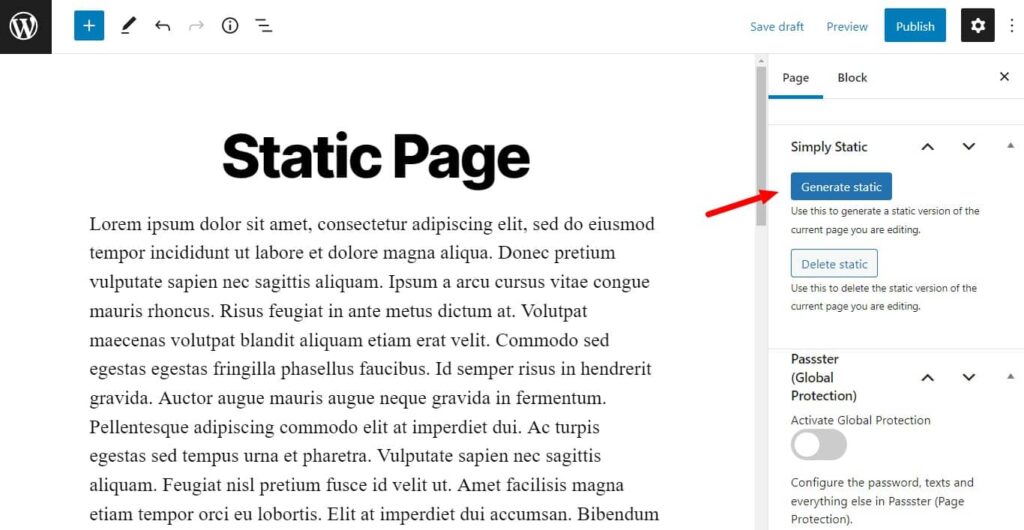
Convert your WordPress website to a static site with Simply Static
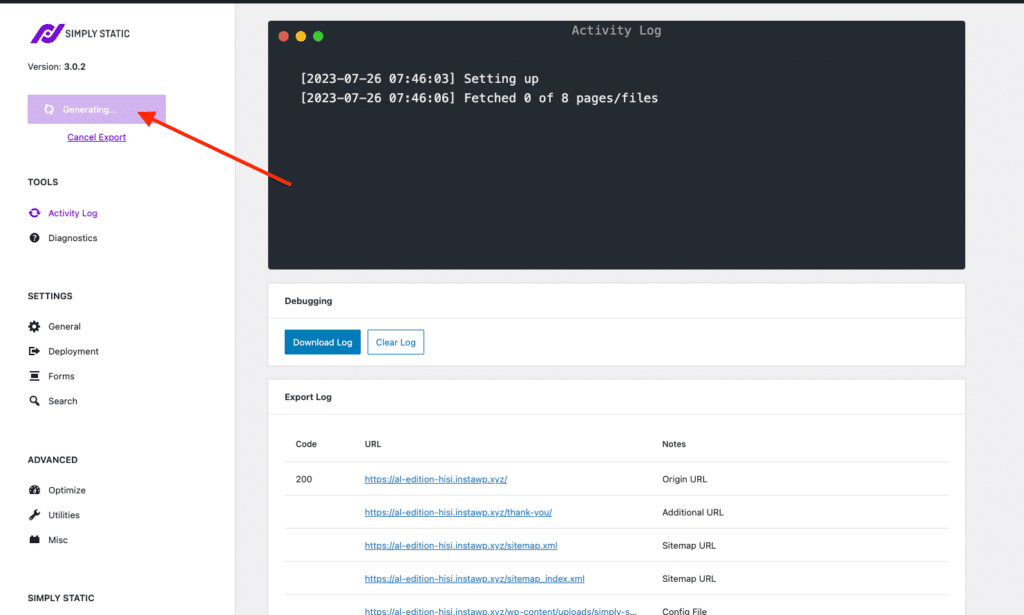
Simply Static is the best static site generator for WordPress. With just one click, you can convert your existing dynamic WordPress website into a static site. From your static site, you’ll enjoy unmatched performance and security and have an easy time maintaining it.

This plugin will generate static copies of your files (HTML, CSSCascading Style Sheet. It’s a language used for describing the look and formatting of a document written in HTML., JavaScriptA programming language used in web development to create interactive elements on a webpage., images, and other assets), which you can then store on a server. With no server-side processing or databases involved, users will experience a fast-loading website.
But that’s not all that Simply Static does. Here are some benefits so you know what you’ll be getting with this powerful solution.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
You can use Simply Static with your preferred theme/plugins
Simply Static is compatible with all well-coded themes and plugins. This includes page builders like Elementor and SEO plugins like RankMath and Yoast SEO. You won’t have to change your preferred tools to accommodate it.

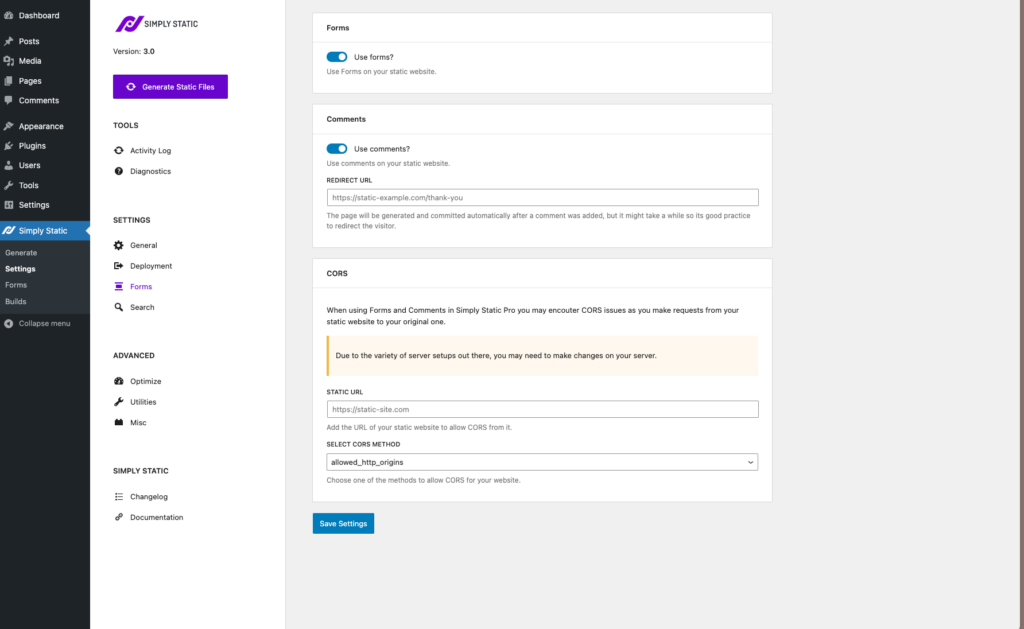
You can still use dynamic features on your static site
This plugin allows you to handle forms and comments on your static site. This results from its integrationThe act of combining different systems, software, or functionalities to work together as a unified whole. with form plugins like Contact Form 7.
With comments, it automatically exports a new version of a page as soon as a user leaves a comment. You will enjoy the benefits of having dynamic content on your site without the drawbacks.

Easy site updates
If you want to update your content, you don’t have to dive into changing your website’s code. Simply Static has got you covered! You can effortlessly add new single posts or perform bulk updates.
Additional performance-boosting features
Apart from eliminating database calls and server latency, Simply Static also minifies the code of your static files. Later in this section, we’ll cover how code minificationThe process of removing unnecessary characters from code files to make them smaller and improve website speed. boosts performance.

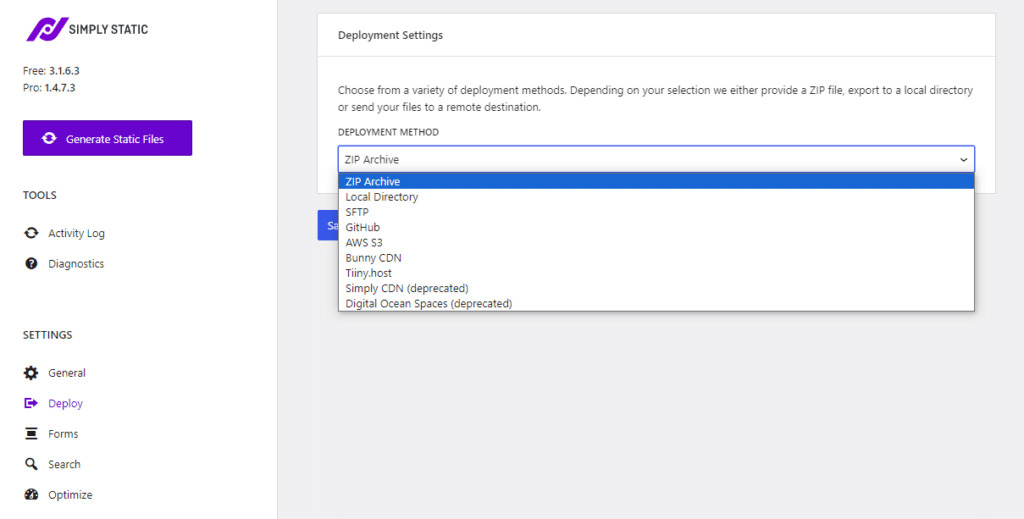
Deploy your website to a hosting provider of your choosing
After converting your website to a static site, Simply Static allows you to deploy it on various platforms. This includes its CDNStands for Content Delivery Network. It’s a system of distributed servers that deliver web content quickly to users base… (Simply CDN), GitHubA web-based platform for version control and collaboration, allowing multiple people to work on projects at once., Amazon AWS S3, DigitalOcean Spaces, and Bunny CDN.
The best part? You can do all of the above on a modern interface. You won’t be stuck figuring out the commands on a terminal interface.

Choose your performance optimization plugins
We mentioned earlier that WordPress has more than 30,000 plugins. A good number of these are performance optimization plugins built to improve your site’s speed and overall user experience. Different plugins work differently to improve your site’s performance.
Case in point, there are plugins focus on:
- Caching – WP Rocket, WP Total CacheTemporary storage for frequently accessed data, making future requests for that data faster., and WP Super Cache.
- Database optimization – WP-Optimize and WP Cleaner.
- Code minification – Autoptimize.
- Image optimization – Smush.
Caching plugins help your website load faster by storing frequently accessed files and information. When visitors access your site for the first time, the plugin will store the entire page. Subsequent visitors requesting the same page will be served the cached content, so there’s no need to fetch everything from scratch.
Database optimization plugins, on the other hand, clean up your database removing the clutter that slows down your website. We’ve covered more tools in our WordPress Optimization Tools guide.

Minimize HTTP requests
HTTP requests also have a huge impact on your site’s performance. Here’s how they work. When a user clicks to view your website, their browser will send a message to the server requesting your website. This is what we call an HTTP request. The server will process this request, find your website, and then send it back to the browser.
Every HTTP request takes a little bit of time to process. The more requests there are, the longer it takes for a user’s web browser to receive all the information it needs to display the website fully. To improve your site’s speed, you need to minimize HTTP requests.
How to minimize HTTP requests
There are many ways to minimize HTTP requests including:
- Reducing the number of resources
Every element on your page (images, scripts, etc.) generates an HTTP request. To reduce them, you can merge multiple CSS or JavaScript files into single files. You can also collect multiple small images into one single image (CSS sprites).
Because of this, the browser doesn’t have to go back and forth, fetching your website’s assets before it is displayed.
- Optimize file sizes
You can minify the code on your site’s files to reduce their sizes. This involves removing whitespace, comments, etc. Fortunately, there are plugins that can do this for you.
- Caching
Caching will eliminate the need for HTTP requests for web pages that have already been loaded.
You can optimize how you deliver your content using CDNs or techniques like lazy loading – delaying loading non-critical elements of a web page, like images.

Image optimization
Images are often the biggest culprits for slow loading times, especially large, high-resolution images. These take longer to download from the server which adds to page load time. Also, each image on a website requires a separate HTTP request to the server.
As discussed earlier, the more HTTP requests a web page makes, the slower it loads. So if your site has 10 images, that’s 10 separate HTTP requests.
Luckily, there are many ways to optimize your images. To do this, you can:
Use efficient image formats
Image formats like PNG can be large, causing the image to load from the server longer. You can convert your images to a WebP format which is smaller but more suited to web browsers.
Resize your images
Before uploading your images, resize them to the dimensions they will display on the web page. There’s no point in uploading a massive image that will be shrunk to thumbnail size.
Compress your images
You can also sacrifice some of your images’ quality to reduce their sizes via compression. This way, they can be downloaded from the server much faster.
Use lazy loading
If an image is not critical to the web page’s function, you can delay its loading below the fold until the user scrolls to see it. This allows you to prioritize loading the content users see first.
As mentioned earlier, image optimization plugins like Smush and Imagify can help you complete this.

Use a Content Delivery Network (CDN)
A CDN comprises a network of servers distributed in different parts of the world. These servers work together to deliver website content to users faster and more reliably. Which is why you should host your website on a CDN. But how do they do it?
Your origin server will store all your website’s content. The CDN will take copies of your site and share them with the network of servers across different parts of the world (edge servers). If a user visits a website, the CDN will locate the server closest to them and request content from it.
Since your site’s content will be loaded from a nearby server, the website load times will reduce significantly. Overall, a CDN delivers your site’s content quickly to users regardless of their location.

Improve your website performance benchmarks today
No one likes a poorly performing website; pretty much everyone knows what it feels like to interact with a great website. Website performance benchmarks help you gauge if your website performs optimally, and improving them enables your website to meet the required user experience standards.
We’ve covered several strategies and tools to improve website performance benchmarks, one being Simply Static. It presents you with the easiest way to improve your website’s performance. With just one click, you can eliminate lengthy database calls that add to your site’s page load time.
You’ll enjoy better security and a faster website to improve your site’s performance against industry benchmarks.