Table of Contents
If you’re looking to use HTTP basic authentication to restrict access to your entire WordPress website or just parts of it, this guide is for you.
Suppose you have a small WordPress website and want to restrict access to specific pages or directories. Or you have a simple membership site with a few users and want to control access to member-only content.
Implementing advanced authentication methods like OAuth to restrict access to it is an overkill. HTTP basic authentication is simple enough to meet your access control needs.
In this guide, we’ll walk you through HTTP basic authentication and how to use it on your WordPress website.
Let’s kick it off by first understanding what HTTP basic authentication is.
What is HTTP basic authentication?
When you protect your website or its content, you want to ensure only authorized users can access it. To do this, you need to verify users’ identities before authorizing them to access the protected content.
HTTP, the protocol that dictates how computers exchange information on the web, has several authentication schemes you can use to restrict access to protected content.
HTTP basic authentication (or simply basic authentication) is one such scheme. It is the simplest technique for enforcing access control to your website or its content.
It generally works this way:
- A user clicks to view a protected website or webpage.
- The server will respond by requesting them to enter login credentials.
- The user provides this information, and the server validates it.
- If the user’s credentials match what is on the server, it responds by allowing them to access the website/webpage.
This is an overly simplified version of how basic authentication works. We need to have a more comprehensive understanding to implement it effectively. So to get a better understanding, let’s first go over how HTTP requests work.
How HTTP requests work
HTTP specifies the rules for communication between web browsers (usually called clients) and servers. In other words, it determines how servers share information with the web browser an individual uses to access a webpage.
When a user clicks to view a web page, the web browser will generate an HTTP request asking the server for information to display the given web page. The server will check for this page’s files from the database. If it finds them it will send an HTTP response back to the web browser containing the HTMLHyperText Markup Language. It’s the standard language for creating web pages. to display that web page. The user will see the web page displayed.
If it doesn’t find the file or can’t deliver the webpage it responds with an error status code. This is usually the ‘error 404 Not Found’, which you’ve probably come across at some point.
There are three sections in the HTTP request/response:
- Start line.
- HTTP header.
- Body.
Out of these three, HTTP authentication is entirely restricted to the HTTP headers. We’ll use HTTP headers to explain how basic authentication works in the next section. Let’s see how an HTTP request/response happens when you implement basic auth.
How basic authentication works with HTTP requests and responses
Now we know how the HTTP requests and responses work, it should be easier to understand how basic auth works. Let’s say you’ve restricted access to your website using basic auth. Here is how the whole authentication and authorization process will play out.
The user’s browser will generate an HTTP request as usual when the user clicks to view a protected web page. Once the web server receives the request, it will check for an authorization header. This is an HTTP header that contains the user’s credentials (username and password) needed to access the webpage.
If it doesn’t find an authorization header, it will send a special HTTP response that tells the browser to display a dialog box requiring the user to enter a name and password. This response has a status code of ‘401 Unauthorized’ and it comes with a special header called the www-authenticate header.
Note: This header contains another parameter called realm that could be used to cacheTemporary storage for frequently accessed data, making future requests for that data faster. the user’s credentials. If another page with the same parameter fails to authenticate, the browser can use the cached credentials to allow the user to access this page without re-entering the credentials.
Encoding in the browser
When the browser receives the response with the www-authenticate header, it will display a login dialog box. The user will proceed to provide these details and click log in.
Before this input is submitted to the web server, it will be encoded twice:
- To ASCII. Converting the username and password to a format that computers can understand and process easily. Each number and letter is assigned a corresponding ASCII character.
- To Base64. A way to convert the username and password into a stringA sequence of characters. In programming, strings are used to store and manipulate text. of symbols, letters, and numbers so that the information appears scrambled. Base64 encoding obscures this information, making it difficult for someone to glance at it and understand it.
Basic auth with package this in the authorization header of the HTTP request it sends back to the server. It is important to note that, although we call this the ‘authorization header’, at this point, we’re still authenticating the user.
Decoding on the server
When receiving the new HTTP request, the server will check for a valid authorization header. Then it will decode the encoded string to get the login credentials and verify them. If the details are valid, the server will respond by granting the user permission to access this page. This is an overview of how the whole process works, for finer details, be sure to check out the RFC 7617 specification docs.
Having looked at basic auth and how it works, let’s go over its key features.
Key features of basic authentication
As an authentication scheme, basic auth has the following key features.
- Easy setup. It is the simplest authentication scheme to set up. This is because it doesn’t require cookies, session identifiers, or login pages.
- Compatibility. All the major web browsers (including Chrome, Safari, Mozilla Firefox, etc.) support this authentication mechanism. Users don’t need additional software or extensions for this to work for them. Also, you can configure it on any server, whether you’re using Apache or Nginx.
- It is user-friendly. Users are familiar with entering their usernames and passwords in a login dialog box. This means they will have an easy time authenticating themselves.
- Basic auth is stateless. Each HTTP request must include the credentials.
It is important to note that encoding to base64 is not encryption. This means user credentials are transmitted from the browser to the server in plain text. They can be easily intercepted and decoded by a hacker.
For this reason, always use basic auth over HTTPS and TLS (formerly SSLSecure Sockets Layer. A technology that encrypts the data transferred between a user and a website.). This encrypts the entire communication between the browser and server, reducing the risk of someone intercepting and decoding the username and password.
Note: Although we use usernames and passwords in basic auth, it shouldn’t be confused with the normal username/password authentication. Basic auth uses standard fields in the HTTP header, not login pages.
With that out of the way, let’s see why you might want to use basic auth on your website.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
Why you might want to use basic authentication on your website
When introducing this guide, we glazed over some use cases in which basic auth is most useful. In this section, we’ll go through them, plus others in detail.
Because of its simplicity, basic auth can be useful in several scenarios on your WordPress website.
Securing small WordPress projects
HTTP basic authentication is a minimalist security measure for small WordPress websites. In this case, advanced authentication methods like NTLM or digest authentication might be overkill. So, basic auth is the way to go, as it adds some level of security without an extensive setup.
Restricting access to members-only content
If you run a small membership website, an internal/private blog, or documentation, basic auth can help you restrict access to specific pages, posts, or sections. It adds a layer of authentication that ensures that only authorized people are allowed access.
Restricting access during early website development or staging
When working on a development or staging environment, it is important to keep your website private, away from public access. Basic auth is a quick and easy way to restrict access to your website as you develop it. This allows you to only grant access to the development team, testers, and stakeholders.
Temporarily securing your website for specific operations
During certain operations like migrating to a new hosting provider, major updates, or resolving security incidents, you can enable basic authentication to keep the website away from the public.
Overall, basic auth is suitable for smaller projects. It is simple to implement and enough to meet the access control needs of these types of projects. After looking at the features and who might want to use this authentication method, let’s move on to why it is important.
Why basic authentication is important
By now you have a pretty good idea of why basic auth is important. To drive the point home, here’s why you should implement this authentication method.
It gives you control over public content on your website
The primary goal of basic auth is to restrict access to your entire website or its content. With basic auth, you can control which parts of your website are available to the public.
Let’s say you have sensitive content like user data. You wouldn’t want the public to access this information. Basic auth allows you to protect these sections and requires users to authenticate themselves before they can access them.

It helps you avoid SEO pitfalls when you have a static website
Basic authentication is just good for access control, it has several SEO benefits, especially if you have a static website.
This includes:
- Preventing the indexing of sensitive content. You can prevent sensitive content from appearing in search engine results by implementing basic authentication on the web pages containing it. Requiring authentication before access prevents search engines from crawling and indexing protected pages. And if they can’t indexA list or database used to make searching faster. it, they can’t rank it.
- Enabling your static site to avoid duplicate content in the search results. You’ll often have multiple versions of your web pages when updating your site or when you’re in staging environments. You wouldn’t want all versions to be indexed because this would lead to duplicate content in the search results. Ideally, you want to keep the version under development away from SEO indexing. Basic authentication prevents search engines from accessing the versions under development. This enables you to avoid duplicate content that could hurt your site’s SEO.
When parts of your site are under development, their low-quality content could negatively affect your site’s SEO ranking. Basic auth prevents search engines from accessing these sections, allowing you to avoid any potential SEO penalties.
Now that we know everything we need to understand what HTTP basic authentication is, how it works, its features, and its importance. Let’s dive into how to set it up on your website.
How to set up HTTP basic authentication on your website
In this section, we’ll walk you through how to add basic authentication to your website. We’ll begin by showing you how to do it automatically on your static WordPress site with the help of a pluginA piece of software that adds specific features to WordPress.. Then, we’ll see how to do it manually.

How to set up HTTP basic authentication for your static WordPress site
If you’re building or have a static website, setting up HTTP basic authentication is easy with the WordPress plugin Simply Static.
What is Simply Static?
Simply Static is a static site generator for WordPress.
It lets you easily generate static HTML copies of your entire WordPress website, including CSSCascading Style Sheet. It’s a language used for describing the look and formatting of a document written in HTML. and JavaScriptA programming language used in web development to create interactive elements on a webpage. files. This includes your theme, posts, and dynamic content like forms, search functionality, and comments.

When using Simply Static, you’re able to create your website using WordPress and make it static with just a few clicks. This way, you get the best of both worlds. An easy way to build and update your website with the content management system WordPress, and the speed, security, and growth ability of a static website.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
How to enable HTTP basic auth with Simply Static
Adding basic auth to your WordPress website is very straightforward with Simply Static. Once you have the WordPress plugin installed and set up, take the following steps:
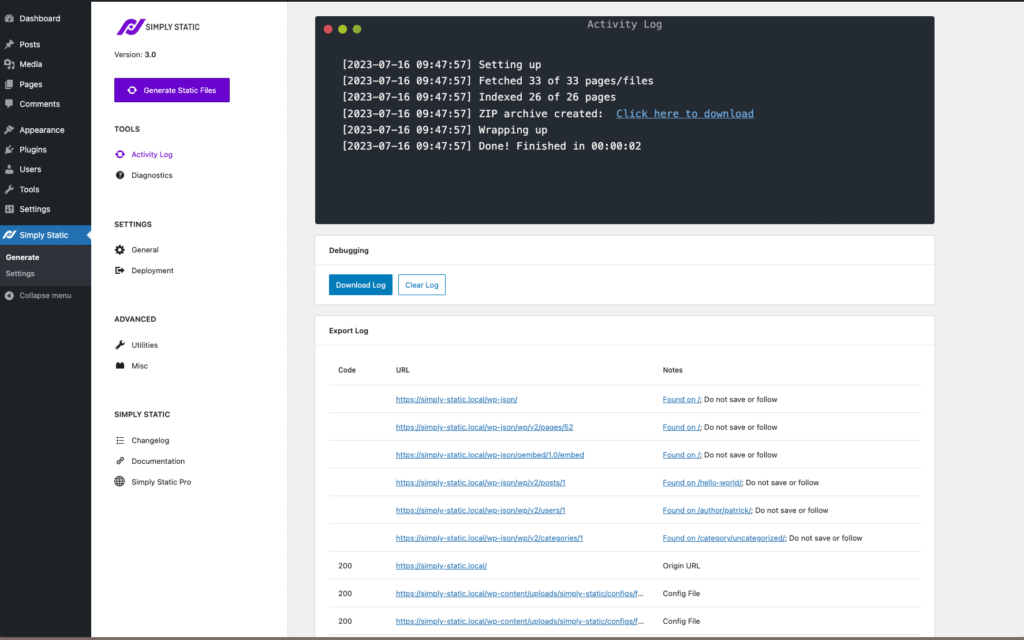
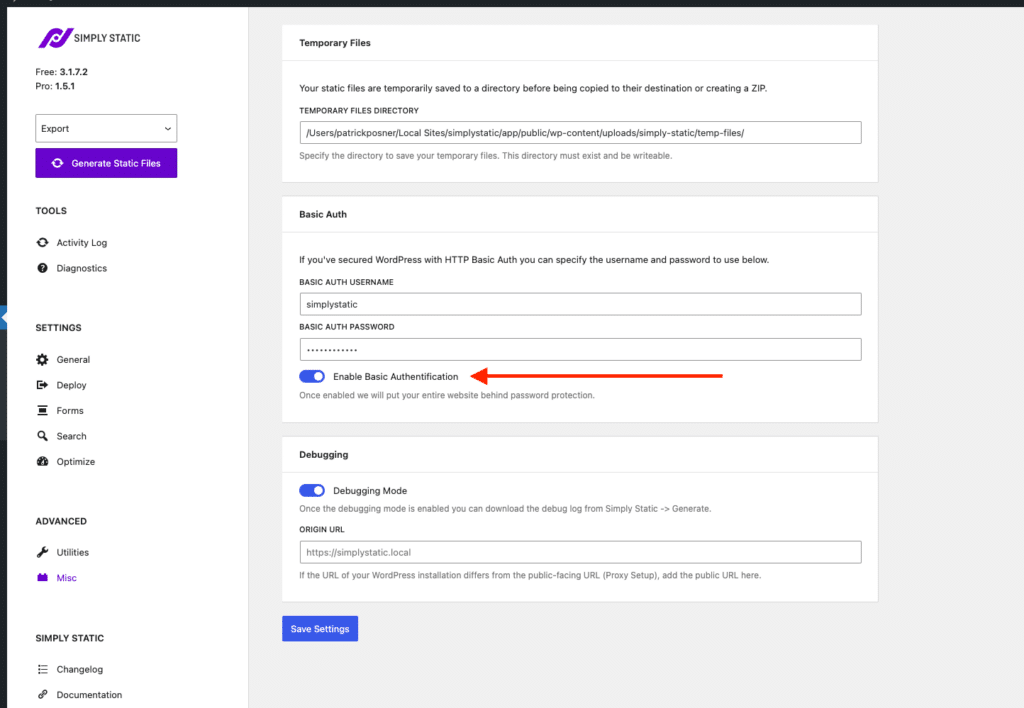
- From your WordPress dashboard, go to Simply Static > Settings.
- Then click on the Misc link under Advanced.
- Here, you’ll find the Basic Auth settings. Add your username and password here and click the Enable Basic Authentication toggle button to turn it on.

- Make sure to click the Save Settings button and basic auth will be activated on your static website.
How to set up HTTP basic authentication manually
Let’s say you don’t have a static website, or the Pro version of Simply Static. If this is the case you can set up basic authentication via Apache and NGINX.
This is a more involved and technical setup, so you’ll need some webserver knowledge to get it done.
To see the steps for setting this up, check out our how to set up basic auth guide.
Get to grips with basic auth today
HTTP basic authentication is the simplest way to restrict access to your entire website or part of it. As the website owner, it is easy for you to implement and even much easier for users, given that it uses the familiar username/password authentication method.
In this guide, we’ve looked at different ways to implement basic auth, one of them being using Simply Static. This plugin gives you everything you need to easily implement basic auth on your static WordPress site.
Use Simply Static to set up basic authentication on your WordPress site and control access to your site’s private sections from unauthorized users and search engines.