Table of Contents
If you want to know what a static website is in great detail and find an easy-to-use tool for creating one effortlessly, this guide is here to help.
In this guide, we’ll describe static websites(and when to build one), see some real-world examples, and briefly explain the benefits in-store for you.
Through this guide, we’ll cover the following:
- What is a static website?
- Examples of static websites.
- What is the difference between a static and dynamic website?
- How to create a static website: using static site generators.
Let’s jump straight in and begin with what a static website is.
Make your website even faster with Simply Static Pro
What is a static website?
Broadly, a static site is a type of website that delivers the same content and website design to all visitors exactly as it is stored on the web server.
But what features surround a static website?

What are the key features of a static website?
The following are the key features of static websites:
- Static sites deliver pre-rendered content. It doesn’t pull content from databases, APIs, or a content management system (CMS) when site users open your website.
- Static sites comprise a set of HTMLHyperText Markup Language. It’s the standard language for creating web pages., CSSCascading Style Sheet. It’s a language used for describing the look and formatting of a document written in HTML., and JavaScriptA programming language used in web development to create interactive elements on a webpage.. Developers primarily use HTML for structure, CSS for styling the HTML pages, and sometimes JavaScript for client-side interactivity.
Note: Similarly, if a site uses JavaScript but lacks PHPA widely-used programming language especially suited for web development. or any other programming language like Python and Ruby, it is still classified as a static site (since JS is a client-side language).
- Fixed structure. Site owners can only change the structure and content of static web pages by editing and re-uploading the source files.
- Static websites have limited functionality. They sometimes (but not always) lack dynamic features like user logins, real-time updates, ecommerce functionality, feeds, and more.
Based on the key features above, there are specific use cases or scenarios where it is suitable for site owners to create a static website.

When is a static website built?
As a business owner, you choose to create a static website when you want to fulfill the following scenarios or use cases.
Deliver static content to users as fast as possible
Swift content delivery has a positive impact on your site user experience. According to research, 83% of online users expect websites they visit to load within 3 seconds or less.
One way to meet this user expectation is to build a static site. Since static sites require no database or server-side processing, this significantly reduces the website’s load time.
Consequently, this will result in much faster and smoother user experiences on your websites.
Have fewer site maintenance responsibilities
Since static content is fairly constant, they don’t require frequent updates. The content is much easier to maintain, creating another scenario where frequent updates aren’t necessary.
It’s ideal for personal websites, portfolios, tutorial sites, blogs, etc. Static sites can help you cut down maintenance costs.

Create a more secure website
For instance, in a headless CMS architecture, content management of a static site is independent of front-end display. This arrangement leaves less surface area for malicious hackers to enter the system, making your site more secure.
Static sites are more secure than dynamic sites because they do not depend on CMS plugins. Businesses that want top-notch security for their sites should consider this option.
Achieve high scalability for your site
This is simply the ability to handle increasing site traffic. Businesses that are experiencing daily growth and increasing traffic need to be able to handle the higher demand.
A static website can be invaluable in such high-traffic situations because it delivers pre-built content without complex processing for each visitor. Businesses can handle more users because of the reduced strain on the server. Besides, they can easily scale using content delivery networks (CDNs), which cacheTemporary storage for frequently accessed data, making future requests for that data faster. content at multiple locations worldwide.
While static sites may not suit highly interactive features, they are an excellent choice for high-traffic informational content.

Save on hosting costs by providers (simpler hosting requirements)
Another scenario that static sites handle perfectly is reducing web hosting expenses. These sites normally require fewer server resources to host and maintain. The demand for storage and server processing power is, most of the time, significantly reduced.
Therefore, smaller sites or startups that want to save on hosting expenses can take advantage of this business and still enjoy increased site speed, security, and reliability.
Tip: In case you didn’t know, you can easily scale up static sites by allocating a higher bandwidth.
We’ve only mentioned a few instances in which building static websites benefits site owners. Now, let’s step it up and see some static site examples that are extremely effective for a range of business use cases.

Examples of static websites
The most common types of static websites you’ll often encounter and interact with on the web include:
-
Informational sites. This type of website primarily shows content for informational purposes. We can subdivide it further into:
- Blogs.
- Educational sites – which provide educational content, tutorials, guides, etc.
- Documentation sites – that contain product or project documentation.
- and more.
- Portfolio websites. These sites usually showcase an individual’s or company’s work, like the design portfolios.
- Landing pages. These sites are designed to provide specific information and collect leads.
- Community sites,
- And more.
Keep in mind that these are only types. Let’s look at some real-world examples to understand static sites better.

Real-world examples of static websites
Here are a few examples of static websites from different industries:
- Farmers Powering Communities: The farming community of the US
- Stellar Sleep: A scientific blog about sleep and insomnia
- InspireUI: A digital agency building native apps with Flutter and React Native.
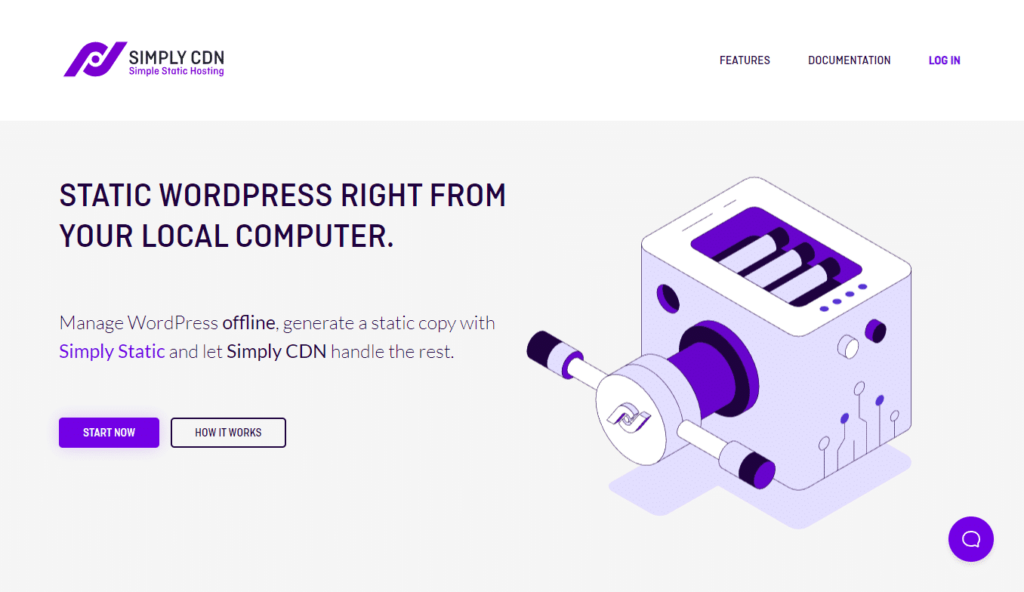
- Squash: A digital deploymentThe act of pushing the static files generated by Simply Static to a live environment where users can access them. platform for fast and easy testing and deployment of your web app.
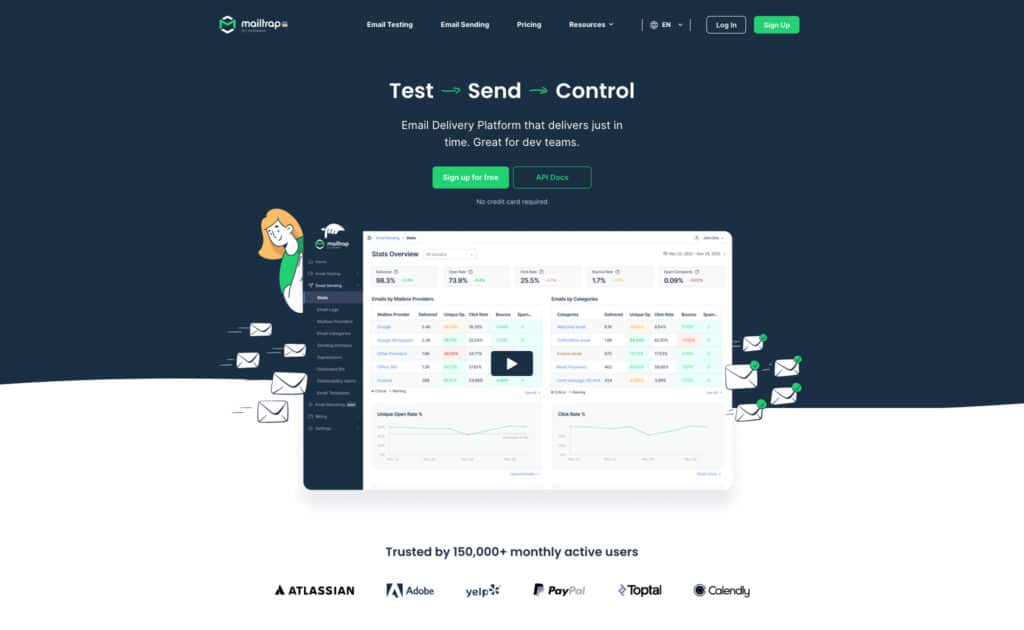
- Mailtrap: An email delivery platform for developers to test, send and receive emails.
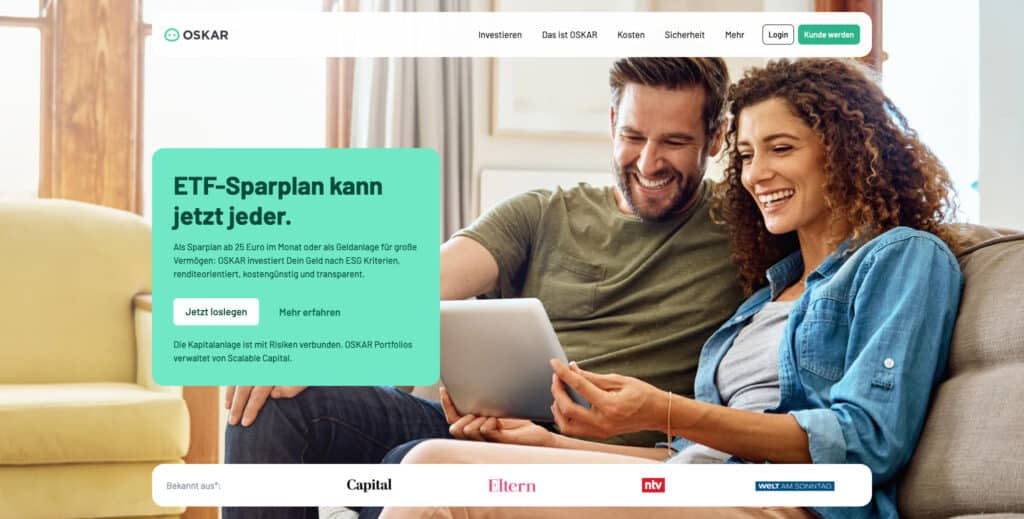
- Oskar: A portfolio tracking app for the German-speaking market.
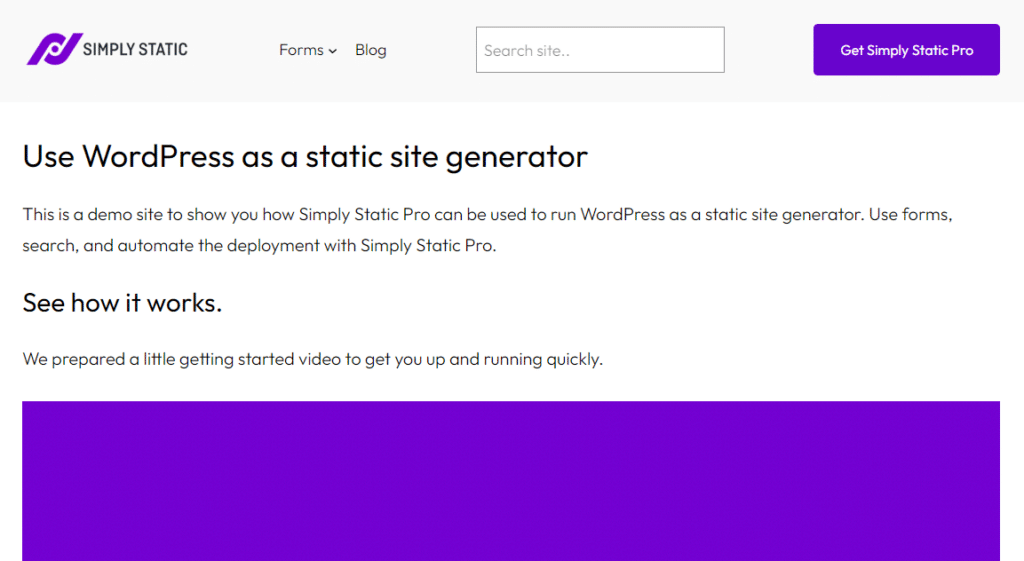
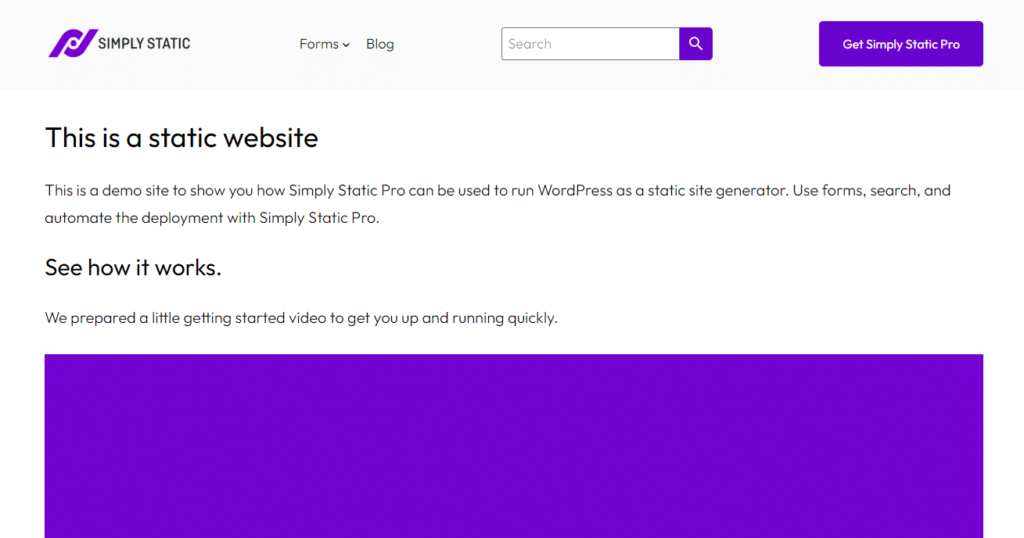
All of the static websites above have been built with Simply Static, a static site generator for WordPress. It is used by thousands of people around the globe to publish the fastest and most secure version of their websites. We’ll cover this and much more later in this guide.
Make your website even faster with Simply Static Pro
Up next, we’ll highlight the differences between static vs dynamic websites.
What is the difference between a static and dynamic website?
Before highlighting the key differences between static and dynamic websites, let’s handle one critical thing first. What is a dynamic website?

What is a dynamic website?
A dynamic website displays content tailored to a specific visitor depending on various factors.
Some common factors include the user’s location, the time of the day, settings & user preferences, or user interactions. For example, sites can provide personalized user experiences based on the shopping habits of a buyer in an ecommerce store.
While content and web design remain the same for all users with static sites, with dynamic sites, content changes. Next, we’ll focus on the key differences between these two types of websites.

The core differences between static vs dynamic websites
Static and dynamic websites have major differences, mainly in their structure and functionality.
Let’s begin with the structure.
Static HTML files vs. server-side scripting languages
The structure and content of each web page in a static site are pre-built entirely with HTML and, optionally, CSS and JavaScript. These pre-built HTML pages are stored on the web server.
On the other hand, dynamic sites use templates to define the structure of web pages and pull data from databases, APIs, or other sources. The site’s content is either stored and managed on a database or content management system.

Front-end content delivery vs. dynamic content generation
Static sites serve pre-built HTML files (your site’s content) directly from the server to the user upon a browser request. The server only returns the HTML file specified by the URL(user’s request) and any accompanying CSS or JavaScript.
Dynamic sites handle this differently to offer personalized user experiences on the front end. A lot goes on in the backend.
Unlike static sites, when a user requests dynamic content, the web server generates pages on the fly. The server pulls content (makes a database call) from one or multiple databases and constructs a unique HTML page for the user. The final page is delivered to a user’s web browser for display.
Note: Dynamic websites use server-side scripting languages like PHP, Python, Ruby, or Node.js to generate dynamic web page content on the backend.
They also rely on databases for content management, with SQL databases like MySQL and PostgreSQL being the most common choice for structured data.

Can a static website have interactive elements?
Static sites have interactive elements. They still have clickable links, buttons, images and videos, CTAs, forms, digital downloads, animations, etc. However, this interactivity is typically limited to client-side technologies like JavaScript.
How about the benefits?

The benefits of using a static website over a dynamic site
Static sites are comprised solely of static files. No database is required, resulting in many additional benefits that give it an upper hand over its counterpart.
These include:
- Faster content delivery. Static sites don’t spend valuable time querying the database or running resource-intensive server-side scripts like dynamic sites. Because of this, static sites typically load pages much faster. They deliver content quickly and efficiently.
- Easy site deployment. Unlike dynamic sites, deploying a static website is typically straightforward, often involving uploading files to a web server.
- Higher scalability. Static websites are inherently more scalable because they do not require server-side processing for each page request. This makes it easier to handle high traffic volumes without significant performance degradation.
- Tighter security. There’s no database for would-be hackers to attack.
- Better SEO rankings. Faster load times can positively impact SEO rankings. Besides, the simplicity of static websites ensures that search engines can easily crawl and indexA list or database used to make searching faster. their content.
Now that we know the difference between static vs. dynamic websites, let’s look at how to create a static site.

How to create a static website: static site generators
To comfortably create a static website, we need the help of a static site generator.
What are static site generators (SSGs)?
A static site generator (SSG) is a tool that generates static websites by processing plain text files that contain website content and markup.
The resulting website consists of a set of HTML, CSS, and JavaScript files and other digital assets that can be served by a web server to visitors (as we’ve earlier mentioned).
There are two different methods of using SSGs:
- One method typically requires you to write your site’s content from scratch in a markup language and a templating language to define the site’s structure and layout. Afterward, you can run an SSG to generate the final set of HTML files and deploy them. Popular SSGs used for this method include Gatsby, Hugo, Jekyll, etc.
- However, if you don’t have prior web development knowledge in programming and different frameworks, the second method can help. Turning your existing WordPress website into a static one using a static site generator.
Note: First, we’ll need a website. You can create one using popular website builders like WordPress, Wix, Shopify, GoDaddy, etc. We recommend WordPress because it isn’t popular and easy to use. It also powers nearly 44% of websites worldwide.
Since a WordPress website is dynamic, we can turn it into a static WordPress site with the help of a popular WordPress static site generator pluginA piece of software that adds specific features to WordPress., Simply Static.

Turn your existing WordPress site static using Simply Static
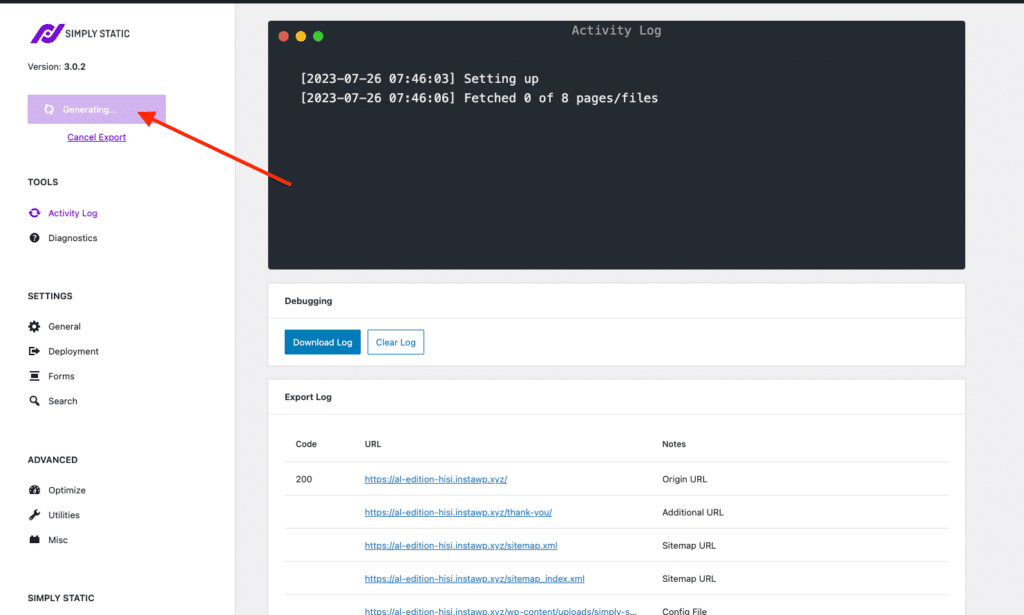
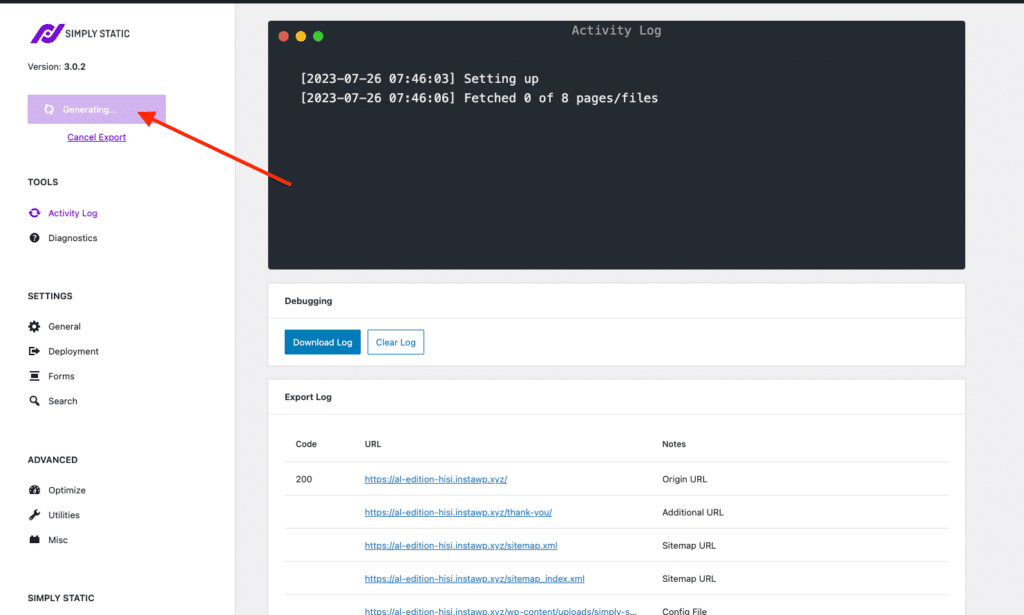
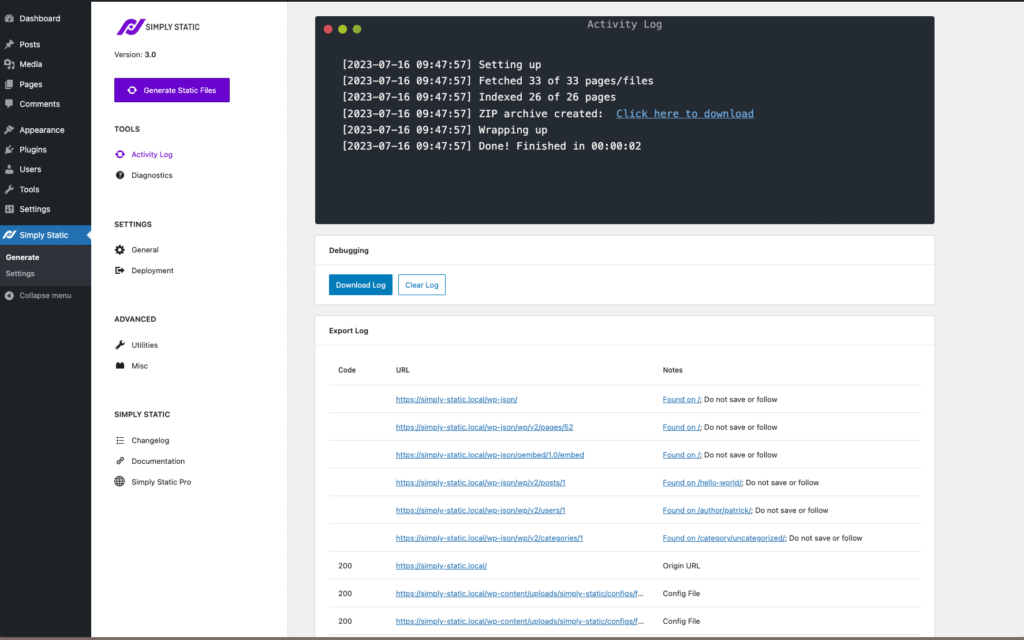
Simply Static is an all-in-one WordPress plugin that easily generates static copies of your WordPress site.
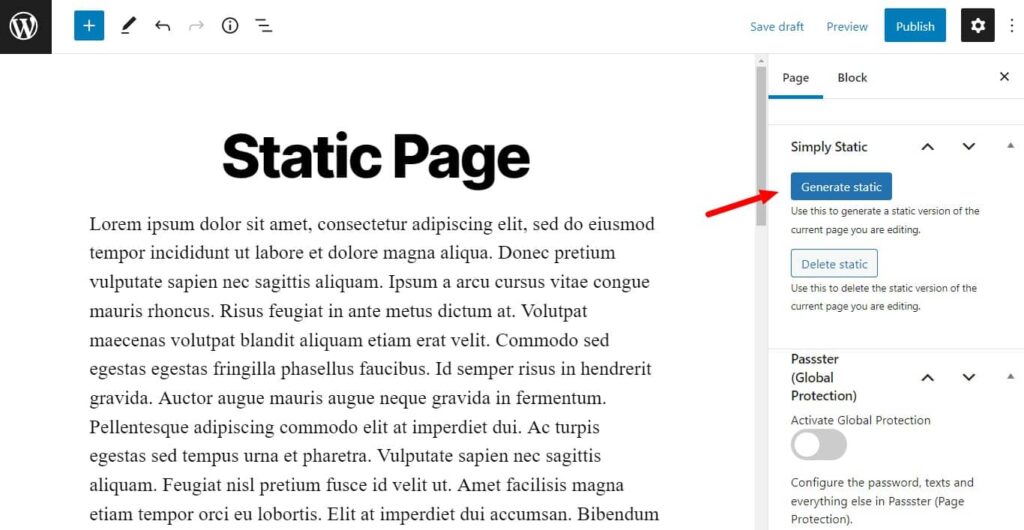
It requires only a couple of steps to convert. After installing, you’ll be guided through a few adjustments. This typically involves selecting the URL path you want to use in your static files and the pages you want to include or exclude.

Then, this plugin will generate static file copies of all your pages, blog posts, comments, forms, etc. To speed up things, it also offers easy site deployment options (independent of WordPress hosting) so your static site goes live as soon as possible.
Make your website even faster with Simply Static Pro
Key features and benefits of using Simply Static
The following are key features (and their benefits) that make Simply Static the top choice when it comes to static site generation.
Ease of use
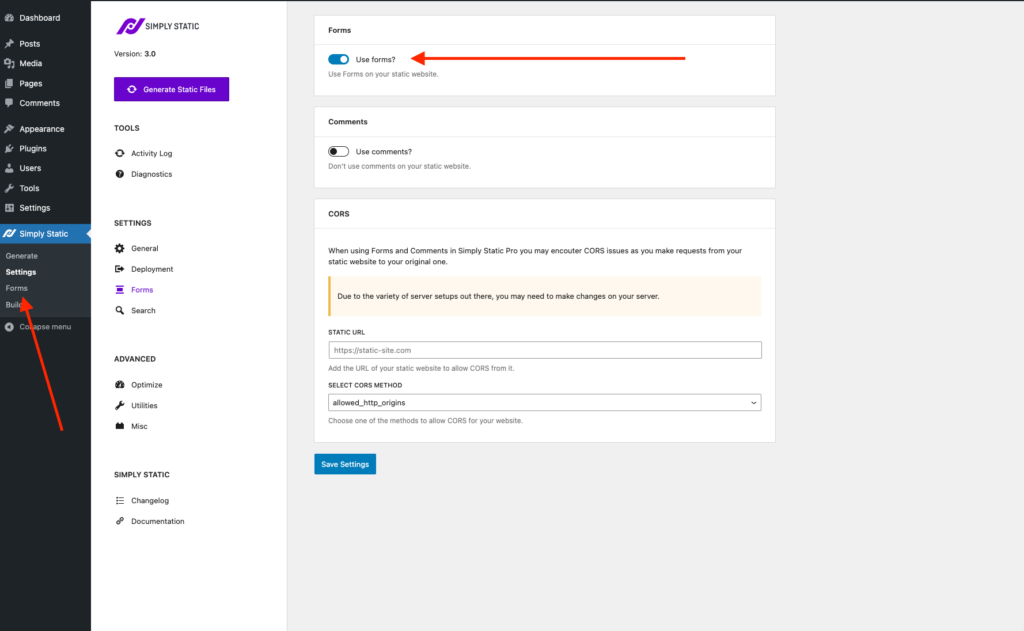
Using Simply Static is simple to use, as the name suggests. There are no clunky plugin settings. It doesn’t need a terminal. This plugin lets you run static site exports entirely from a modern React-based UIUser Interface. Part of a software application that users interact with, such as buttons, menus, and forms..

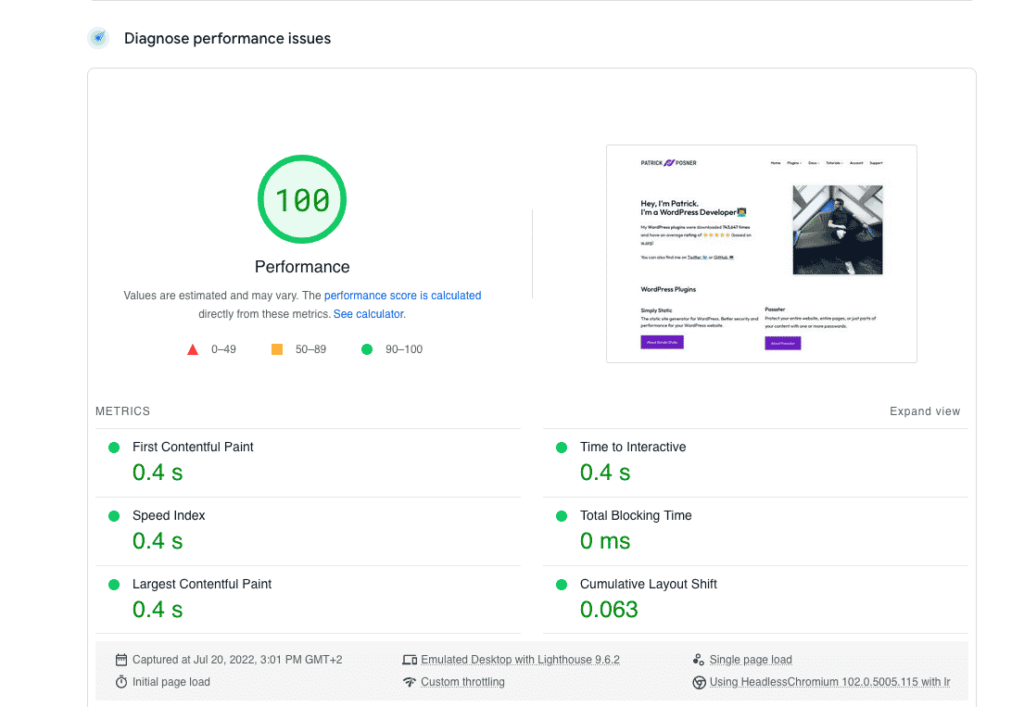
Enhanced performance-boosting features
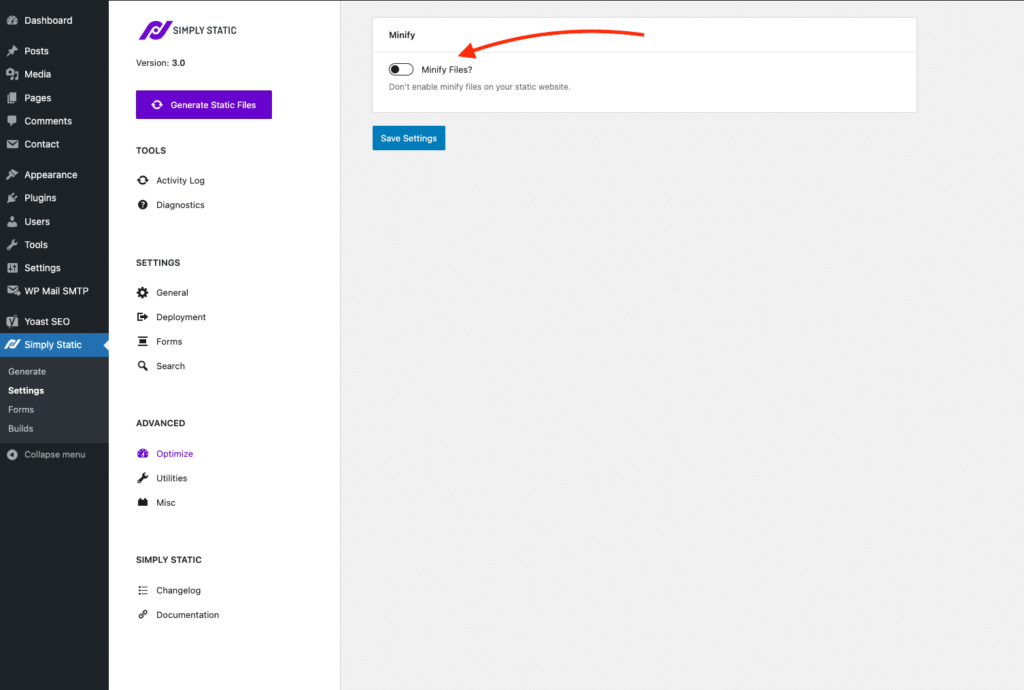
Converting your WordPress to its static version is enough to boost your site’s speed and performance. But Simply Static goes the extra mile to include features like minificationThe process of removing unnecessary characters from code files to make them smaller and improve website speed. and image optimization. The optimization feature runs automatically.
- Minification automatically minifies your HTML files (including inline CSS & JS) to ensure your final static site is lightweight.
- IntegrationThe act of combining different systems, software, or functionalities to work together as a unified whole. with ShortPixel API automatically optimizes images on your static website.
It implements built-in forms & comments, and search functionalities
Static sites usually can’t handle comments. With Simply Static, it’s different. It handles form submissions by integrating with popular form plugins like Contact Form 7, Gravity Forms, or Elementor Forms. You can also manage and display comments and allow searching on your site.
Seamless integrations

Simply static has a broader compatibility with many tools. It integrates with:
- Popular SEO plugins like Yoast SEO, RankMath, and more.
- Popular website builders like Elementor.
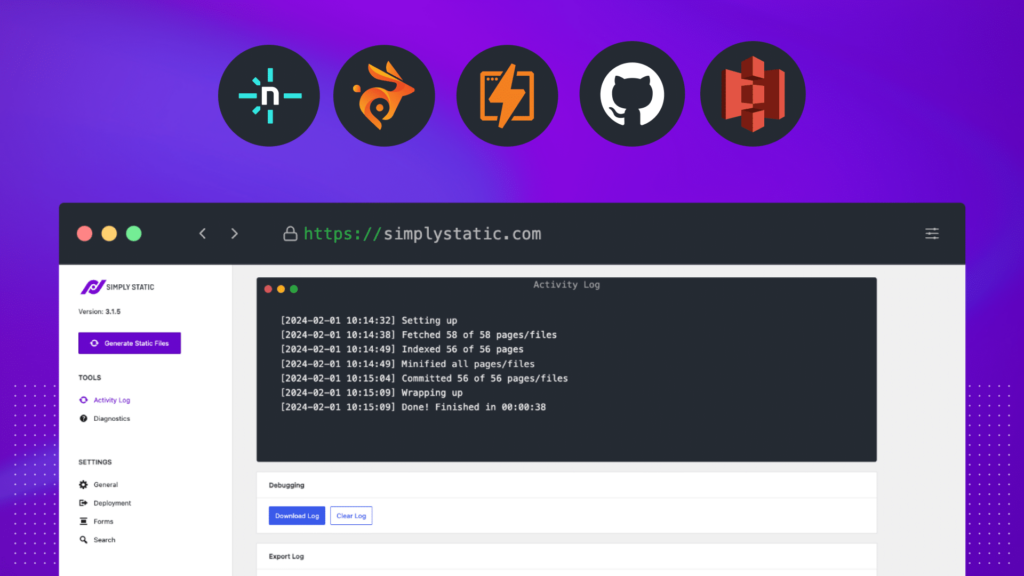
- GitHubA web-based platform for version control and collaboration, allowing multiple people to work on projects at once., Amazon AWSAmazon Web Services (AWS) is a cloud computing platform that offers various services, including storage solutions like S…AWS S3Amazon Web Services (AWS) is a cloud computing platform that offers various services, including storage solutions like S… buckets, BunnyCDNBunnyCDN is a service that helps your website load faster by storing copies of your site’s files in multiple locations., etc. As a result, it provides multiple deployment opportunities.
Simply Static Pro has a detailed and comprehensive integration with WP-CLI. This integration allows you to control every option, run different kinds of exports, and more.

Flexible and easy deployment methods
Simply static allows you to deploy your site on multiple advanced deployment platforms. These include SimplyCDN, GitHub, AWS S3, Digital Ocean SpacesA scalable and secure object storage service that works similarly to Amazon AWS S3., BunnyCDN, CloudflareA company that provides services like security and website speed improvement. It acts as a protective layer between the …, Kinsta, NetlifyA platform for automating web projects that provides hosting and serverless backend services for web applications and st…, and more. The list is endless, and the hosting requirements are simpler than those for dynamic websites.
Easy local development
Simply Static can also be used by local development tools like LocalWP or Lando. These tools enable you to develop your website offline (locally on your computer) and push the static site online.

Easy site updates
If you want to update content, Simply Static offers incremental, build, and single exports to get the job done.
- Select Incremental ExportThe process of saving the files and data from your WordPress site to create a static site. if you want to update only changes to your static website. No configurationThe setup process where you specify the settings and options for how a software or system will operate. is required. Just choose Update and run the export.
- Build exports allow you to roll out global changes to your static site quickly. For example, use it to update changes to your stylesheets or add a new plugin.
- Use Single Exports to publish new pages and posts to your static site. It also supports scheduled posts.
All file transfers are secure via SFTPSecure File Transfer Protocol. A secure method of transferring files between a local system and a remote server.. SFTP allows you to export directly to a remote server by connecting your server and running your export.
Easy URL handling
No one wants to see WordPress URL paths on their live website. This plugin lets you replace all the default WordPress paths and completely hide the fact that you’re using WordPress behind the scenes.
It replaces:
- wp-content
- wp-includes
- wp-content/plugins/
- wp-content/themes/
- wp-content/uploads/
You can also disable unwanted features in WordPress before running a static export. These features include XML-RPCXML Remote Procedure Call. A protocol that uses XML to encode the calls and HTTP as a transport mechanism., REST APIRepresentational State Transfer Application Programming Interface. A set of rules for building web services, allowing di… URLs, emoji support, short link support, WordPress version in HTML, etc.
Simply Static does everything to ensure the final static site you generate is fully optimized for maximum site speed, performance, and security.
If you’ve been wondering what’s in you for you, you’ll find an answer in the next section.

Advantages of using a static site generator
As a site owner, you stand to gain a lot from using an SSG. So, to keep things short, the following are some major benefits you’ll reap by using an SSG.
- Ability to use WordPress as a CMS. You can use an SSG with a headless CMS. This allows you to manage your content in the CMS and then use the generator to build your site.
- Fewer server-side dependencies. An SSG generates client-side HTML files and associated assets, which can be hosted on any web server. There are no dependencies to install, manage, or maintain.
- Better performance. Static sites can create pre-cached pages that need never expire. Besides, SSGs will minify files to guarantee the smallest load and easy deployment via global CDNs.
- Superior security. There’s no database. It requires little or no server-side functionality. As a result, static sites are less vulnerable to security attacks.
- Static site generation is fully automated. With SSGs like Simply Static Pro, only a few adjustments are required from you. Otherwise, it handles all the tasks on your behalf, making it user-friendly for beginners.
- Takes the stress out of WP updates. If you’re using WordPress, it’s critical to regularly update all the plugins you use to mitigate security issues. It isn’t so with static sites.
- Static sites require minimal ongoing maintenance. Once generated, the static files are stable and less likely to encounter issues. This simplifies long-term site management.

What is a static website? Your questions answered
Static websites offer a straightforward and efficient solution for creating fast, secure, and cost-effective web pages.
While they may lack the dynamic features of their dynamic counterparts, the ease of maintenance and improved performance often outweigh these limitations.
To convert your WordPress website into a fully static site, use Simply Static to speed up the conversion process. It simplifies and automates the static conversion, leaving you with only a few settings to configure before the conversion.
Create a static site quickly and hassle-free with the static site generator plugin, Simply Static.