Table of Contents
In this article, we’ll show you how to build a static website in just a few steps.
First, we’re going to put WordPress to work. With a theme of your choice, we’ll generate a vibrant website filled with your unique content. The magic happens next when we turn this dynamic creation into a rock-solid static site, all with the help of a single pluginA piece of software that adds specific features to WordPress. (Simply Static).
Trust us. This approach is a breeze compared to hand-coding everything, saving you heaps of time and energy.
We’ll walk you through the following:
- An easy technique for building a static website.
- How to build a static website using this technique.
- The benefits of building a static website.
Let’s start by understanding why we use WordPress to build your static site.
Why use WordPress to build your static website?
In this section, we’re going to dive into why WordPress is our go-to tool for crafting your static site and how we’re using the most straightforward method to achieve this.
So let’s quickly break this technique down.
- Create your WordPress website – We’ll look at getting a domain name and a hosting service, installing WordPress, and configuring the basic settings. We’ll also talk about how our content delivery network (CDNStands for Content Delivery Network. It’s a system of distributed servers that deliver web content quickly to users base…) can optimize the speed and delivery of your static site.
- Add your theme, content, SEO, web pages, and more – We’ll talk about editing your site’s appearance, adding content to it, and so on.
- Install the plugin Simply Static, and with a press of a button, make your website a static one – We’ll walk you through a step-by-step tutorial on how to make your WordPress website static using Simply Static.
Before we delve into this technique, let’s first cover why we use WordPress to create your static site.
Why use WordPress to create your website?
WordPress is an open-source content management system that you can use to build and manage any website without writing any code.
It is a very popular platform, powering over 43% of all websites on the internet.
WordPress, simply put, is an excellent choice for building your website. It’s user-friendly, meaning you don’t need to be a tech guru or web developer to put together an awesome site. Its vast array of customization features helps in tailoring a unique solution that fits a variety of situations.
What really sets WordPress apart is its array of themes and plugins. They add that extra bit of functionality that might not be in the base WordPress package. This flexibility comes in handy when we’re aiming to create a static WordPress website. While this isn’t a default WordPress feature, with the right plugin, it’s totally doable.
So, let’s take a look at the particular plugin that can help us transform a dynamic WordPress site into a static one.
The WordPress plugin that will turn your site static
Let’s talk about the Simply Static plugin, your key to effortlessly converting a WordPress site into a static one.
With Simply Static, the transformation from a dynamic to a static website is literally just a click away. It simplifies the process, getting your static site up and running in a jiffy.
Here’s how it works: Simply Static creates static versions of your website’s files – we’re talking HTML, CSSCascading Style Sheet. It’s a language used for describing the look and formatting of a document written in HTML., and JavaScriptA programming language used in web development to create interactive elements on a webpage.. It then makes sure the URLs for each static webpage are ready for exportThe process of saving the files and data from your WordPress site to create a static site..
But Simply Static doesn’t stop there. It also comes with a range of extra features that allow you to:
Choose how you export your static site
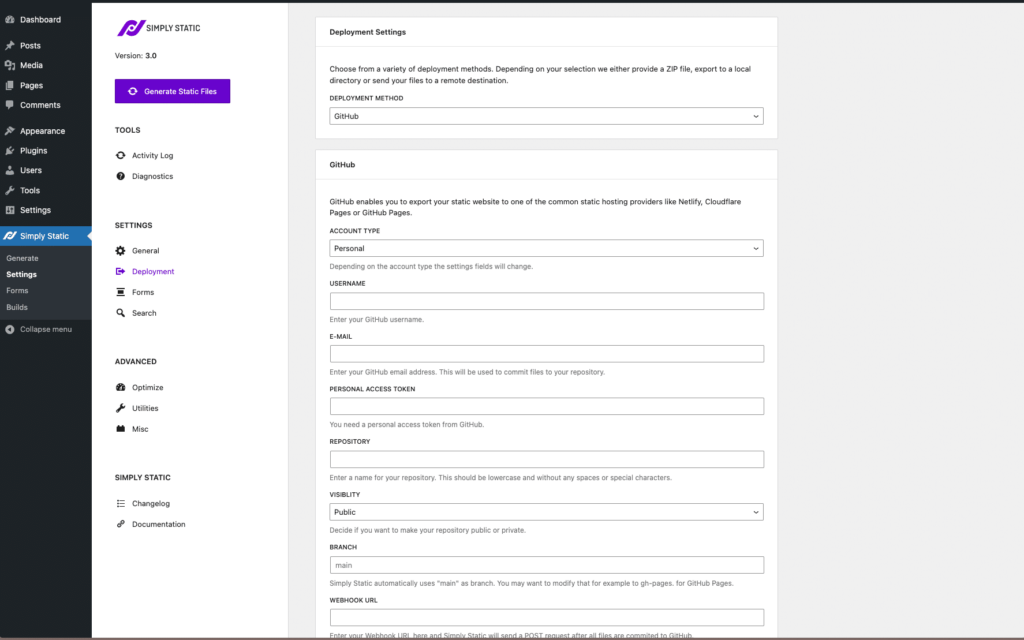
When your static site is ready, Simply Static has several export options. You can choose between ZIP and local exports or directly export the website to GitHubA web-based platform for version control and collaboration, allowing multiple people to work on projects at once. or BunnyCDNBunnyCDN is a service that helps your website load faster by storing copies of your site’s files in multiple locations..
With these export options, Simply Static ensures that your static site is extremely portable, and you can switch between hosting providers anytime.
Use dynamic features on your static site
Simply Static PRO has features that allow your static site to do things that a normal static site wouldn’t be able to do. These features solve the limitations of static websites, retaining some dynamic features.
These include:
- Handling form submissions – Since static websites can’t process any backend operations (server-side scripting), you can’t use them to collect and store form data. However, Simply Static allows you to add forms to your static site and collect data from them. This includes Contact Form 7 and Gravity forms.
- Handling comments – With Simply Static, you can enable comments on your static site without needing an external provider. It exports a new page version after a user adds a comment.

Simply Static also has improved search capabilities which you can implement using the Fuse.jsA lightweight JavaScript library for searching, which allows for more flexible and forgiving searches. library or the AlgoliaA record of all the actions and changes made within the Simply Static plugin. It helps you track what has been done. search engine. As a bonus, it’s compatible with popular WordPress SEO plugins such as Yoast SEO, SEOPress, etc., and website builders like Elementor and Brizy.

So, that’s a quick snapshot of the magic you can weave with Simply Static. Now, how about we roll up our sleeves and learn how to build a static website using this handy plugin and WordPress?
How to build a static website using WordPress
We’ve introduced the technique that we’ll use in this guide. Now, it’s time to get our hands dirty. In this segment, we’re going to guide you, step by step, through how to build a static website using this very technique.
Step 1: Create your WordPress website
To create your WordPress website, there are a few things you’ll need to do:
- Get a domain name – This is the address of your website which site visitors will use to find your website. For example, google.com, mywebsite.net, and so on.
- Get WordPress hosting – This is where your site’s files will be stored and served to users when they request to view your website. There are numerous hosting providers out there, and for hosting your static site.
Customize your WordPress website
After getting your domain and hosting all set, the next big steps are to inject some personality into your site with design and content.
Give your site a personal touch
WordPress is all about simplicity, making it easy for you to tailor your site’s appearance.
You start with picking a theme that matches your taste and the vibe you want your site to project. If you’re looking for high-quality themes, KadanceWP and Astra are definitely worth considering.

They offer a wide range of designs, so you can find something that aligns perfectly with your website’s goals and your own aesthetic sensibilities.
Populating your site with content
The next step is to bring your site to life with rich, engaging content. This is where your site starts to take on its unique character.
Whether it’s detailed pages about what you offer, testimonials that attest to your successes, compelling images, or videos that tell your story, it’s all about populating your site with content that resonates with your visitors.

No matter what your website is about, it’s essential to fill it with content that reflects your mission and offers value to your visitors. So whether you’re showcasing a portfolio, sharing a company journey, or discussing a meaningful cause, every bit of content you add helps to shape your site’s narrative.
Once your WordPress website is set up how you want it, it’s time to turn it static!
Step 2: Install Simply Static
To get started, you’ll need to install Simply Static Pro on your WordPress site. You can purchase the plugin here: Simply Static
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
Then follow these steps to install it on your WordPress website.
- Log into your WordPress dashboard.
- Go to Plugins > Add New and click on the Upload Plugin button.
- Upload the extension you downloaded and click on Install Now.
- After the installation is complete, click Activate. Paste your license key to verify your purchase, and that’s it.
Before converting your website to a static site, you’ll need to customize a few settings first.
Step 3: Prep your website for converting to a static one
Before we turn your dynamic website into a static one, there are a few things we need to tweak. Here’s what you’ll need to set up:
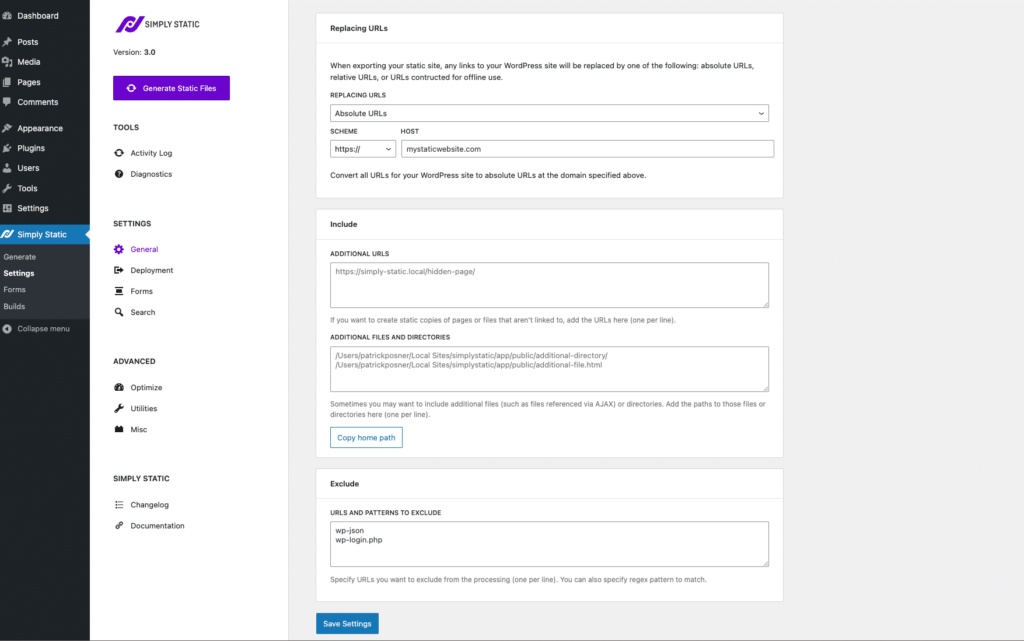
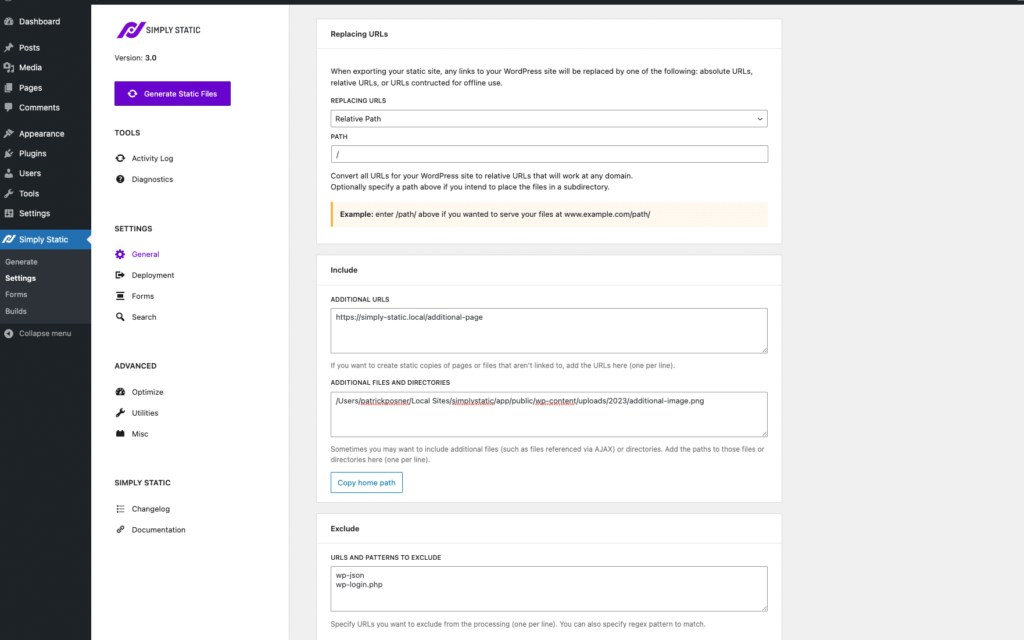
- From your WordPress dashboard, go to Simply Static Settings and then click on the General tab.

- Here you’ll be able to select the type of URL you would want your WordPress website’s links to be converted to when exporting it.
- In the Include/exclude section, you can include the URLs of the pages you want to exclude from the static site generator. This is useful if you have content that you don’t want to be static. For example, an on-site forum, or shop section of your website.

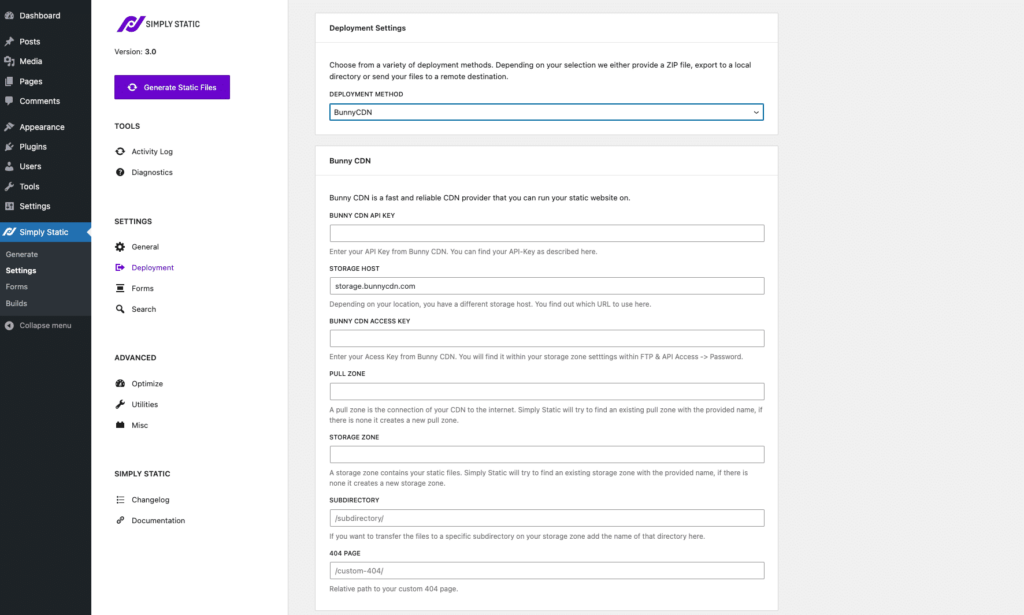
- You can choose how you deploy your static site from the DeploymentThe act of pushing the static files generated by Simply Static to a live environment where users can access them. tab. Here we recommend using BunnyCDN, and you can set this up for free by following our BunnyCDN tutorial.

- If you want to use the traditionally dynamic features, Forms, Search, and Comments, you can set them up in their respective tabs.
Once you’ve completed these configurations, you’re ready to generate your static website.
Step 4: Generate your static website
Generating a static site is the easiest thing you’ll have to do here, and with the click of a button, your static site will be ready.
To do this, take the following steps:
- While still on your WordPress dashboard, go to Simply Static > Generate.
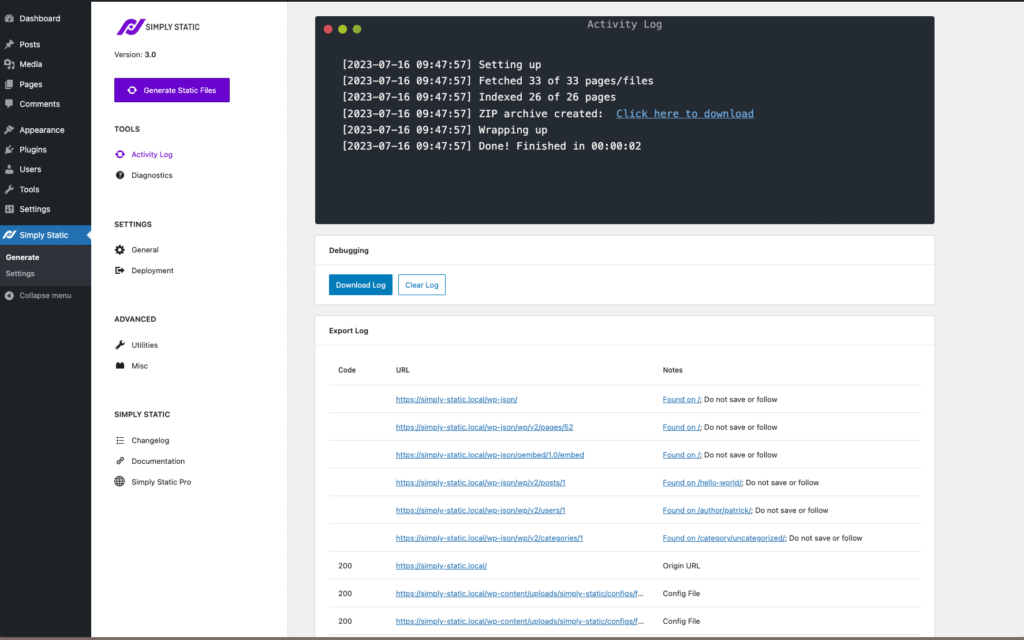
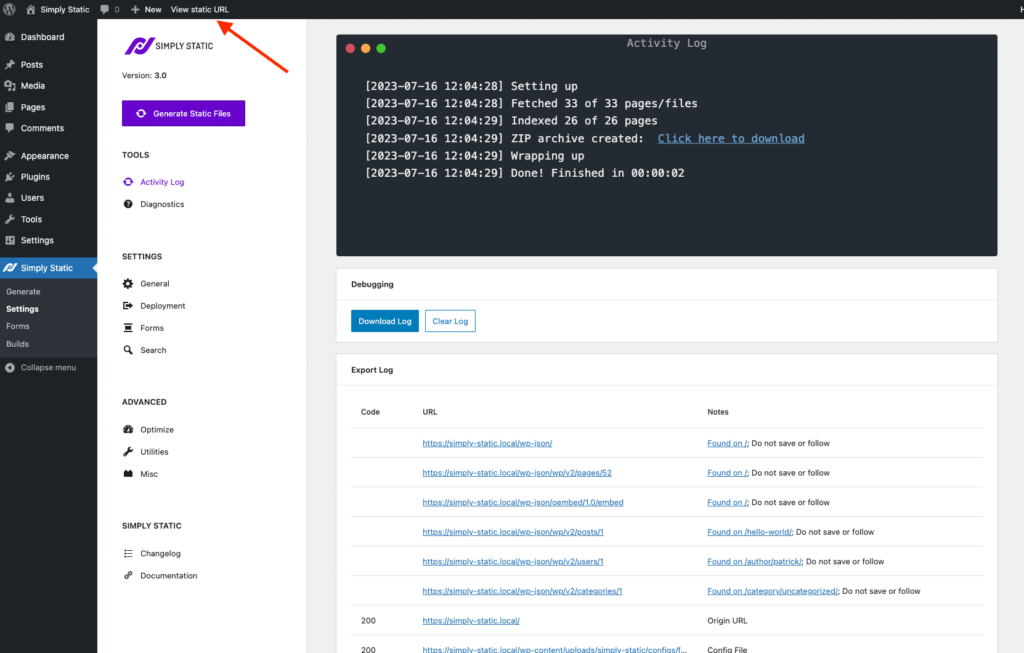
- Click on the Generate Static Files button on the next page. The conversion will begin, and you will see content on the activity logA record of all the actions and changes made within the Simply Static plugin. It helps you track what has been done. and links on the export log growing.

- Once the conversion is complete, click on Visit Static URL in your admin bar.

That’s it. You’ve just built a static website on WordPress using Simply Static. We can now look at the benefits of building a static website and see the point of all this.
The benefits of building a static website
To see the benefits of static websites, we need to look at static vs dynamic websites. Dynamic sites are websites that generate web pages in real-time. As soon as a user clicks to view a webpage, the code to display that page is generated on the database, fetched, then displayed to the user.
Static websites, on the other hand, have files that are precoded and stored on a server ready for use. This has the following benefits:
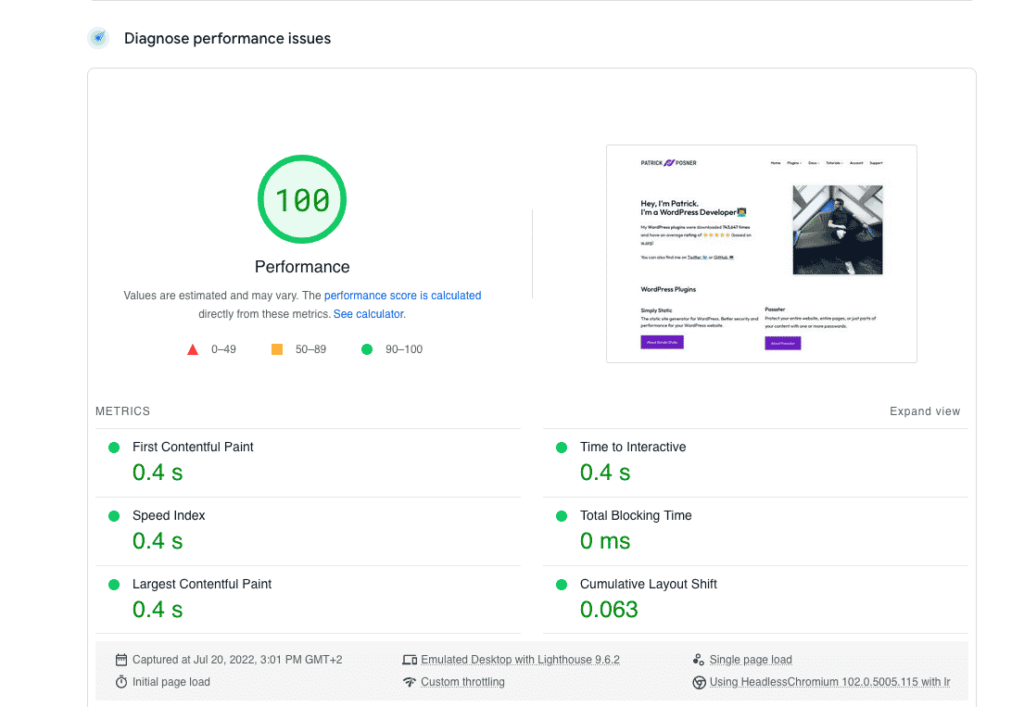
Static websites are faster
Since static HTMLHyperText Markup Language. It’s the standard language for creating web pages. websites don’t need to retrieve information from the database each time a user visits, they tend to be faster than dynamic websites.

With a static website, your web pages will be displayed instantly. This enables an enhanced user experience, which can help to boost your conversions.
In fact, Portent reports that a website that loads in 1 second has 3 times the number of conversions compared to that which loads in 5 seconds.
A faster website will also help your website to rank higher for SEO.
Static websites are more secure
By eliminating roundtrips to the database, static websites are less vulnerable to cyberattacks.
Databases are one of the most common avenues for cyberattacks, and in 2023 so far, over 220 million Twitter records have been breached.
With static websites not needing databases, there is one less avenue for cyberattacks.
They have low server demands
Static websites only need limited storage and processing power from the servers on which they are hosted. This can help you to save on hosting costs as you won’t have to pay extra for more storage or processors.
They are more reliable
Static websites are like the superheroes of the web world – they’re pretty tough and less likely to falter than their dynamic counterparts. The reason? They have fewer moving parts to worry about, making them inherently more reliable. With fewer components that could possibly go wrong, they stand firm and unflustered.
What’s more, static sites are basically immune to database woes like backup and recovery hitches, security breaches, data corruption, and data loss. So, with a static site, you can enjoy a cup of coffee without worrying abqout these digital headaches.
Version control
Version controlA system that records changes made to files and directories so that you can recall specific versions later. for static websites is way easier using version control systems like Git. This is because the files are preceded, and any changes in the code can be easily traced using these systems. This allows developers to easily rack changes, revert to previous versions, and collaborate more effectively.

The Perks of Using WordPress for Your Static Website
The decision to use WordPress to craft your static website is a smart one, and here’s why:
Combining the best of both worlds
Creating your website with WordPress and then morphing it into a static site is like having your cake and eating it too.
You get to use the user-friendly and flexible WordPress for crafting and managing your site, while also enjoying the perks that come with having a static site – think speed, dependability, and top-notch security.
Reduced load times
By nature, WordPress websites are dynamic, which means every time a page is accessed, code needs to be generated and data fetched from the database. This process can slow things down a bit.
But when you turn a WordPress site into a static one, you’re essentially slashing these load times. This is because static sites eliminate the need for roundtrips to the database to whip up web pages in real-time.
The result? Your site becomes faster, providing a buttery-smooth browsing experience for your users and potentially boosting your SEO ranking.
Boosted security
WordPress, while incredibly versatile, can sometimes be a target for server-side vulnerabilities.
For instance, in 2022, 8% of all cyberattacks on WordPress were due to SQL injections, while 1.7% stemmed from vulnerabilities in PHPA widely-used programming language especially suited for web development., a server-side programming language.
By converting your WordPress site into a static one, you effectively shield it from such server-side vulnerabilities. How so? Well, static sites don’t need a database to function, bolstering your website’s overall security.
Simplified scaling
One of the big wins with static sites is their scalability. They’re incredibly good at weathering traffic surges compared to dynamic websites. With static sites, the server isn’t strained – it’s just serving up static pages.
This means your site will stay speedy even if you’re experiencing a high volume of visitors. You can rest easy knowing your site won’t stumble and lose visitors during peak traffic times.
Taking all these benefits into account, it’s clear why using WordPress to build your static site is a smart move.
Build your static website the easy way today
Ready to get started? You can effortlessly create a static website by first building a WordPress site, then converting it to static using the Simply Static plugin.
The entire process is swift, efficient, and requires zero coding skills. What’s more, Simply Static lets you retain some dynamic elements on your otherwise static site.
So, what are you waiting for? Dive in, use WordPress and Simply Static, and start reaping the benefits of both dynamic and static sites today!

