Want to learn what a carbon neutral website is and how to create one? This guide is for you.
According to The Royal Society, digital technologies (websites included) contribute between 1.4 – 5.9% of global greenhouse gas emissions.
This means, as a website owner, you have work to do to limit climate change by making your website carbon neutral. In this post, we’ll show you how.
Here’s what we’ll cover:
- Understanding where your website’s carbon footprint comes from.
- Explore what a carbon neutral website looks like.
- Go over the different ways to make your website carbon neutral.
Right then, let’s start by understanding where your website’s carbon footprint comes from.

Did you know your website has a carbon footprint?
Climate change and sustainability are huge topics today. Individuals and organizations are well-invested in climate action – looking for ways to reduce carbon emissions to mitigate the ongoing climate crisis.
But when we talk about reducing your carbon footprint, your website might not be the first thing that springs to mind. Why would it be when things like manufacturing industries and combustion engines in cars have a way bigger impact?
What’s more, doing things online, for instance, reading an article, is supposed to be more eco-friendly because it saves paper. This is why it might come as a surprise that your website has a carbon footprint. Here’s where that carbon footprint comes from:

Your hosting provider
You know your website needs a hosting provider to store your site’s files and data. To host your websites, hosts keep all information in large data centers – with thousands of computers running all day and night. These computers consume a lot of electricity to run and cool themselves. But what does electricity have to do with carbon emissions?
Electricity generation is a major contributor to CO2 emissions, especially using fossil fuels (coal, natural gas, and oil). When we burn fossil fuels, they release CO2, a greenhouse gas, into the atmosphere.
Fossil fuels account for over 75% of global greenhouse gas emissions, and your website probably contributes to this.
The network infrastructure
How do you deliver your site’s content to users across the globe? Through a network infrastructure consisting of routers, switches, and other network devices. All these devices consume energy to transmit data across the internet.
It’s important to note that the distance between your servers and users can impact energy consumption. This is to say that, the further your users are from your servers, the more energy will be consumed.
User interactions
Did you know the average webpage produces approximately 0.5 grams of CO2 per page view? To put it into perspective, that would be 60kg of CO2 per year if the website gets 10,000 page views per month.
Every interaction with your website uses electricity. When users click to view a web page, they request it from the server, which uses the network infrastructure to deliver this information to users. This process uses energy. The user’s browser also consumes energy to display the web page.
Some interactions don’t come from users but from bots. In 2022, bots accounted for more than 40% of the total internet traffic. Whether they’re ‘good bots’, such as SEO bots, or ‘bad’ ones like the ones used for web scraping, it doesn’t matter.

Your site’s content and design
If your website has a complex design, it takes more energy to load. Also, if it has large media files, such as high-quality images or a background video, loading them would take a lot of energy. Your website’s carbon footprint boils down to how much energy is needed to run it.
So, if you want to build a sustainable website, you’ll need to find ways to reduce this. But before we get to that, let’s see how you can calculate your website’s carbon footprint.

How to calculate your website’s carbon footprint
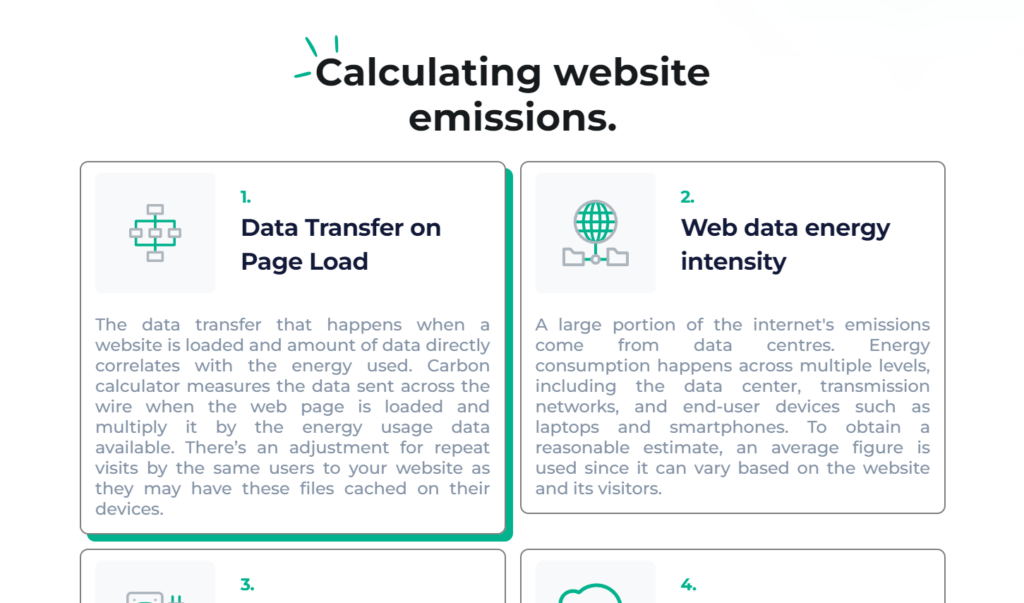
There are several website carbon footprint calculators you can use to understand the environmental impact of your website.
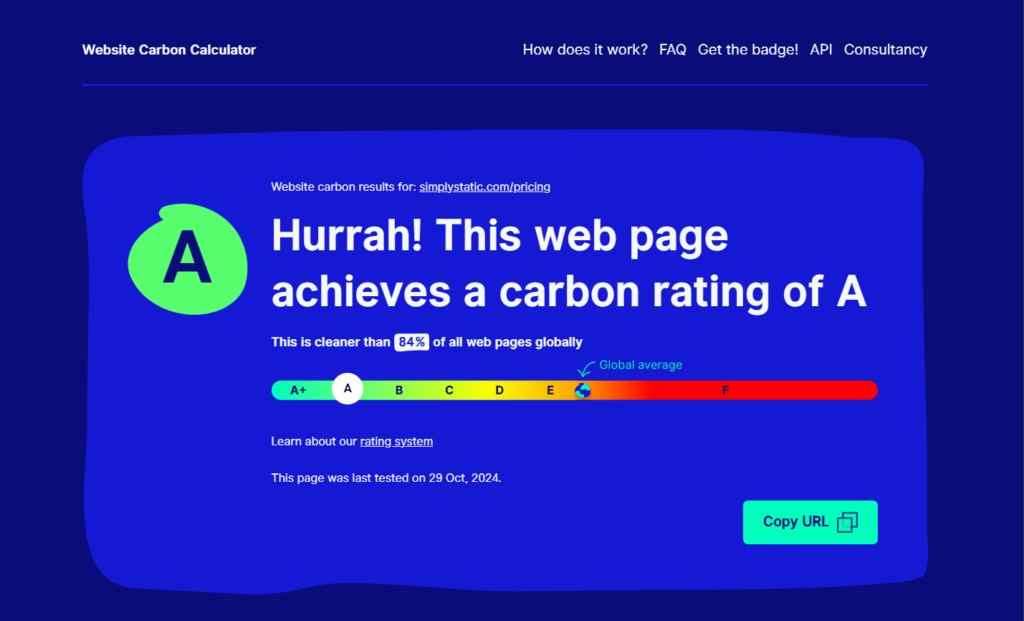
A great example is websitecarbon.com. Here, all you need to do is add your website’s URL, and the tool will do the rest.
You’ll get an estimation of how much CO2 is emitted each time someone visits your website and how many trees you would need to plant to offset this. You can also use carbonfootprint.com or websiteemissions.com to get similar results.
When you have this information, you can now create a carbon neutral website. To do this, we’ll first need to understand what a carbon neutral website is.

What is a carbon neutral website?
A carbon neutral website is one with net zero carbon emissions. This doesn’t mean that carbon neutral websites don’t generate any carbon footprint at all. As long as we use traditional energy to create, host, and run a website, it’s impossible to eliminate carbon emissions entirely.
To create a carbon neutral website, you would need to:
- Be conscious of and optimize the amount of energy it consumes.
- Work to offset its carbon emissions by purchasing carbon credits or supporting projects that minimize climate change.
In essence, the amount of CO2 a carbon neutral website emits is the same amount that is absorbed, making its net emissions zero. Next, let’s go over the reasons why this is so important.
Why is there a need for carbon-neutral websites?
It’s easy to overlook the impact of websites on climate change. So, let’s pull up some numbers and see how big of an impact running websites has on the environment:
- The internet produces 3.8% of global carbon emissions, surpassing aviation, which accounts for about 2%. This means our online activity pollutes the environment more than planes.
- Energy consumption by digital technologies is increasing by 9% each year.
With that in mind, here are some of the reasons why you need to make your website carbon neutral.
1. Doing your part for a sustainable future
As active contributors to carbon emissions, we (as website owners) should take responsibility to reduce it. We can no longer ignore climate change especially when we are responsible for it. By offsetting your carbon emissions you’ll show your commitment to a sustainable future, contributing to a global mission.
2. Customers prefer a carbon neutral website
You’re here because you want to play your part in sustainability. You’ll be pleased to know that customers want to do the same.
In fact, 76% of customers are trying to be more sustainable and they expect brands to do the same.
So, showcasing your sustainability practices allows you to draw in climate-conscious customers. They won’t feel the guilt that their activities on your website are negatively contributing to the ongoing climate crisis.
As you attract more customers, your finances are bound to improve; many studies back this. One found that companies that work towards creating a sustainable business can earn an 18% higher return on investment than those that don’t. Simply put, creating a carbon neutral website is good for business.
3. It helps attract climate-conscious workers and stakeholders
A good percentage of employees have also shifted their mindsets when it comes to choosing who to work for. They want to work with brands that share similar beliefs to theirs. Studies show that this is the case for 70% of workers.
At the same time, stakeholders such as investors want to put their money into businesses committed to a sustainable future. More investors are inclined towards acting in environmental, social, and corporate governance (ESG).
This is why the ESG business model is becoming more popular – with a 68% rise in ESG-focused investment since 2014.
Creating a carbon neutral website is a win-win for your business and its stakeholders. You’ll be doing your best to have a positive impact on the environment and attract more customers and investors in the long run.
Now that you know the benefits of having a carbon neutral website, let’s get into creating one.

How can I make my website carbon neutral?
There are several things you can do to make your website carbon neutral, and we’ll go over them in this section. You should know that some of these suggestions have a minimal impact. But each effort you make brings you closer to net zero carbon emissions.
1. Choose a green web hosting provider
The biggest contributor to carbon emissions for websites is the data centers where they’re hosted. The hardware in these data centers requires a lot of energy to run, and they’re up all day and night. So, if you want to make your website carbon neutral, this is where you should start.
Many hosting providers still use non-renewable electricity to power their data centers. But, there is a growing number of others who opt for renewable energy sources to do this. With that in mind, how can you find and validate green web hosts?

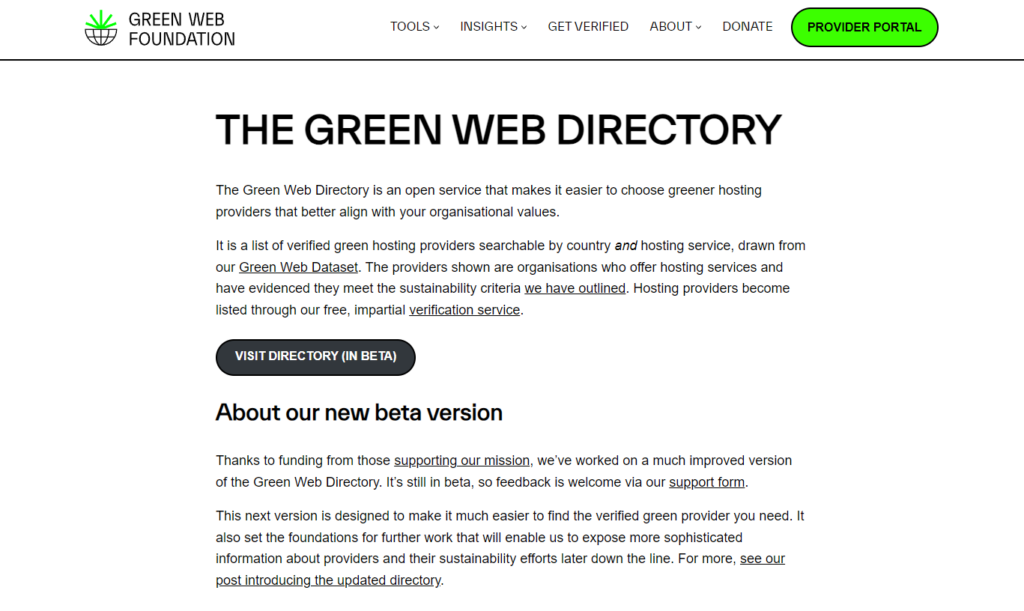
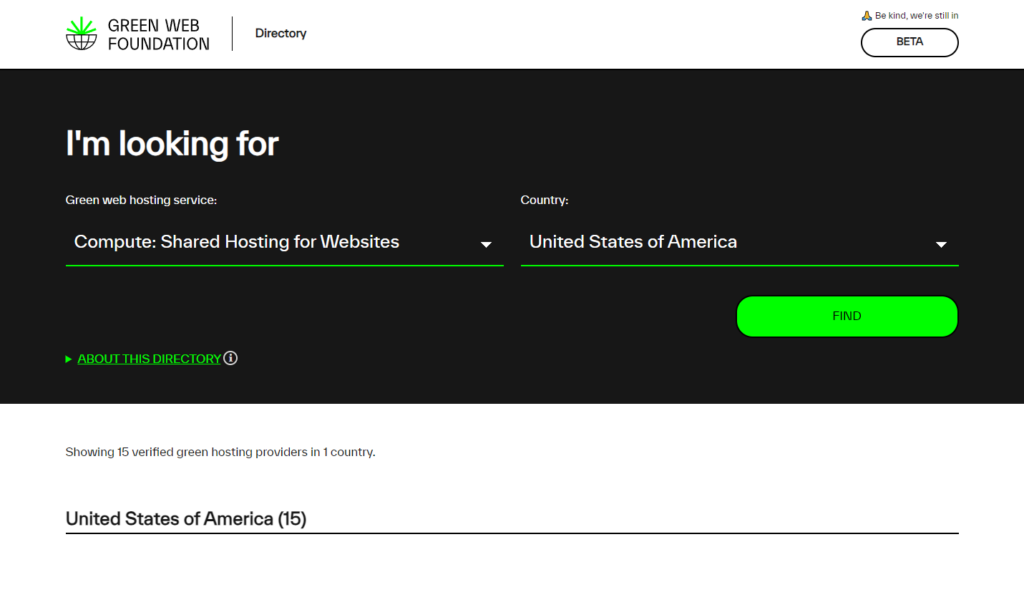
Find green hosts from the Green Web Foundation directory
You can find green web hosts from the Green Web Foundation directoryA folder in a computer’s file system used for storing files and other directories.. You’ll find over 500 hosting providers across the world listed here. These are the hosts who use renewable energy resources or purchase renewable energy certificates (RECs) to offset their carbon emissions.
You can also use this directory to see if your web host is among the green web hosting providers. And if you don’t see your host here, you can use this directory to find green web hosts in your country.
It’s important to note that industry leaders such as CloudflareA company that provides services like security and website speed improvement. It acts as a protective layer between the … and AWS are green web hosts. So if you don’t find one in your country, you can always go with them.
Check for certifications
There are certifications you can check for to validate if a web host is committed to energy efficiency. The Green Web Foundation has one such certification that requires web hosts to show evidence of their energy efficiency practices.
Apart from this, we also have Energy Star and CarbonNeutral. You can check for these certificates to validate if a web host is committed to sustainability.
2. Reduce your website’s energy consumption
Your website’s content and design influences how much energy it consumes. Because of this, you can make your site carbon neutral by optimizing it. There are different ways to do this, such as the following:

Optimize images and files
Large files such as high-quality images take up a lot of space and use a lot of resources to load on your website. If you have images in the JPEG format, consider converting them to WebP, which is 30% lighter. Optimizing your images this way means that your web pages will load faster, which also helps to improve user experience.
Next, you can minimize your site’s code to reduce the size of code files. If you’re using WordPress, you can remove unnecessary plugins that add more requests to your server and use more energy.

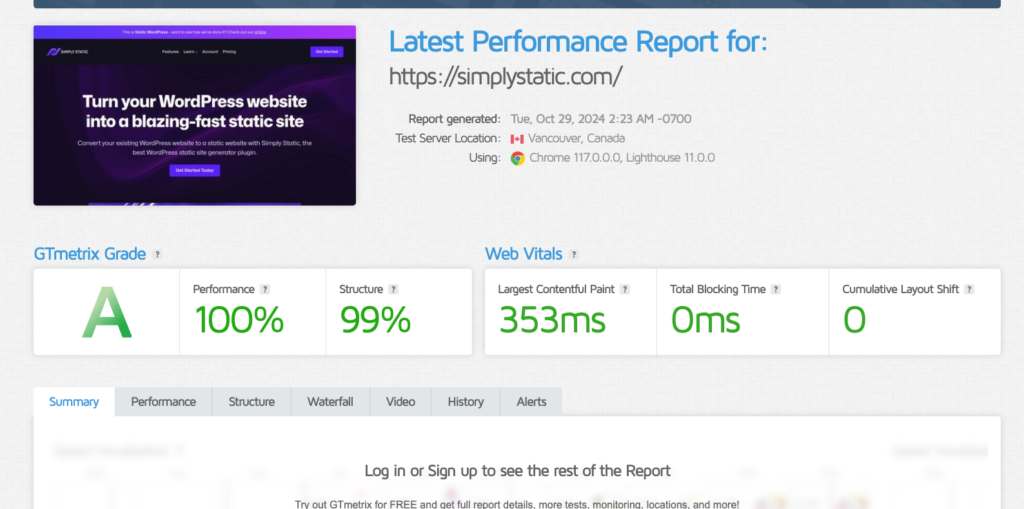
Make your website static
Static websites are websites whose files are pre-built and stored on a server, ready to be delivered once a user clicks to view them. This type of website is extremely energy-efficient because of the following reasons:
Reduced server load
Because static sites are prebuilt, they’re loaded from the server just as they are when a user clicks to view a web page. Unlike dynamic websites, they don’t need the server and database to pull up resources to generate web pages ‘on the fly.’
With a static website, your server won’t be burdened with complex backend operations. As a result, it will consume less energy to load your website.
No database required
Databases consume a lot of energy because of their constant read/write operations. Constantly retrieving, processing, and updating data on a database requires energy, and this increases with the volume of data you’re working with.
Also, these operations generate heat, and they need energy for cooling to operate. Static sites don’t need a database to function. This means you’ll avoid all the energy requirements that come with a database.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
Fewer HTTP requests
When a user clicks to view a web page, their browser will generate an HTTP request to the server to display the page. Each HTTP request consumes energy through the network devices and the server.
Dynamic websites typically need multiple HTTP requests to fully load. They rely on a few resources that must be fetched and assembled to build the web page ‘on the fly’. Static websites, on the other hand, usually require only one HTTP request to fetch the prebuilt web page from the server.

They can efficiently handle traffic spikes
Static websites require fewer resources (server, processing, and memory) to work, even when there’s high traffic. Their servers need less energy to maintain high performance during traffic surges.
The bottom line is that with a static site, you’ll have a fast, secure, and energy-efficient website. If you’re using WordPress, you know that WordPress sites are dynamic by default. But you can convert yours to a static site in just one click using the WordPress pluginA piece of software that adds specific features to WordPress. Simply Static.

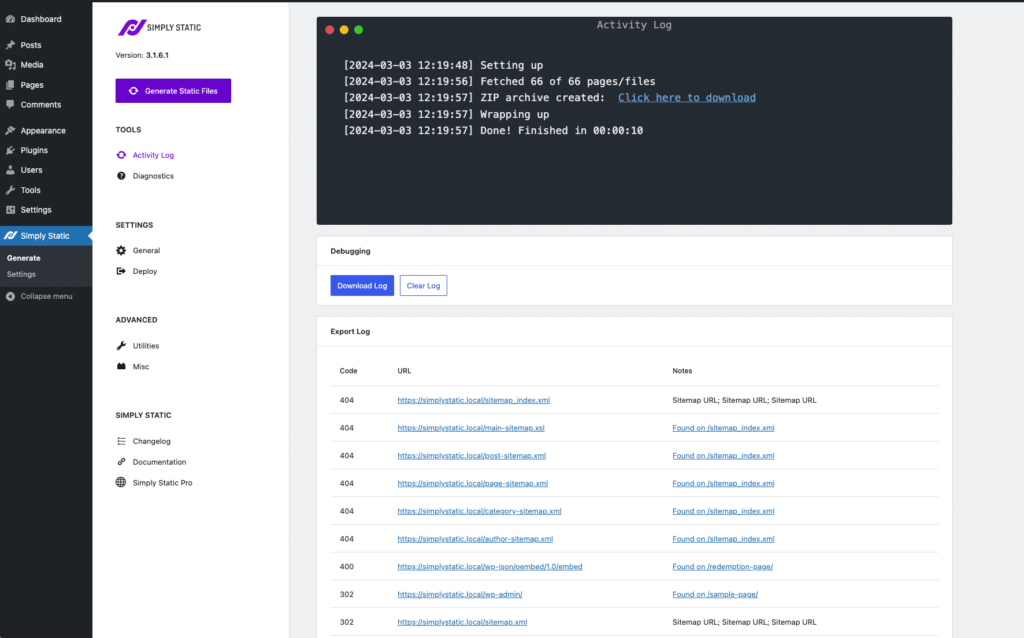
Make your WordPress site static with Simply Static
Simply Static enables you to convert your dynamic WordPress site to a static site and reduce how much energy it consumes to operate.
All you have to do is install the plugin and click a button. Simply Static will do the heavy lifting, and in a few minutes, a static version of your WordPress site will be ready.
But your website won’t just be static. You can add dynamic features such as:
- Search functionality. You can use Fuse.jsA lightweight JavaScript library for searching, which allows for more flexible and forgiving searches. for a simple search or upgrade to a more detailed search using AlgoliaA record of all the actions and changes made within the Simply Static plugin. It helps you track what has been done..
- Forms. You can collect user data with forms.
- Comments. Simply Static will exportThe process of saving the files and data from your WordPress site to create a static site. a new version of the static page once a user leaves a comment.
When you want to update your site, Simply Static allows you to do it easily, page by page, or in bulk. You can go further and minify your code to reduce your site’s energy consumption as much as possible.
The best part is that you’ll do everything from its user-friendly modern UIUser Interface. Part of a software application that users interact with, such as buttons, menus, and forms., you don’t have to memorize complex terminal commands. And after you make your site static, Simply Static allows you to deploy it anywhere including GitHub pagesA hosting service from GitHub for publishing static websites directly from a GitHub repository., AWS S3Amazon Web Services (AWS) is a cloud computing platform that offers various services, including storage solutions like S…, Cloudflare pages, and other content delivery networks (CDNs).
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
3. Offset your carbon footprint
We’ve already seen how your website’s carbon footprint is inevitable. It will still need some energy to run even if you optimize its design and content. Luckily, you can purchase carbon offsets to help minimize the negative impact of the energy your website uses to run.
Carbon credits are one example of carbon offsets you can buy to move you closer to your net zero carbon emissions goal. These are tradeable certificates that permit your website to release one metric ton of CO2 or an equivalent amount of another greenhouse gas.

The money you use to purchase a carbon credit goes into funding renewable energy projects like reforestation. You can buy carbon credits from the government or institutions.
But before you purchase carbon credits, first use tools like the Website Carbon Calculator to estimate your website’s emissions. This way, you’ll know how many carbon credits you need to buy.
4. Invest in renewable energy certificates (RECs) or carbon offsets
Another way to offset your site’s carbon emissions is through renewable energy certificates (REC). These certificates prove that the production of renewable energy balances your site’s energy consumption.
Both renewable and non-renewable electricity enter the grid and there’s no way to know which electricity comes from where. But you can purchase RECs alongside your electricity and this money goes into supporting renewal energy production.
It’s important to note that some regions require you to purchase RECs as part of their renewable portfolio standards.
Alternatively, you can choose to support carbon offset programs voluntarily. Here, you’ll have to look for verified projects that work to reduce greenhouse gases in the atmosphere and are actively looking for funding.
Get to grips with carbon neutral websites today
The environmental impact of websites is getting too big to be ignored. As a website owner, you must take responsibility to mitigate the climate crisis by creating a carbon neutral website. This is a website whose carbon emissions are absorbed from the atmosphere resulting in net zero emissions.
There are many things you can do to make your website sustainable including converting it to a static website. If you’re using WordPress, Simply Static allows you to do this in just one click.
You’ll also get to enjoy dynamic features on your static site and not miss out on anything. With Simply Static you can have a fast, secure, reliable, and energy-efficient website.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
Table of Contents