Are you looking to start building a static website but don’t know how? This article will walk you through how to get it done.
Perhaps you’ve heard the good things about static sites’ speed, security, and ease of setup and want to build one for yourself. This article will guide you through everything you need to know to build a static website.
Here’s a breakdown of what we’ll cover:
- What makes a website static, and how it differs from a dynamic website?
- Understand whether static websites are easy to build.
- How to go about building a static website (3 different ways).
To start, let’s first answer the question “What makes a website static?”.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
What makes a website static?
There are several things that make a website static. But, to understand them, we need to first look at what a static website is.
A static website is a type of website made up of web pages with fixed content. Its files are precoded and stored on a server, to be retrieved and displayed as they are when a user clicks to view it.
With that in mind, here are some things that make a website static.
Fixed content
All users will see the same content, layout, and functionality when they click to view a static site. There is no tailored content, for instance, recommendations based on a user’s past activity. This is because a static site’s files are pre-built, stored, and served to users as they are.
Client-side interactions only
Static sites use front-end technologies like HTMLHyperText Markup Language. It’s the standard language for creating web pages., CSSCascading Style Sheet. It’s a language used for describing the look and formatting of a document written in HTML., and JavaScriptA programming language used in web development to create interactive elements on a webpage.. JavaScript adds a little interactivity to these pages, allowing users to toggle content, expand and collapse dropdown menus, etc.
Although JavaScript adds interactivity to the static web pages, these interactions occur entirely on the user’s browser. This is what we call client-side interactions. Static sites don’t use server-side scripting using programming languages like PHPA widely-used programming language especially suited for web development. or Python. Everything happens on the user’s browser.

No database interactions
Static websites don’t connect to databases to fetch site content from them. All the data they need is included directly in the static HTML files. After pre-building your static files you can store them as they are on a server or content delivery network (CDNStands for Content Delivery Network. It’s a system of distributed servers that deliver web content quickly to users base…).
Note: Major web hosting providers like NetlifyA platform for automating web projects that provides hosting and serverless backend services for web applications and st…, CloudflareA company that provides services like security and website speed improvement. It acts as a protective layer between the …, etc., offer CDN services.
With static sites, there are no roundtrips to the database to generate webpages when a user clicks to view the website. By cutting off database interactions, static sites are considerably faster and more secure than dynamic sites.
Manual updates
If changes are to be made to the static website, a developer must retrieve and update the static files manually. This is why static sites are suitable for websites with content that doesn’t need regular updates, such as portfolios, About Us or Contact Us pages, landing pages, etc.
So this is what makes up a static website. Now let’s look at dynamic websites and how static sites differ from them.

What is a dynamic website?
A dynamic website is a type of website that displays different content for different users. What a user sees could be determined by several factors such as their location, time, settings, or preferences.
This could be anything from:
- Adverts that use cookies to display content.
- Comments on blog posts that sync up to social media platforms.
- Real-time feeds from social media platforms.
- Ecommerce stores that allow for payment processing.
- And more.
Dynamic websites don’t store prebuilt web pages. Instead, when a user clicks to view a dynamic website, the server will pull the resources from the database and use them to construct the web page ‘on the fly’.
It is the direct opposite of a static site as it:
- Generates the code to display web pages on the database. These files must then be fetched from the database before the webpage is displayed.
- Updates itself in real time without a developer having to manually change the website’s code.
- Processes backend code using programming languages like PHP.
Because of this, dynamic websites are suitable for websites whose content gets regularly updated such as ecommerce websites, social media sites, community forums, etc.
Putting static vs dynamic sites aside, it’s time to start looking into how to create a static website. But first, let’s see if creating these types of websites is easy.

Are static websites easy to build?
Static websites are easy to build depending on how you choose to build them. Generally speaking, they are the most basic type of website and therefore the easiest to create. But, there are different ways to create them, some a lot easier than others.
These include:
- Building a static website from scratch (HTML, CSS, JavaScript).
- Using markup and static site generators.
- Using WordPress with a static site generator.
So let’s break them down. If you want to build a static site, here are the different ways to go about it.
Building a static website from scratch (HTML, CSS, JavaScript)
This is the least user-friendly way to get it done. It requires you to have some experience with front-end web development languages such as HTML, CSS, and JavaScript. You’ll write the code for all static HTML web pages and for all elements that appear on the web page.
You can also use front-end frameworks like React, Angular, and Vue to streamline your development process. The bottom line is that this process takes time, and it can be tedious. On the plus side, you’ll have more control over how the website looks.
Using markup and static site generators
This is where you’ll write your site’s content in Markdown and then use a static site generator to convert this into static HTML files. This process is a part of a modern web development architecture known as JAMstack. The first three letters (JAM) stand for JavaScript, APIs, and Markdown.
It is faster than building everything on your own because the static site generator buildsIn the context of Simply Static, builds are the process of creating a static version of your WordPress website. the static files for you and writing Markdown is slightly easier than writing HTML. At the same time, it needs you to have some experience writing Markdown, working in the terminal, and working with static site generators.
The upside is that this architecture allows you to leverage a bit of backend functionality using APIs.

Using WordPress with a static site generator
This is, by far, the easiest way to create a static website. You just need to create a WordPress website like you normally would, and then use a static site generator to convert it to a static site.
In this article, we’ll explain exactly how to use this method.
What is a static site generator?
A static site generator (SSG) is a tool that automatically creates static HTML files from predefined templates and content files.
Some of the most common SSGs include:
- Next.js.
- Gatsby.
- Hugo.
- Jekyll.
These SSGs convert templates usually created from Markdown to static HTML files. But what if you have a WordPress site that you want to make static? You need the static site generator for WordPress, Simply Static.
Just like any web development project, you’ll have to pick a tech stack to create your static site. From this summary, you already know which one would be the easiest for you if you’re a beginner.
So, let’s go through the process of creating a static website in the next section.

How to go about building a static website
Earlier on we introduced three methods of building a static site. In this section, we’ll walk you through each one of them.
How to build a static website using WordPress and a static site generator
WordPress is a great option for building a static website.
It is the world’s most popular content management system(CMS) as it powers more than 40% of all websites, active on the internet today.
It is a beloved platform for anyone looking to build a website.

Why use WordPress to build your static site
Here are a few reasons that make it a great option for building your static website:
- No coding knowledge is required. With WordPress, you can build a complete static site from start to finish without writing any code. It has a user-friendly dashboard, visual drag-and-drop editor, and website templates to help you get it easily.
- WordPress is flexible. As the leading CMS, has several themes and plugins to help you add functionality to your website. These include website builders, form plugins, payment gateways, etc. As such, you can build any type of website, including portfolios, blogs, business websites, landing pages, etc.
- WordPress is optimized for SEO. On its own WordPress is optimized for search engines. This means your websites are best placed to receive organic traffic from search engines like Google. Also, you can install SEO plugins and take this up a notch.
- WordPress is open-source. WordPress is free to use. You’ll only have to cover the domain name and web hosting costs. Also, there are numerous free and budget-friendly plugins you can leverage to build your site.
- WordPress is secure. It is one of the most secure CMS platforms, offering a variety of security features. On top of that, you can install plugins to beef up your security.
After creating your website with WordPress, you can convert it into a static site using Simply Static.

Make your WordPress site static with Simply Static
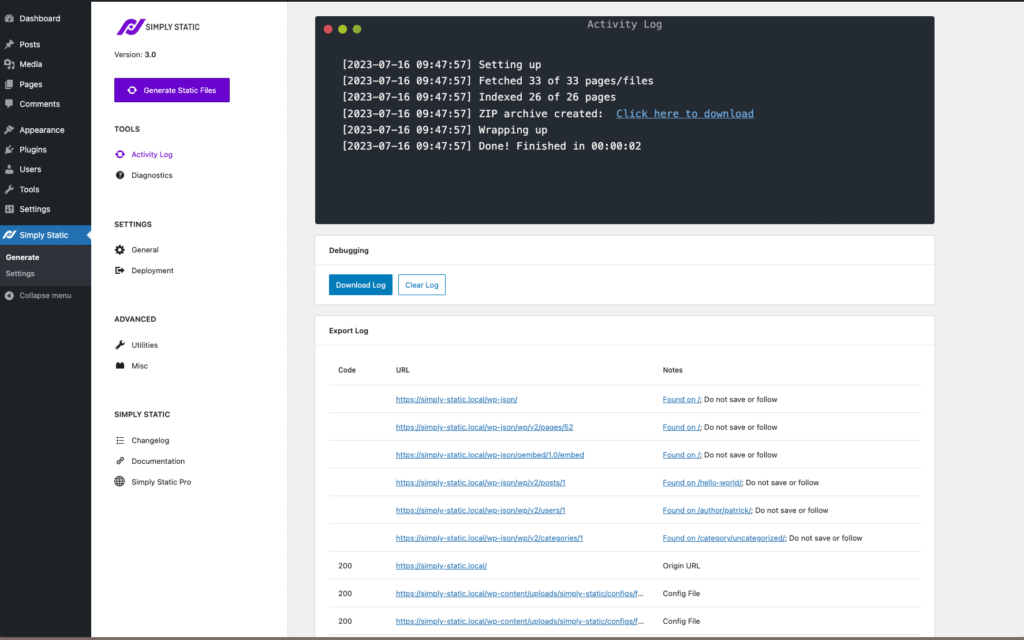
Simply Static is the best static site generator pluginA piece of software that adds specific features to WordPress. for WordPress, allowing you to convert your WordPress site to a static site in just one click. No hassle of creating website templates with Markdown or extra configurations.
What’s great about Simply Static is that you’ll enjoy all the benefits of a static site while still using dynamic features in it.

Use dynamic features in your static site
When you use Simply Static to generate your static website, you can still use the following dynamic features on your site.
- Search. Simply Static allows you to implement search functionality with Fuse.jsA lightweight JavaScript library for searching, which allows for more flexible and forgiving searches. and AlgoliaA record of all the actions and changes made within the Simply Static plugin. It helps you track what has been done.. If you want to add basic search to your site you can use Fuse.js but for advanced search, you can use Algolia. Depending on your needs, you can pick the search solution that works for you.
- Comments. By default, static sites can’t handle comments, but Simply Static has a special way of doing it. As soon as a user leaves a comment, it will exportThe process of saving the files and data from your WordPress site to create a static site. a new version of the static page containing the comment.
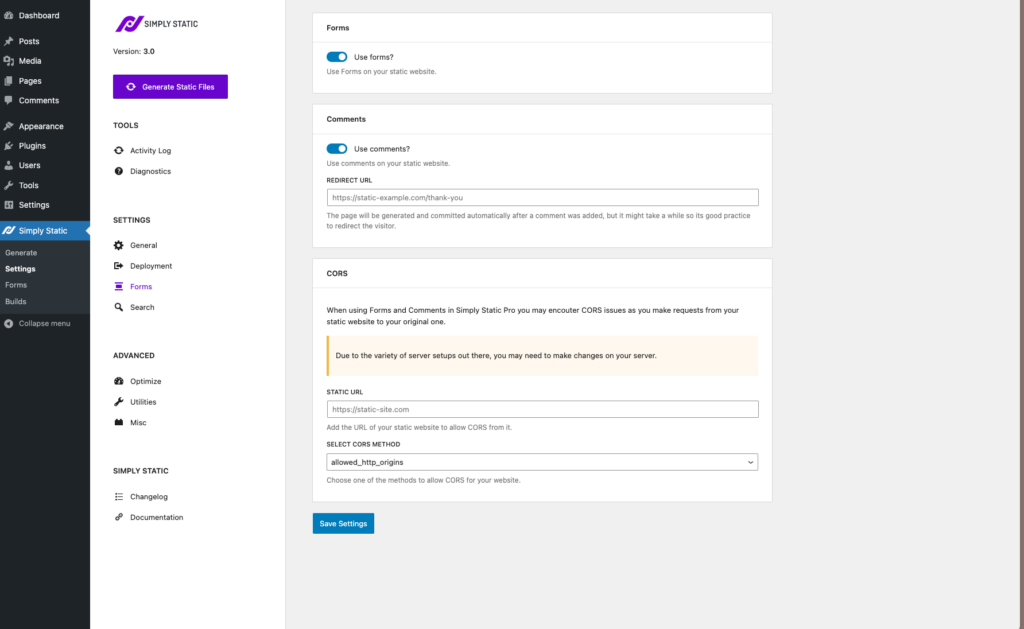
- Forms. Simply Static integrates with popular contact form plugins such as Contact Form 7 and Gravity Forms. This allows you to seamlessly add forms to your static site and collect data from them.

Dynamic features aside, Simply Static integrates with SEO plugins, translation plugins, and page builders like Elementor to allow you to use your preferred tools to create and run your site.
Advanced deployment options
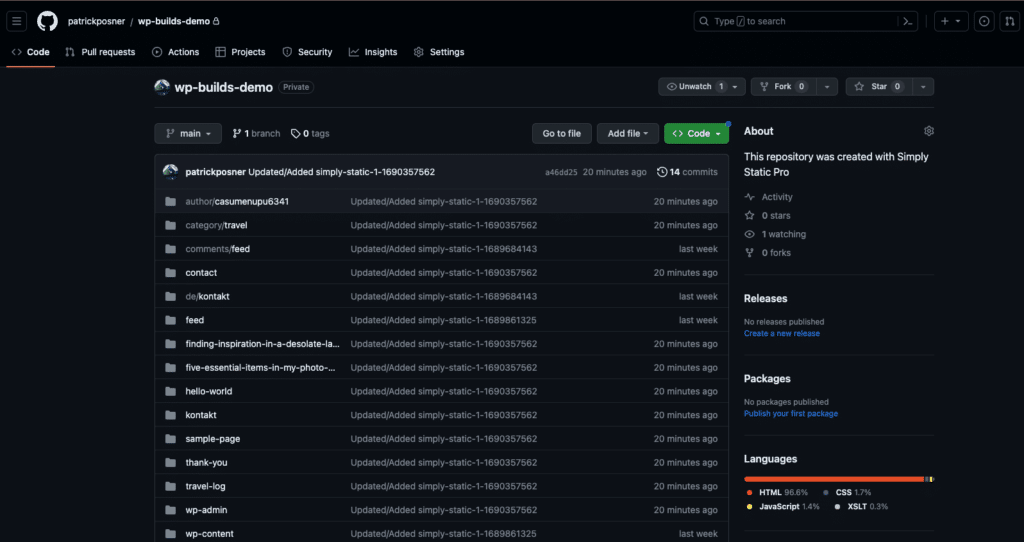
After creating your static site and adding features to it, this plugin provides you with various options for deploying it. This includes GitHub PagesA hosting service from GitHub for publishing static websites directly from a GitHub repository., AWS S3Amazon Web Services (AWS) is a cloud computing platform that offers various services, including storage solutions like S…, DigitalOcean, and its very own SimplyCDN.

Easy site updates
One of the biggest drawbacks of static websites is that they can be difficult to update. But Simply Static makes this easy for you. You can manage content updates easily, whether you’re making changes to single pages or doing it in bulk.

Speed and security are key benefits for static websites. Simply static allows you to take this further through:
- Code minificationThe process of removing unnecessary characters from code files to make them smaller and improve website speed.. Reduce the size of your code files to optimize your site’s performance.
- Basic auth. Use passwords to protect your entire site or part of it.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
How to build a static website using HTML and CSS
If you have some experience in coding, you can choose to build your static site using the HTML and CSS coding languages.
Here, you’ll start by creating an HTML file. It’s just like any other file on your computer except with a .html at the end. After creating the HTML file, you’ll also create the CSS file in the same way and link the two together. The CSS file has a .css at the end.
To do this you’ll need a code editor such as:
- Visual Studio Code (VS Code).
- Sublime Text.
- Atom.
- Notepad ++.
In the HTML file, you’ll write the code that gives structure to your web page. You’ll add things like headings, buttons, images, paragraph text, etc. Essentially each element you see on a web page results from HTML code.

After that, you’ll use CSS for styling the elements. This involves:
- Editing the sizes and positions of each element.
- Adding colors to elements and different sections of your page.
- Responsive design – This is where you design the web page to automatically resize across different screen sizes.
- You can choose to add animations such as flipping on hover.
You should open this web page on your browser so that you can see your changes in real time. After creating everything, the next step is deploymentThe act of pushing the static files generated by Simply Static to a live environment where users can access them..

Deploy your static website
You’ll need to save your static files in a version controlA system that records changes made to files and directories so that you can recall specific versions later. system to help you deploy your website easily. The most common ones are Git and GitHubA web-based platform for version control and collaboration, allowing multiple people to work on projects at once.. All you have to do here is create a GitHub account and a repositoryIn version control systems like GitHub, a repository is the most basic element, a folder where all the files for a parti….
Then push your code files plus assets (for example, images) to this repository. You can then link your repository to a hosting provider. Hosting providers such as Netlify can automatically pull your code from this repository and deploy it to make your website live.
Note: You can also use JavaScript to make your website a little more interactive instead of plain HTML and CSS alone.
How to build a static website using markup
Markup plus SSGs provide a solid foundation for creating static sites, if you are quite good and coding, using the terminal, working with APIs, etc. To start, you’ll have to install your preferred SSG (Hugo, Jekyll, Gatsby, etc) on your computer.
Then, you’ll create a project using a terminal command (each SSG has a different command for doing this). Next, you’ll create posts, pages, and sections using Markdown. To give your web pages a uniform look, these SSGs allow you to install a theme, or you can create one for yourself from scratch using HTML, CSS, and JavaScript. This will be your website’s templates.
Note: Each of these files (content files and themes) has designated folders, which will appear as soon as you create the project.
At this point, you can use another terminal command (called a build command) to generate static files. The SSG will organize these templates into a hierarchy of layouts and convert the Markdown to Markup (HTML) to create your static site.
Deploying the static site
There are several options for deploying a static site built this way. You can either upload the files directly to your hosting provider or push your code to a GitHub repository like we discussed above.

Get to grips with building a static website today
Building a static website is easy if you pick the right method to do it. You can choose to build it from scratch using HTML, CSS, and JavaScript or use markup and static site generators. However, both methods are pretty technical and take time to get done. You need to have some coding skills and programming experience to use them.
WordPress with the Simply Static plugin is the best choice for beginners. You have the freedom to create your site without writing any code with WordPress. Then convert it to a static site with Simply Static in just one click.
With Simply Static you’ll be able to use dynamic features like forms, search, and comments on your static site. You’ll enjoy the best of a static website and a content management system.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
Table of Contents

