Table of Contents
In this guide, we’ll show you how to create a static page in WordPress using the pluginA piece of software that adds specific features to WordPress. Simply Static.

Websites are expected to be fast, secure, personalized, and up to date, all at the same time. While security and speed are achievable in static websites, personalization and automatic updates are attainable in dynamic websites. So one way to achieve both of these is to create a flexible and versatile website that leverages the best features of static and dynamic websites.
One way to do this is by creating a static page(s) within your dynamic WordPress website, and in this post, we’ll show you how.
But before we get to that, let’s first understand what a static website and page are.
What is a static WordPress site/page?
To understand what a static website is, we need to know how it works as opposed to dynamic websites.
A static website’s files are hard coded and stored on a server. As a result, users accessing this type of website can see the same content regardless of their identity. location, or the browser they’re using.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
Static websites are typically made from three files:
- HTMLHyperText Markup Language. It’s the standard language for creating web pages. – for the structure and content of the pages.
- CSSCascading Style Sheet. It’s a language used for describing the look and formatting of a document written in HTML. – for styling the pages (for example, font family, responsive design, etc.).
- JavascriptA programming language used in web development to create interactive elements on a webpage. – for interactivity, for example zooming in or zooming out of an image or showing/hiding information with the click of a button.
Because of this, static websites are fairly lightweight and fast. There are also more secure, limiting the entry points of attack for cybercriminals. In addition, they are scalable since they can handle spikes in traffic effortlessly.

WordPress websites are, by their nature, dynamic. A default WordPress website doesn’t have files pre-coded and stored on the server. This means that the code to display the pages is generated from the server in real-time as soon as a user requests it by clicking on the website.
Instead of having a whole static website, you can simply convert one or more of your site’s pages to a static page(s) and leave the rest of your WordPress website dynamic. Only the selected page(s) will be hard coded and stored on a server. The rest of the website’s pages will be generated on the fly.
You can do this for pages that don’t require personalized content or frequent updates, such as a brochure page or a one-off landing page for your WooCommerce website or home page (creating a static homepage). This is because to change the content of static pages, the files will have to be retrieved from the server and the code altered.
Keeping in mind what a static page is, let’s see why you might want to create it for your WordPress website.
Why you might want to create a static page in WordPress
Creating a static page in your WordPress site enables you to reap the benefits of both static and dynamic pages on your WordPress site. Therefore, you would want to create a static page for the following reasons.
You don’t want to make your whole site static
In some situations, you would not want your website to be entirely static. There are sections of your website which would greatly benefit from being dynamic. This includes login pages, forums where members can share ideas, or ‘My Account’ pages in your WooCommerce shop or e-commerce site.
In this case, making your whole site static would not be ideal because the content on these pages needs to be personalized and frequently updated.

You can make some pages static and enjoy the benefits of static websites while retaining dynamic pages where they are needed. The static pages will be faster and more secure, while the dynamic pages will offer personalized content to customers that can be easily updated.
You still want to speed up your site
Although not all the pages of your site will be static, the ones that are will be faster. This is particularly useful when you don’t need to frequently update these pages. Your website’s average speed will be higher than leaving it completely dynamic.

You want your WordPress homepage to be super fast for SEO and visitors
Your homepage is one of the most visited pages on your site. So making this page static will improve SEO and experience for visitors. A static page is good for SEO because its speed allows search engine crawlers (bots) to quickly crawl through, indexA list or database used to make searching faster., and rank it. Plus, page speed is a direct SEO ranking factor, especially after Google’s Algorithm speed update.
A faster page means site visitors don’t have to wait for it to load. This improves their experience on your site, and will result in more conversions.
By default, WordPress has a version of a static page called a Static Front Page. Let’s find out what this is exactly.
What is a default static WordPress page?
The static front page is simply a homepage free from recent posts or regularly updated content, usually displayed on the default WordPress homepage. This page can feature any content you want, including text, images, and so on, provided it doesn’t need to be regularly updated. This page remains the same until you change it.
The purpose of this page is to welcome visitors to your website or display specific information. For example, a quick rundown of what your business does. It works well for websites whose WordPress blogs are not the main focus.
To create this page:
- Start by creating your homepage. From your WordPress admin dashboard, hover on Pages and click on Add New.
- Add a title to your page (Homepage) and publish it.
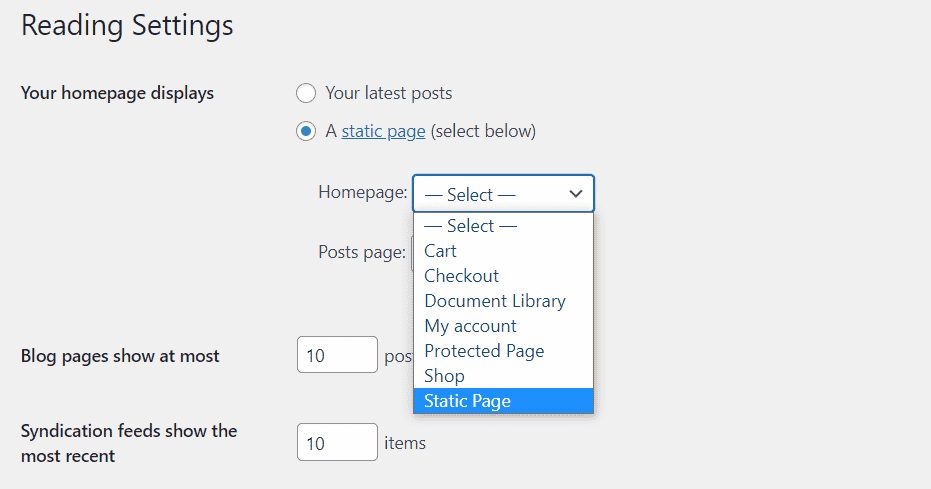
- Go to Settings > Reading and change the ‘Your homepage displays’ drop-down menu from ‘Your latest posts’ to ‘A static page’.

- Select the homepage and post page under their respective sections.
- Click on the Save Changes button to finish.
Note: Depending on your WordPress theme or page builder, this page on the front end of your site could look different.
While WordPress calls this a static page, you can still have dynamic content on it. To make it completely static, you’ll need the help of a plugin.
How to create a static page in WordPress
To create a static page on your WordPress website, you’ll need the help of the static site generator plugin, Simply Static. This tutorial section will walk you through (step by step) how to create a static page in WordPress.
Introducing the WordPress plugin, Simply Static
Simply Static is the best WordPress static site generator plugin out there. It will enable you to easily convert your WordPress website to a static site.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
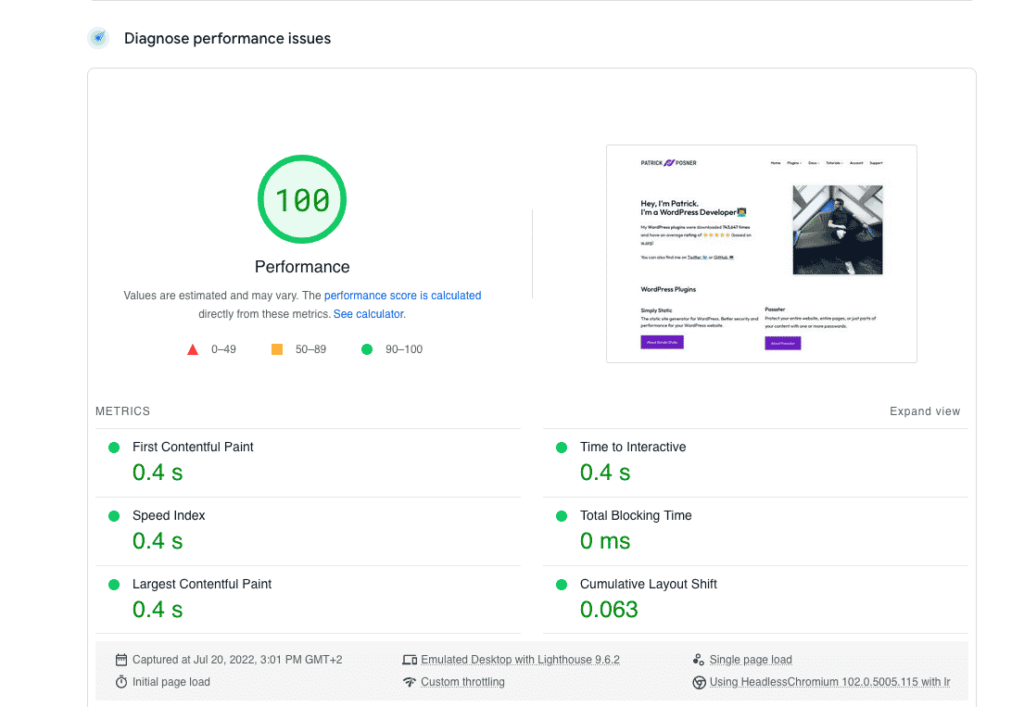
With Simply Static, you get to improve the performance and security of your site by generating the fastest and most secure version of your pages.
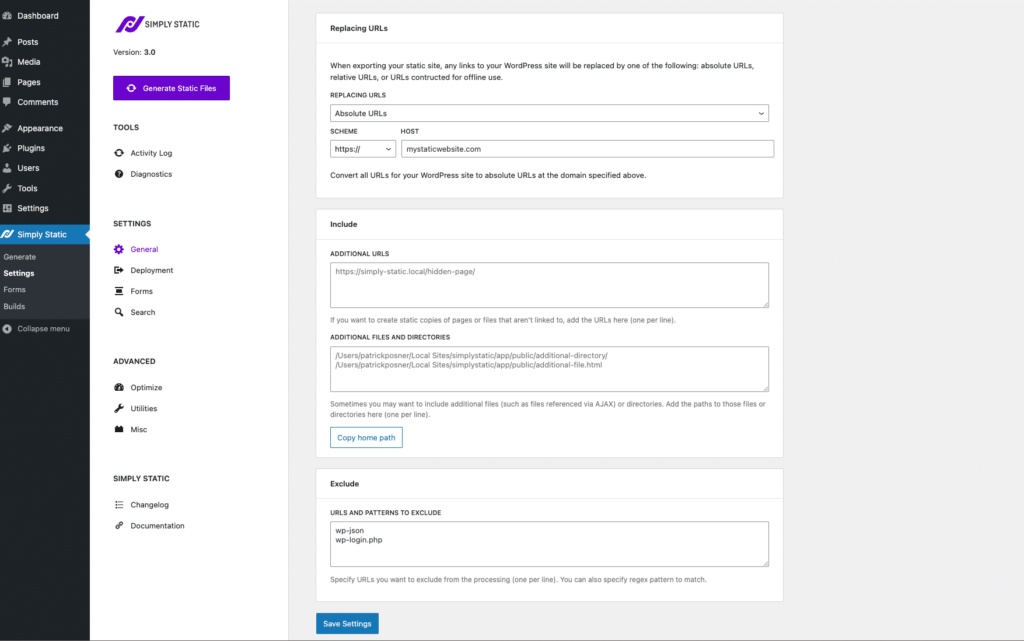
Simply Static works by generating HTML (structure and content), CSS (styling), and JavaScript (interactivity) files for your WordPress pages. After creating these files, it replaces the initial URL of the converted page with either absolute, relative, or URLs for offline use.
That’s not all, everything is automated, and you can do all this with the click of a button.

In as much as Simply Static is a static site generator for your whole WordPress website, it allows you to make just individual pages of your site static. You can do this for a page you’re just creating and one that has already been created.
The best part? You can do it with the click of a single button on the edit page section. This way, you can generate individual static pages while leaving the rest of your WordPress site dynamic.
With Simply Static, you also get to:
Automate the static page development process
Simply Static’s integrationThe act of combining different systems, software, or functionalities to work together as a unified whole. with GithubA web-based platform for version control and collaboration, allowing multiple people to work on projects at once. allows you to automatically push a new static version of your page by clicking a single button. All you need is a GitHub account. No technical knowledge of Git or GitHub is required.
Enhance static page speed generation
Simply Static accelerates static page generation and updating by allowing you to create buildsIn the context of Simply Static, builds are the process of creating a static version of your WordPress website. to exportThe process of saving the files and data from your WordPress site to create a static site. only a subset of your pages or posts.
Handle form submissions on your static pages
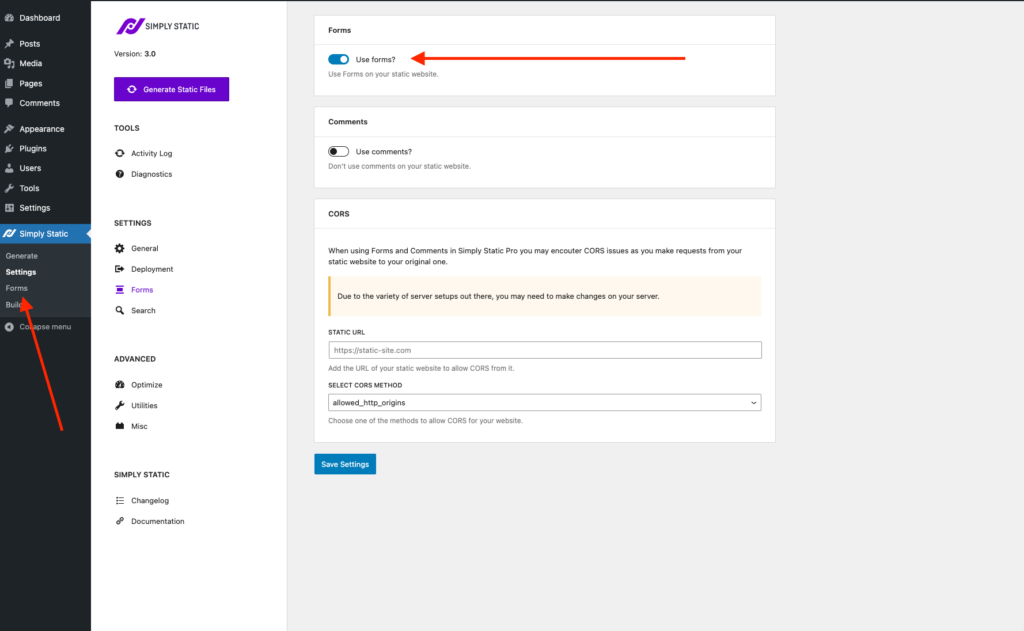
Adding forms to collect and store user data is a challenge for static pages because no server-side code is used to enable this. Simply Static supports Contact Form 7 and Gravity Forms which you can use to introduce forms to your static page.

Enable comments on your static page
With this plugin, you can enable comments on your static page without having to use a third-party provider.
Now that you know what Simply Static can enable you to do let’s see how you can use this plugin to create a static page on your WordPress website.
Step 1: Install Simply Static
Start by installing the Pro version of Simply Static.
- Go to the official site: simplystatic.com/simply-static and download Simply Static.
- Download the extension from your email.
- Go to Plugins > Add New from your WordPress dashboard and click on the Upload Plugin button at the top.
- Upload the extension you downloaded and click Install Now.
- After installation is complete, click Activate plugin. Copy your license key from your email and click on Agree and Activate Plugin.
That’s it, you’re now ready to create your static page.
Step 2: Create a static page
- From your WordPress dashboard, go to Pages > Add New. Alternatively, you can edit an existing page.
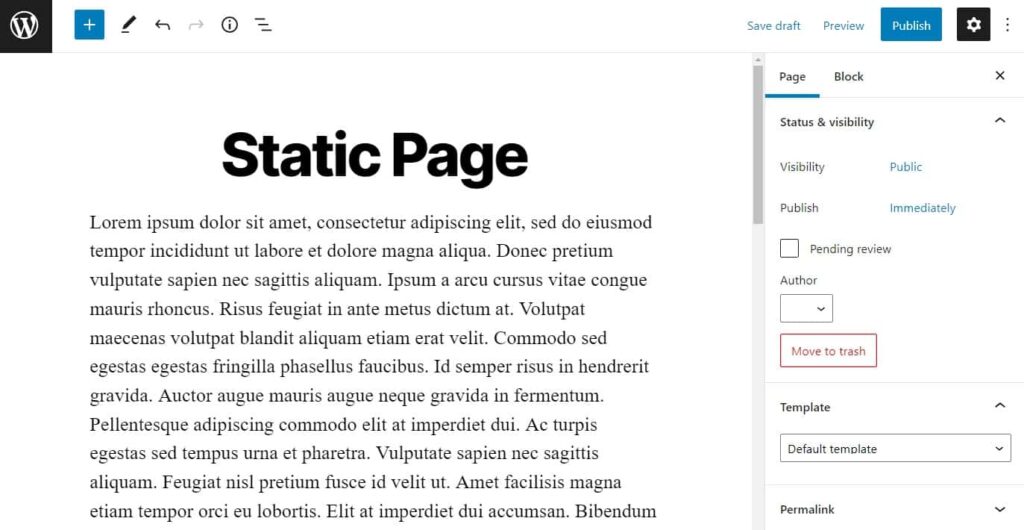
- Add a title to the page, add content, and Publish it.

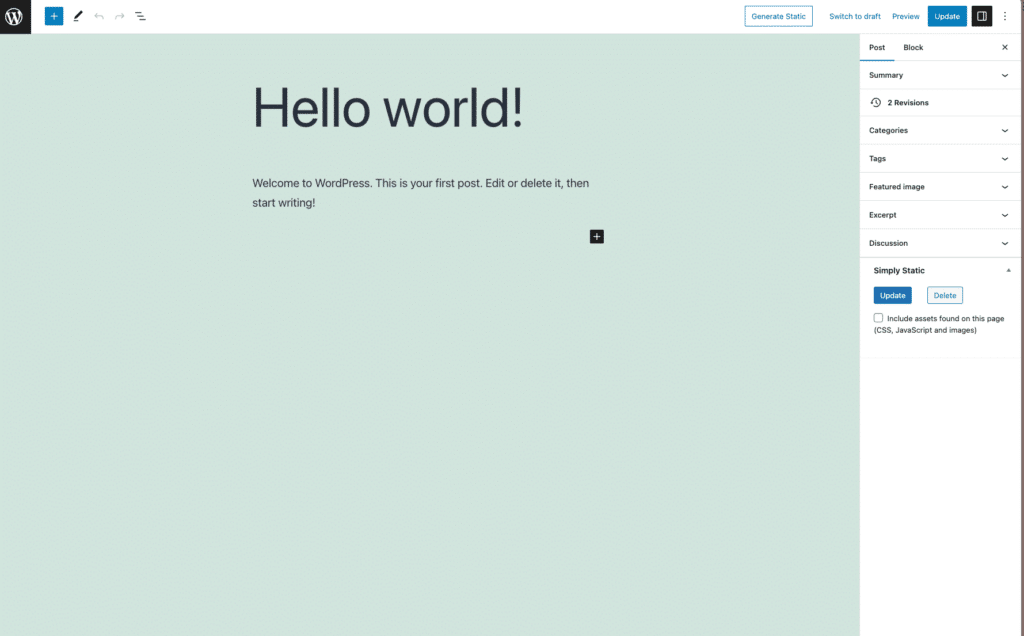
- In the right-hand sidebar of this page, scroll down until you get to a section called Simply Static.
- Here you’ll see a Generate Static button. Click on it, and this page will be converted to a static page.

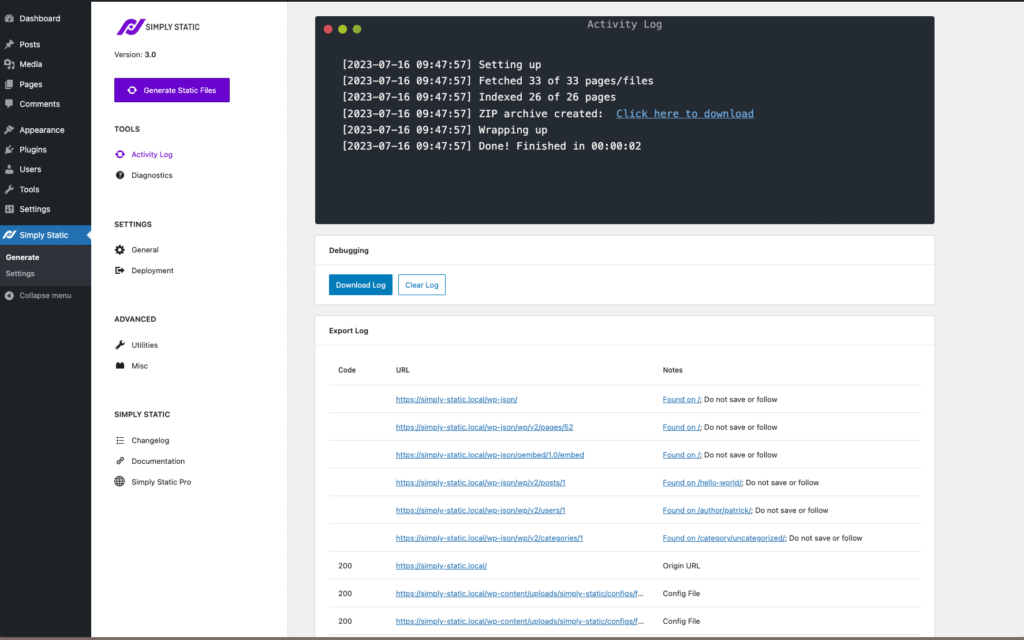
- Once clicked, you’ll be sent to the Generate Static Site page, where your page is processed into a static page.

That’s it, you’ve generated a static page. You don’t have to create new pages if you want to convert more of your pages. You can just navigate to the edit section of the page and click on the Generate Static button. You can do the same if you’ve converted your entire website to static and added new pages.
Convert a WordPress page to a static page today
Having a static page on your WordPress website enables you to leverage its benefits while retaining dynamism in the sections that need it on your site.
This means that you will enjoy speed, security, and scalability on the static page and still be able to offer personalized content and regularly update the dynamic pages.
The default WordPress install doesn’t allow you to create a truly static page. Fortunately, you can do this with the help of the Simply Static plugin.

