Want to add forms and search to your static website? This guide is here to help.
Forms and search are a problem for static WordPress sites. There’s no traditional way to use these features. You have to go through complex configurations to link your site with third parties to get this to work.
Luckily Simply Static Studio is here to make this easy, helping you get it done in just a few clicks. In this step-by-step guide, we’ll walk you through how to add forms and search functionality to your static WordPress site.
To break it down, here’s what we’ll cover:
- What Simply Static Studio is and its key benefits.
- How to set up a static WordPress site with Simply Static Studio.
- How to create and manage forms on a static WordPress site (step-by-step).
- How to implement search functionality on a static WordPress site (step-by-step).
Let’s begin by first understanding what Simply Static Studio is.

What is Simply Static Studio?
Simply Static Studio is a fully managed, all-in-one solution for creating and managing static WordPress websites. This solution buildsIn the context of Simply Static, builds are the process of creating a static version of your WordPress website. on what the Simply Static pluginA piece of software that adds specific features to WordPress. offers – a powerful plugin for converting WordPress websites into static sites.
Simply Static Studio combines hosting, performance optimization, security, and static site generation in a single platform. Why? To enable developers, agencies, and content creators to create and manage static WordPress without the usual hassles of doing so, such as:
- Getting web hosting and configuring servers.
- Monitoring and improving the site’s performance.
- Staying on top of their site’s security.
- And so much more.
Simply Static Studio makes doing all of the above effortless. You can get your static WordPress site’s needs met under one roof.
The goal is to take most of the work of doing this off your hands. This way, you can focus on what matters to you, creating sites for yourself or your customers.
Let’s go over some of the benefits of this Simply Static Studio and understand why it should be your go-to solution for static WordPress.

Key benefits of Simply Static Studio:
Simply Static Studio’s built-in features offer several benefits, such as the following.
No complex setup is needed to create your static site
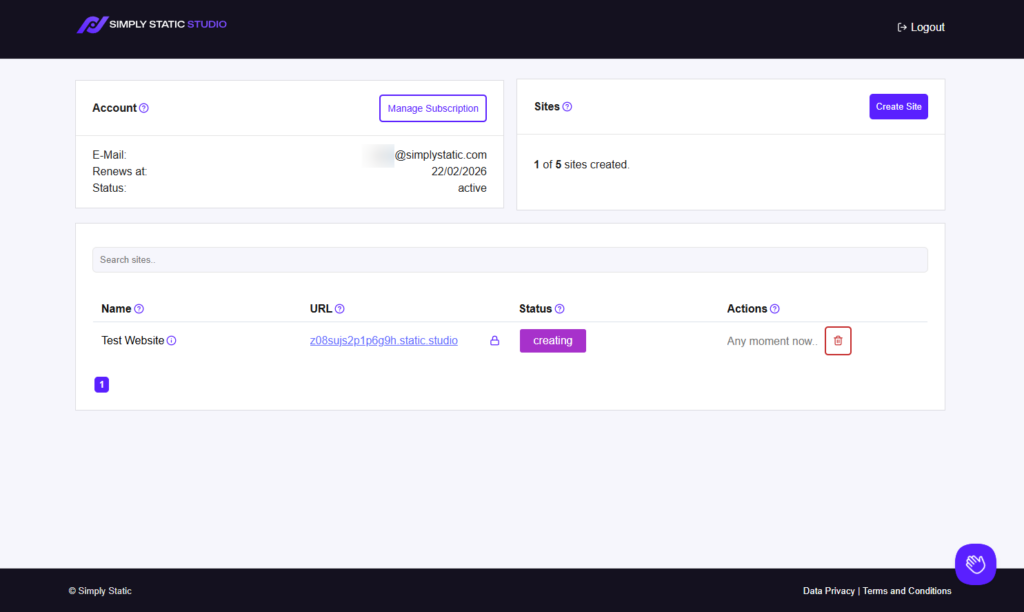
You can create a static WordPress site by clicking the ‘Create Site’ button in Simply Static Studio’s dashboard. No complex configurationThe setup process where you specify the settings and options for how a software or system will operate. or extra steps are needed. Simply Static Studio not only fires up a new WordPress website but also:

- Installs WordPress, Ollie (a WordPress block theme), and WP Forms (a WordPress form builder) and sets them up for you.
- Sets up a web server (NGINX) and configures it for you.
- Installs Simply Static and Simply Static Pro and configures them.
- And so much more.
Long story short, this solution is all about making complex things simple. All you have to do is enter a few details and select what you prefer. It will handle the rest.
An easy-to-use dashboard
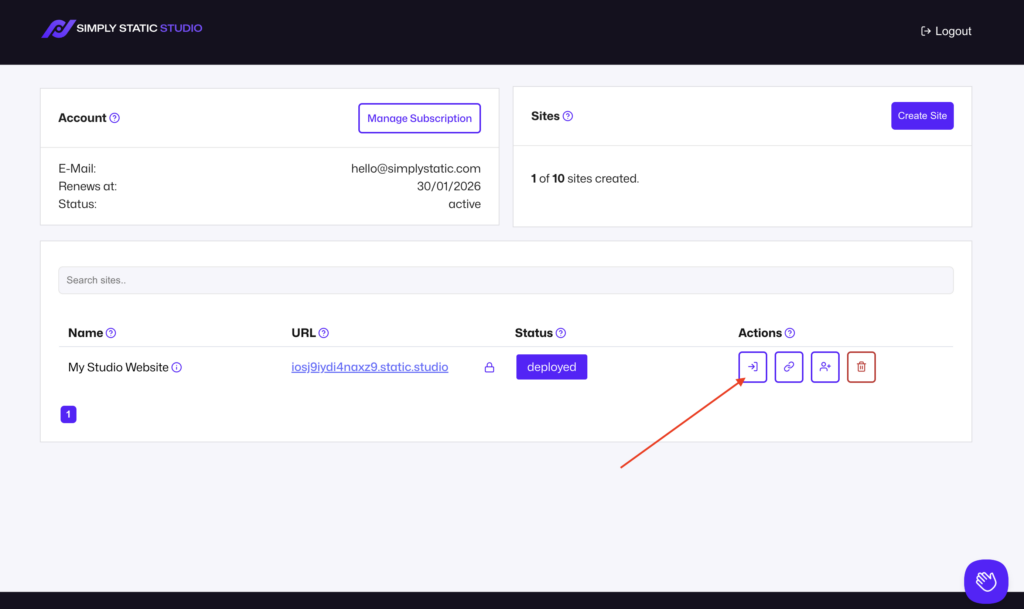
You can create and manage static WordPress projects from a single dashboard. You can easily access any of your sites from the same dashboard using a magic link login. This is where you don’t need to provide login credentials each time you want to access either one of the sites you’ve created.

You can also add team members to help manage these projects, delete a site you no longer use, and add a custom domain from this dashboard. If you get stuck anywhere, you’ll have access to human chat support to help you through it.

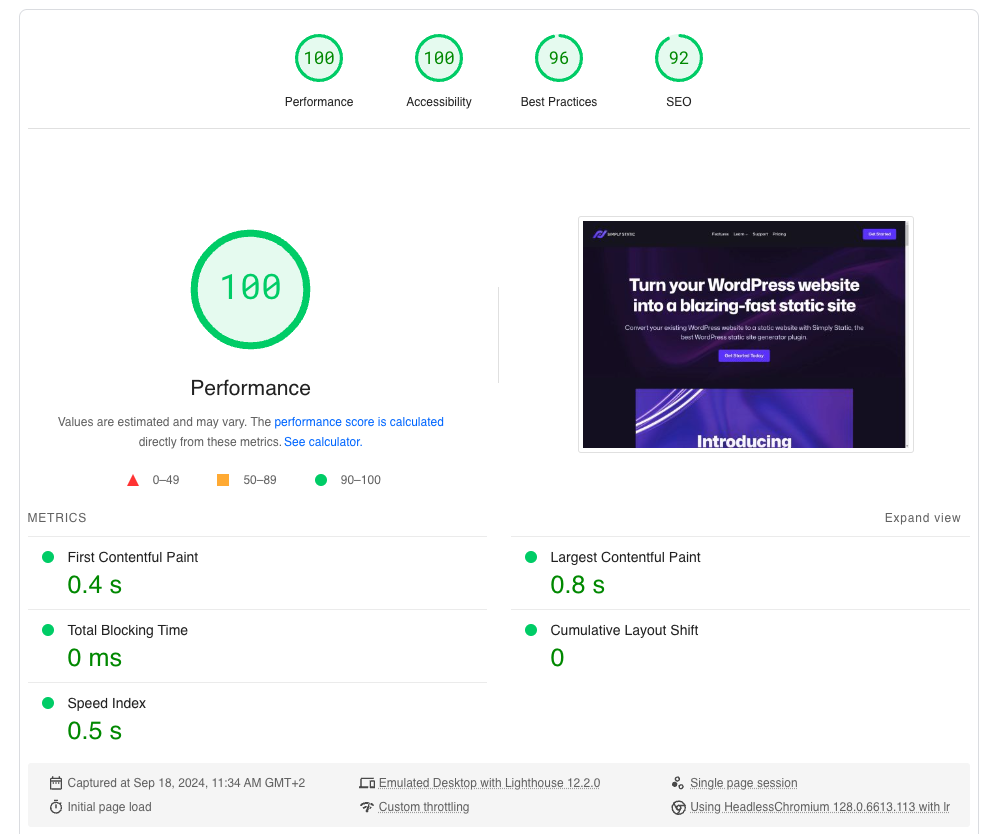
Blazing-fast performance for your static sites
Simply Static Studio’s hosting delivers blazing-fast performance to add to the performance benefits of a typical static site. When you create your static site, it will be hosted on Simply Static Studio’s powerful CDNStands for Content Delivery Network. It’s a system of distributed servers that deliver web content quickly to users base…, with more than 120 data centers distributed globally.
This means that users from anywhere in the world will experience fast load times. Less than 25 milliseconds globally, if we’re looking at numbers. Your static sites will always be ready to handle traffic spikes without a drop in performance.
A security-first approach
On their own, static websites are more secure than dynamic websites. This is because hackers can exploit no database using techniques like SQL injection. Simply Static Studio takes this further.

Simply Static Studio’s security features
It prioritizes security in that everything in Simply Static Studio is protected by basic authentication and a zero-trust firewall. This type of firewall protects against external threats from within your network.
Once you create a static WordPress site, Simply Static Studio automatically assigns an SSLSecure Sockets Layer. A technology that encrypts the data transferred between a user and a website. certificate to WordPress and your static site.
It takes the following steps to secure the magic login link:
- The link is only available for 2 minutes before expiring.
- The link isn’t shareable to prevent man-in-the-middle attacks.
In essence, Simply Static Studio focuses on making complex things simple. This translates to how it handles forms and search functionality in a static WordPress website.
You can learn everything about setting up your very first Static WordPress website in this article.
So instead, let’s jump right into how to manage forms and submissions on your Static WordPress website in Studio:
How to create and manage forms on a static site
Forms are dynamic features that heavily rely on databases and server-side processing. These are things that a static site eliminates, making handling these dynamic features challenging in a static WordPress site.
As mentioned earlier, there’s no traditional way to handle them. Without Simply Static Studio, you would have to use external form-handling services. This could land you in trouble with GDPR compliance, primarily if you collect personally identifiable information using your forms.
Not to mention, it’s complex to link your static site with these external services.
How Simply Static Studio handles forms on your static site
Adding forms to a static WordPress site can be tricky since traditional form processing relies on databases and server-side scripts. Fortunately, Simply Static Studio takes care of this for you, allowing you to handle form submissions without relying on third-party services.
It builds on Simply Static Pro’s existing form-handling features and extends them with a REST APIRepresentational State Transfer Application Programming Interface. A set of rules for building web services, allowing di… endpoint for seamless form submissions.

Here’s how it works:
Simply Static Studio ships with it’s own webhookA method of altering the behavior of a web page with custom callbacks. These are triggered by specific events, like push… and uses a secret_key to authenticate form submissions before storing them in your database.

To make things easier, your unique webhook endpoint is pre-populated each time you create a new form integrationThe act of combining different systems, software, or functionalities to work together as a unified whole. in Simply Static.
The webhook and secret are always unique to your created website, and no two sites share the exact same combination.
Once someone submits a form on your static website, it will send the request back to WordPress and store the submission in the database. You will find all your form submissions in Simply Static -> Entries.

Now, let’s walk through how to set up forms on your static WordPress site.
Step 1: Activate the form integration in Simply Static
To start using forms in your static WordPress site, you must first activate the form integration in Simply Static Pro.
It’s automatically enabled on all websites running on Studio.
To do this, take the following steps:
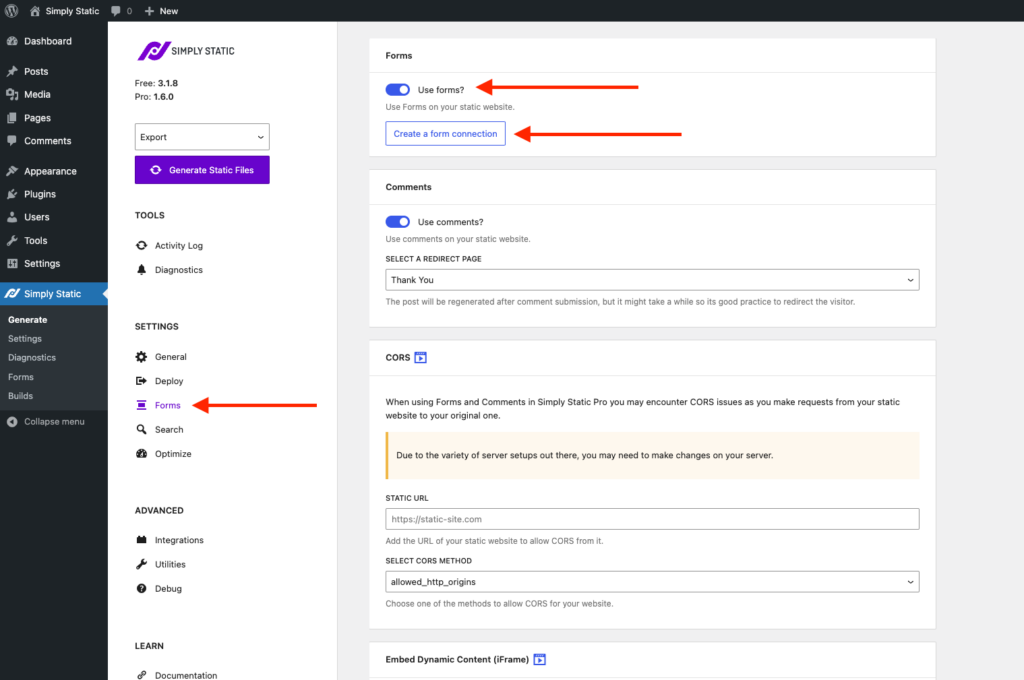
- From your WordPress dashboard, hover in Simply Static and click on Forms.
- Click the toggle button at the top that says ‘Use Forms?’.
Simply Static Studio will automatically set the necessary defaults for the webhook. You only need to configure the connection to your form plugin.
Step 2: Create a new form connection
Below this toggle button, you’ll see the Create a form connection button. Click on it, it will take you to the form connection configuration page where you’ll complete the rest of the steps in this section.
Start by adding the form name. For example, ‘Contact Us form’. This is the title you’ll use to refer to the internal form.
Step 3: Choose a form plugin
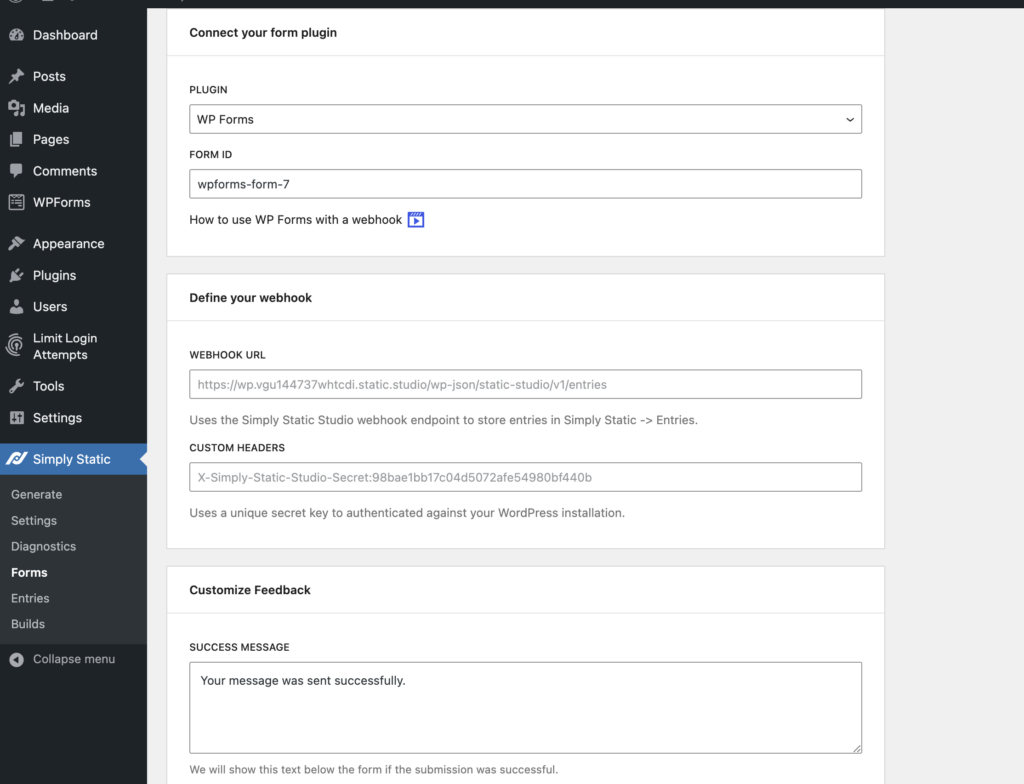
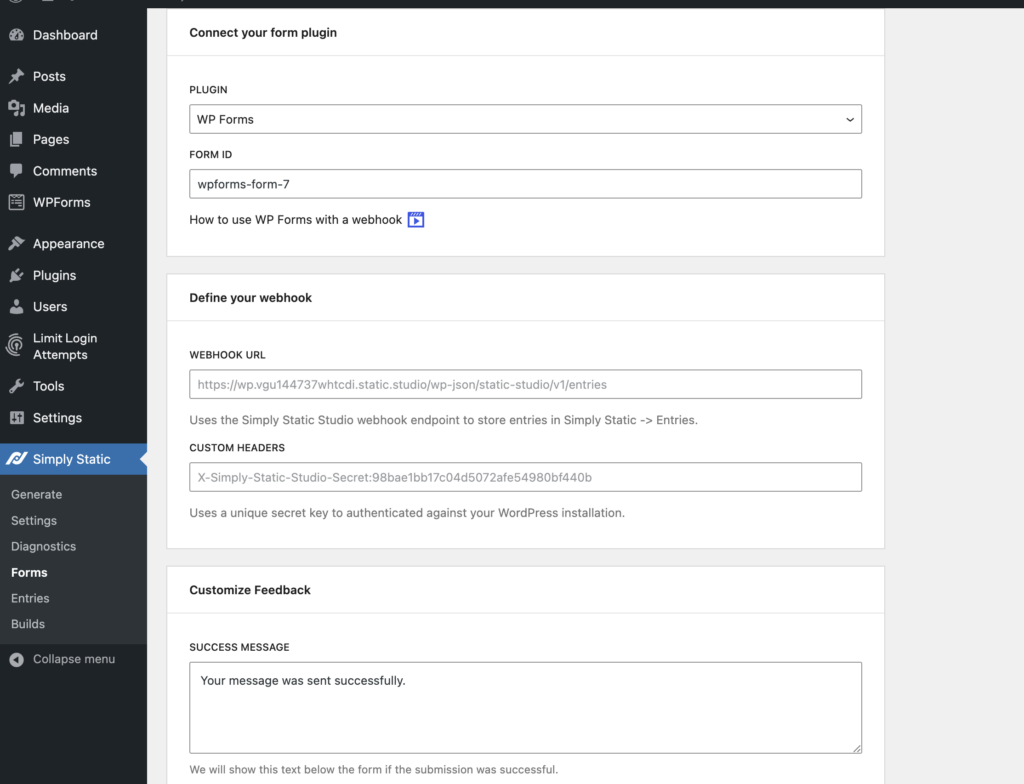
Next, you’ll choose your preferred form plugin under the Connect your form plugin section.

Note: This section assumes you’ve created and rendered a form on your static WordPress site’s front end.
- Click the dropdown under Plugin and select your preferred form plugin. This can be Contact Form 7, Gravity Forms, WP Forms, etc.
- The next thing you need to do is connect your form’s IDA unique attribute used to identify a single element on a webpage. It is often used for linking, styling, or scripting.. There are different ways to do this, depending on your contact form. Here’s an example of how to do it with Contact Form 7:
- Go to your static site’s front end, right-click, and select Inspect.
- Look for the div element with the class of ‘wpcf7’ (short for WordPress Contact Form 7).
- Copy the id attribute’s value in this element and paste it into the form ID field.
You’ll find detailed steps for different contact form plugins in our contact form guide.
Step 4: Set up feedback messages
To finish up, you’ll customize feedback messages in the Customize Feedback section.
You’ll add:
- The success message – For instance, ‘Your message was sent successfully’.
- The error message – If the form fails to submit, you can add a message like ‘There was an error with your submission. Please review form fields, correct errors, and try again’.
- Or click the toggle switch saying ‘Use “Thank You” page instead’. This redirects users to a specific page after they submit the form.
To finish this setup, click the Publish button and then Generate to exportThe process of saving the files and data from your WordPress site to create a static site. a new static version of your site with these settings.
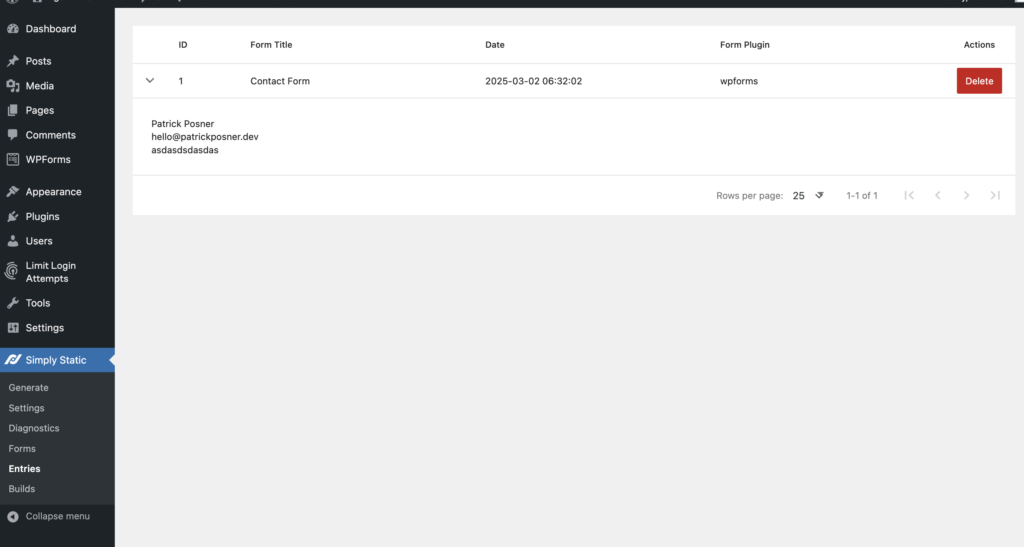
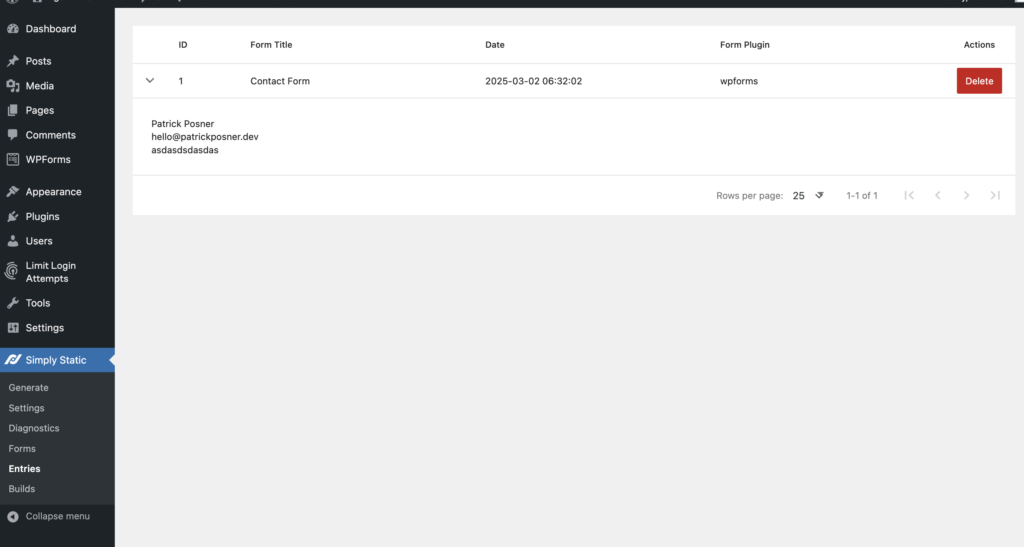
View form submissions
Your contact form is all set. Now, users can fill in form fields and submit this data to your WordPress website. Go to Simply Static > Entries on your WordPress dashboard to view submitted data:

Next, click on the Form Entries tab. You should see details of the submitted form displayed in a table. The bottom line is that Simply Static Studio keeps form submissions within your WordPress installation so that you don’t send user data elsewhere.
Let’s see how to handle search functionality using Simply Static Studio.
How to add search to a static site
Since static sites don’t have a database, the usual WordPress search won’t work. But that doesn’t mean your site has to go without search functionality.
Simply Static Studio makes it easy by offering two powerful search options:
- Fuse.jsA lightweight JavaScript library for searching, which allows for more flexible and forgiving searches. – A lightweight, client-side search using a pre-generated JSONJavaScript Object Notation. A lightweight format for storing and exchanging data. file. It’s excellent for simple searches and doesn’t require any external services.
- AlgoliaA record of all the actions and changes made within the Simply Static plugin. It helps you track what has been done. – A full-featured, high-performance search service that indexes your content for lightning-fast results, making it ideal for more complex search needs.
Both options integrate smoothly with Simply Static Studio, allowing you to tailor your search experience to your site’s needs.
Now, let’s walk through how to set up search on your static WordPress site.
Option 1: Using Fuse JS
If you want to add a simple search functionality to your static site with Fuse.js as your search engine, follow these steps:
Note: The tutorial assumes you’ve created a search bar element in your WordPress website. If you haven’t, you can use WordPress blocks to add one.
Activate the search integration in Simply Static
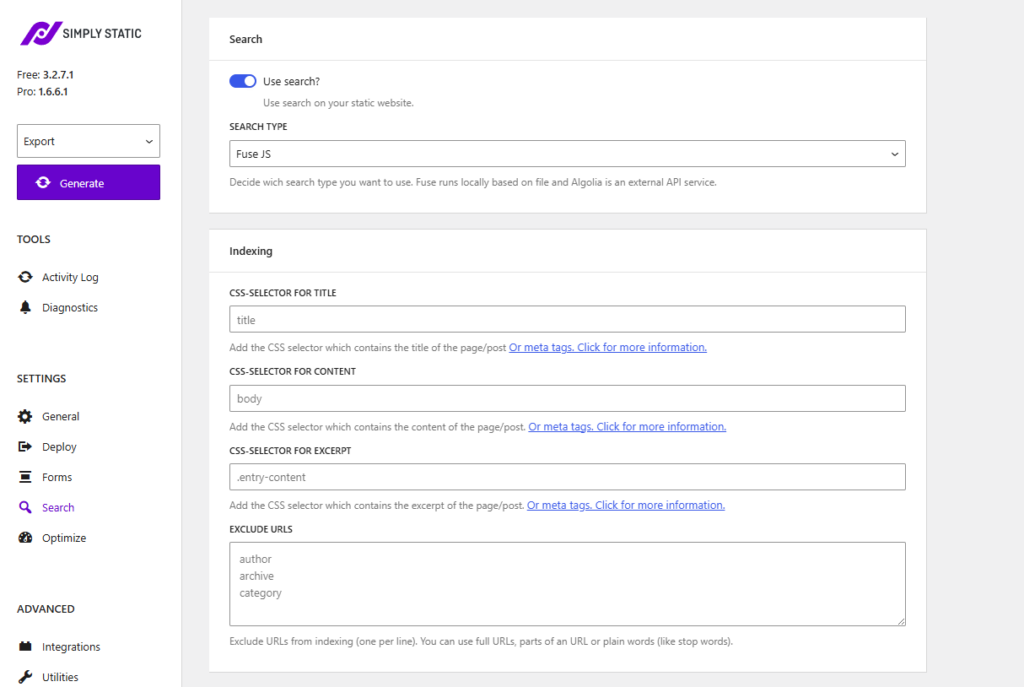
- From your WordPress dashboard, go to Simply Static > Settings > Search. Click on the Use search? toggle.

- This section will expand to reveal a couple of settings. Click on the dropdown under Search Type and select Fuse JS. Simply Static pre-populates the settings under the Indexing section, for example, the URLs to be excluded, CSSCascading Style Sheet. It’s a language used for describing the look and formatting of a document written in HTML. selectors for title, content, and except, etc.
You’ll need to enter the CSS selector for your search element.
Add a CSS selector for the search element
- To get the CSS selector for your search element, go to your WordPress frontend on the page where you’ve added the search element. Right-click on this page and select Inspect.
- Look for the form element with the role of ‘search’ under Elements in the developer tools. Check for the search input’s unique class here, which could be something like ‘.wp-block-search,’ and copy it.
- Go back to the Simply Static search settings and paste this unique identifier under CSS-SelectorA pattern used to select the element(s) you want to style in a web page. in the Fuse.js section.
Export a new static version of the website
- Click on Save to complete the setup.
- Finally, click on Generate to export a new static version of your website with the new settings.
Option 2: Use Algolia
If you want a more complex search solution using Algolia as your search engine, here are the steps you should follow:
Add a CSS selector for the search element
- After activating search, select Algoia API under the Search Type dropdown. As with Fuse JS, the indexing settings are already pre-populated for you. But, unlike with Fuse JS, you’ll have a bit more settings to configure down in the Algolia API section.
- Go to your website’s front end (where you’ve added the search element), right-click, and select inspect. Look for the search input element and copy its corresponding class name (in this case, ‘wp-block-search_input’).
- Paste this in the CSS selector field under the Algolia API section. You can save the settings for now.
Create a search index in Algolia
Algolia is an external API service, so you’ll have to sign up at algolia.com. Once done, you’ll be redirected to your Algolia dashboard (an example application will already be created for you).
To create an indexA list or database used to make searching faster.:
- Click on Search on the left sidebar, then Index at the top.
- Add a name for your index. Copy this name because we’ll add it to the search settings on Simply Static.
- Click on Create Index, and Algolia will create an index for you.
- Set up a third-party search engine to index content.
- Add the search API keyA unique code that allows different software applications to communicate with each other. It’s used for identification a… to Simply Static’s configuration.
Complete Algolia API settings on Simply Static.
Switch back to Simply Static and paste the name of your search index in the respective field.
- Go back to the Algolia dashboard. Click on Overview > Settings > API Keys.
- The Application ID, Admin API key, and Search-Only API key are here. Copy and paste them into their respective fields in Simply Static search settings.
- Click on Save Settings once you’re done.
Final Step: Export and test search functionality
Whether you use Fuse JS or Algolia as your search engine, this should be your final step. Click on Activity LogA record of all the actions and changes made within the Simply Static plugin. It helps you track what has been done. in the Simply Static settings, then Generate.
Go to the front end and test the search functionality by searching for something. You should see some search suggestions as you type. If you use Fuse JS, these suggestions will be based on a JSON file, but with Algolia, they will be based on the Algolia API.
When you try to search on the front end, you should see some search suggestions based on a JSON file.
Learn how to set up forms and search with Simply Static Studio today
Simply Static Studio provides a managed, all-in-one platform to cater to all of your static WordPress website’s needs. This includes hosting, performance optimization, and static site generation.
It focuses on making everything regarding static WordPress sites simple, which translates to how it allows you to handle forms and search.
Dynamic features, forms, and searches are challenging for any static website. Simply Static Studio builds on what Simply Static Pro offers, allowing you to add these dynamic features to your static WordPress site easily.
In this guide, we’ve walked you through how to do this. Now you should be able to add forms and search to your static site with Simply Static Studio.
Set up your static WordPress site with Simply Static Studio today; use this guide to walk you through adding forms and searching for them.
Table of Contents