Asking yourself: is WordPress a Headless CMS? Wondering if it can be turned into one? This article is here to help.
Using WordPress as a headless CMS gives you more flexibility in frontend design, better performance, and the ability to deliver content much faster than before. It makes perfect sense to want to implement this option for your WordPress website.
But is WordPress a headless CMS? In this article, we’ll answer this question. We’ll discuss the basics of headless architecture and the benefits of creating a headless WordPress website using Simply Static.
In this guide, we’ll cover:
- What a headless CMS is.
- What type of CMS WordPress is.
- How to make WordPress a headless CMS.
Let’s begin by understanding what a headless CMS in the first place.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
What is a headless CMS?
A headless CMS is a backend-only content management system.
Note: A content management system is a tool that allows you to create, edit, and publish digital content.
In a headless CMS, the part that manages how the content is displayed (the front end) is removed. Users can still create, store, and edit content in the CMS, but displaying it to visitors is done by a separate frontend tool or application.
Think of it this way: the content in a headless CMS is stored in a ‘body’ that isn’t connected to the ‘head’ (the part that shows it to users). This setup is called ‘decoupled architecture’ or a ‘decoupled CMS.’
The content is stored so that it can be accessed through an API (Application Programming Interface). So, it can easily be shown on any device, whether it’s a website, mobile app, or something else.
In the context of a headless CMS, the API acts as a bridge between the CMS and the front end (the part users see, like a website or app). Instead of the CMS directly handling how content looks, the API delivers the content from the CMS to the frontend tool, which then displays it to users.
Here’s how it works:
- You create and store content in the headless CMS.
- The front end (like a website or app) requests this content through the API.
- The API retrieves the content and sends it to the front end.
- The front end then displays that content however it’s designed to.
So, how can website owners leverage this architecture to achieve their goals?

What are the different ways site owners can use a headless CMS or put one together?
Headless CMSs provide content via APIs. These APIs allow businesses to pull content from the CMS and deliver it to their users on websites.
The following are a few ways people usually do this:
Develop a custom frontend yourself
You can create a custom website or web application using front-end technologies of your choice. This can be popular JavaScriptA programming language used in web development to create interactive elements on a webpage. frameworks like React, Angular, Vue.js, or just plain HTMLHyperText Markup Language. It’s the standard language for creating web pages./CSS/JavaScript.
Since headless CMSs provide APIs to serve the content, you will receive an API endpoint, which the website can call to retrieve data.
For instance, you can use JavaScript (or another language) to make HTTP requests to the API endpoint. Use the fetched data to dynamicallyActions or processes that occur in real-time, often without requiring a full page reload. For example, a search box that… populate your HTML templates. Doing this will also enable you to update the website without directly editing the code.
Then, deploy and maintain by monitoring changes to the API or content models.
APIs also make it easy to integrate the headless CMS into any platform, including websites, mobile apps, and IoT devices.
By creating custom API development
You can also create custom APIs to connect with headless CMS and retrieve content in a specific way. This is especially useful when a web application requires content delivered in a particular format, such as combining multiple API responses or filtering data before it’s sent to the front end.
In addition, custom APIs allow you to integrate the CMS with other services, databases, or in-house platforms, enabling seamless data exchange and greater flexibility in managing content workflows.
Integrate with third-party apps
Usually, headless CMS solutions also rely on other technologies. They don’t have built-in integrations for things like SEO or analytics. So, users must rely on third-party apps to handle their website’s SEO needs.
Similarly, headless CMS lacks the marketing analytics that traditional content management systems provide, such as Google Analytics or Adobe Omniture SiteCatalyst.
So, you’ll need to integrate those separately.
Note: This lack of integrations can make it difficult for site owners to determine what type of content is most effective for their users. It will also require you to manage more tools, which can lead to inefficiencies and miscommunications.
Using static site generator (SSG) tools
Using static site generators (SSGs) like Simply Static, Gatsby, Next.js, or Hugo is a simple way to create a structure similar to a headless CMS.
Here’s how it works:
You still use a traditional CMS to manage and create content, but instead of delivering that content directly to users, the SSG takes the content and turns it into static files (HTML, CSSCascading Style Sheet. It’s a language used for describing the look and formatting of a document written in HTML., and JavaScript). These static files are then hosted and served to users quickly without interacting with the backend.
In this way, SSGs transform a traditional CMS into a headless setup.
This approach has several benefits, including faster load times, improved security, scalability, and easier hosting.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
Next, let’s touch on the benefits of a headless CMS.
The benefits of using a headless CMS
If you’re asking yourself is WordPress a headless CMS, then you might also be curious about the benefits of setting one up:
- Improved performance. Decoupling CMSs using static site generators or tools like npm often results in faster load times and better site performance. It achieves this by eliminating database calls. Improved site performance also results in faster content delivery.
- Better security. Unlike in a traditional CMS setup, leaving content delivery up to a frontend tool limits access to the backend, making it less prone to security vulnerabilities.
- Increased flexibility in front-end development. Utilizing the latest frontend web development tools, libraries, and best practices provides more design and customization freedom. This separation also encourages parallel development workflows. The backend team can work independently on your content, while the frontend team focuses on things like user interface, CX, etc., on the frontend site.
- Increased scalability. Headless CMS is easier to scale since it can handle big data and deliver web pages faster.
- Content reusability. Content is also reusable. This system eliminates the risk of content duplication across multiple pages because it saves everything as a single piece of content. For example, you can save an article once but display it on every webpage using different layouts for each page type.
- Supports omnichannel delivery. It is much easier to publish content across multiple platforms, such as websites, mobile apps, IoT devices, etc. This allows businesses to deliver a better user experience.
That being said, let’s delve into the basic architecture of a WordPress setup next. Then, find out if you can use it as a headless CMS.

What type of CMS is WordPress?
WordPress is a traditional monolithic type of CMS out of the box.
The term monolithic means that traditional WordPress installation manages content and renders your website.
Content is created, stored, edited, and managed within the WordPress backend. The same system also generates dynamic HTML pages when visitors request your WordPress site. Its open-source nature lets you extend its functionality through WordPress themes, plugins, or sometimes, custom code.
In this monolithic WordPress setup, the frontend and backend parts of a WordPress site are tightly coupled.
So, if WordPress is monolithic, can it still be used as a headless CMS?

Can WordPress be used as a headless CMS?
If switching from traditional WordPress to other headless CMS platforms isn’t an option, here is the good news. It’s entirely possible to decouple WordPress CMS and retain its full functionality.
You’ll be able to utilize all the familiar features for creating a WordPress site, editing, and managing content from the dashboard. Use WordPress’s robust content creation tools, such as the visual editor, media library, custom post types, taxonomies, and user management functionalities.
But delivering your headless WordPress website is handled in the following ways:
Via WordPress REST API support
You can create a Jamstack website or build a single-page application (SPA). Then, use this built-in WordPress API to make HTTP requests to interact with these endpoints to retrieve, create, update, or delete headless content. REST APIRepresentational State Transfer Application Programming Interface. A set of rules for building web services, allowing di… returns content in a structured JSONJavaScript Object Notation. A lightweight format for storing and exchanging data. format.
Some of the key API endpoints WordPress developers can target include:
- /wp-json/wp/v2/posts: It retrieves a list of posts.
- /wp-json/wp/v2/pages: gets you a list of pages.
- /wp-json/wp/v2/custom-post-type: fetches custom post types.
- /wp-json/wp/v2/taxonomies: retrieves taxonomies.
Note: However, you’ll need to set up CORSCross-Origin Resource Sharing. A security feature in web browsers that controls how different websites can interact with… (Cross-Origin Resource Sharing) if you want to make requests to the WordPress API. This can be done through your server’s configurationThe setup process where you specify the settings and options for how a software or system will operate. or by using WordPress plugins like “Enable CORS.”
Using GrapQL API for WP
WordPress plugins like WPGraphQL enable developers to query and fetch WordPress content more efficiently than REST by enabling more precise data requests.
It also returns JSON (instead of HTML), but the difference is this. With GraphQL, developers can specify exactly what data they need in a single query without over-fetching or under-fetching data. This can improve performance and make frontend content delivery much faster and more streamlined than with REST.

The easiest option: Using a static site generator WordPress plugin
A static site generator pluginA piece of software that adds specific features to WordPress. like Simply Static already uses WordPress API to interact and fetch content. As the name suggests, it generates a static version of your WordPress site to create a headless WordPress setup.
This plugin is capable of server-side rendering which is good for SEO. No need to use PHPA widely-used programming language especially suited for web development. and tie it to a traditional WordPress ecosystem.
For this tutorial, we’ll focus on this method in the next section because it’s the easiest of the three. It’s also beginner-friendly if you don’t have the skills and knowledge to work with APIs.
How to make WordPress a headless CMS
In this section, we’ll walk you through how to create a headless WordPress site with the help of the WordPress plugin Simply Static.
This is the easiest way for site owners, content creators, or agencies looking for better front-end performance without added complexities.
Let’s see how beginning with what Simply Static is.

Create headless WordPress with Simply Static
Simply Static is a WordPress plugin that converts a dynamic WordPress website into a fully functional static website with a single click. No command-line interface or code is required.
During this process, Simply Static takes all the content from the WordPress backend (via its REST API) and turns it into static HTML, CSS, and JavaScript files. It generates static file copies of all WordPress pages, posts, and media files.
If you opt for Simply Static Pro, this even includes dynamic content like forms, search functionality, and comments.
But how does this make WordPress technically a headless CMS setup?
Generally, converting your existing WordPress site into its static version decouples the WordPress backend leaving the frontend content delivery to the Simply Static plugin.

Here’s how Simply Static then handles frontend content delivery easily
The newly generated headless WordPress static site is deployed independently of WordPress hosting via various platforms.
Some of these include a custom server (with no server-side processing required) or static hosting providers like CDNStands for Content Delivery Network. It’s a system of distributed servers that deliver web content quickly to users base…, CloudflareA company that provides services like security and website speed improvement. It acts as a protective layer between the …, Kinsta, NetlifyA platform for automating web projects that provides hosting and serverless backend services for web applications and st…, etc.
These methods provide several features that speed up frontend static content delivery and further boost your site’s performance, scalability, speed, etc.
Who is Simply Static for
Simply Static presents a simpler headless alternative for site owners, agencies, and content creators who want:
- A performance boost for their site. Eliminating database calls and server latency can drastically improve the overall performance of your website. It also increases speed through optimization techniques like minificationThe process of removing unnecessary characters from code files to make them smaller and improve website speed. and image optimization.
- The ability to still use WordPress as a CMS. You can still use WordPress to manage and update content (and enjoy its full benefits). Simply Static handles the frontend display. With this plugin, you can manage content updates easily for single posts, bulk updates, or specific URLs.
- Run an ultra-secure website. By reducing vulnerabilities associated with dynamic websites, like database exposure, server-side attacks, and security loopholes in plugins or WordPress themes. If you’re a developer, you can even automate static WordPress using WP-CLI.
- Reduce costs of site maintenance. Like purchasing additional caching plugins, constant updates, web hosting costs, and more.
With all these in mind, the following is a step-by-step process of creating a headless WordPress using Simply Static.

Step 1: Create your WordPress website
Instead of building a custom frontend app from scratch, use WordPress themes, plugins, etc to create a new website as you would any other WordPress site.
If you already have a WordPress website, you can skip this step and install Simply Static.

Generally, the following are the usual steps for creating a WordPress site:
- Start by selecting a hosting provider and domain name.
- Install WordPress on your hosting account.
- Log in to the WordPress dashboard and select and install a WordPress theme. It should fit your website’s style and purpose.
- Customize the theme settings.
- Install necessary WordPress plugins that enhance your site’s functionality.
- Next, create and organize your pages and posts.
- Configure site settings like permalinks, SEO, etc.
- Preview and test the site. Then, launch the website.
It must be a live website with an active domain name and web hosting account.
Note: Don’t worry about serverside-caching, complex firewalls, proxy setups, etc. Barebones WordPress will still work.
Once your website is ready, you need to install and activate the Simply Static plugin.

Step 2: Install Simply Static
Installing Simply Static is a straightforward process. To install it, take the following steps:
- From your WordPress dashboard, go to Plugins > Add New and click the Upload button on your WordPress dashboard.
- Upload the plugin you downloaded and install it.
- When the installation is complete, click Activate and paste the license key from your email to activate the plugin.
Next up, we’ll need to customize its settings upon activation to hit the ground running. We can do this by navigating to Simply Static > Settings to customize the design.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
Customize the Simply Static plugin
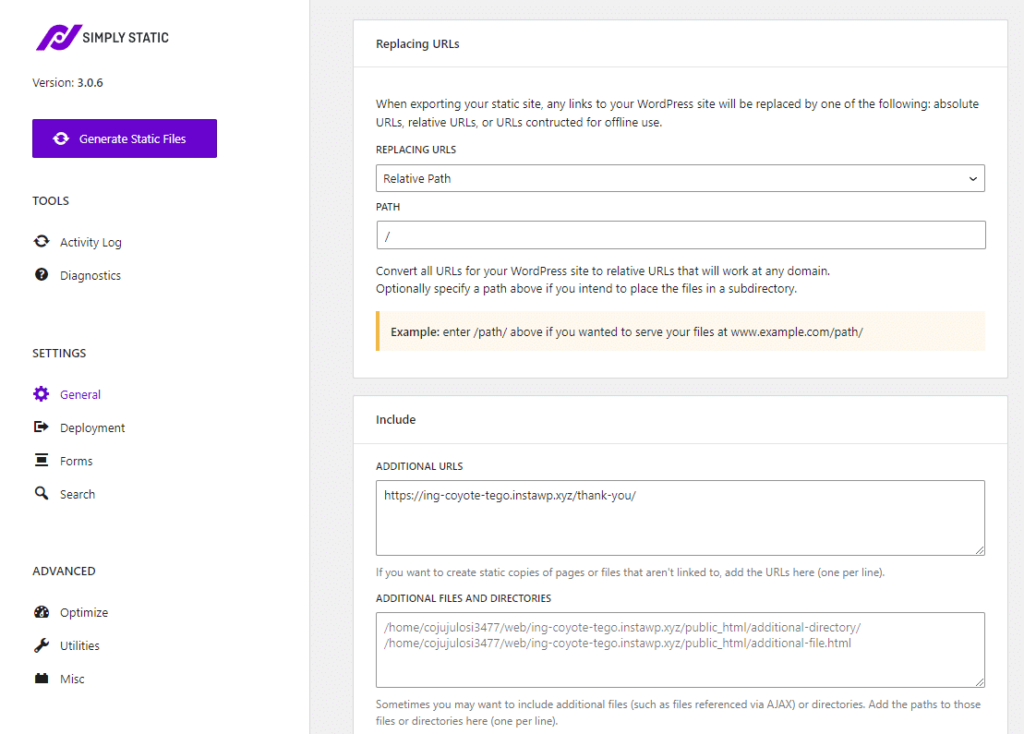
In the Settings page, under the General tab, you choose a URL path for your static files. If you know the exact domain or URL where the files will be hosted, provide it under Absolute URLsComplete web addresses that show the full path to a specific page or file on the internet.. This will be your full web address that shows the full path to a specific page or file on the internet.

If you’re not sure of the exact URL, opt for Relative URLs. These are relative paths instead of full web addresses.
Next, scroll down to the Include and Exclude tabs. Here, you can specify additional pages to include or exclude from the static exportThe process of saving the files and data from your WordPress site to create a static site.. You can also use regex patterns to exclude certain URLs.
Finally, click Save Changes to apply the settings.
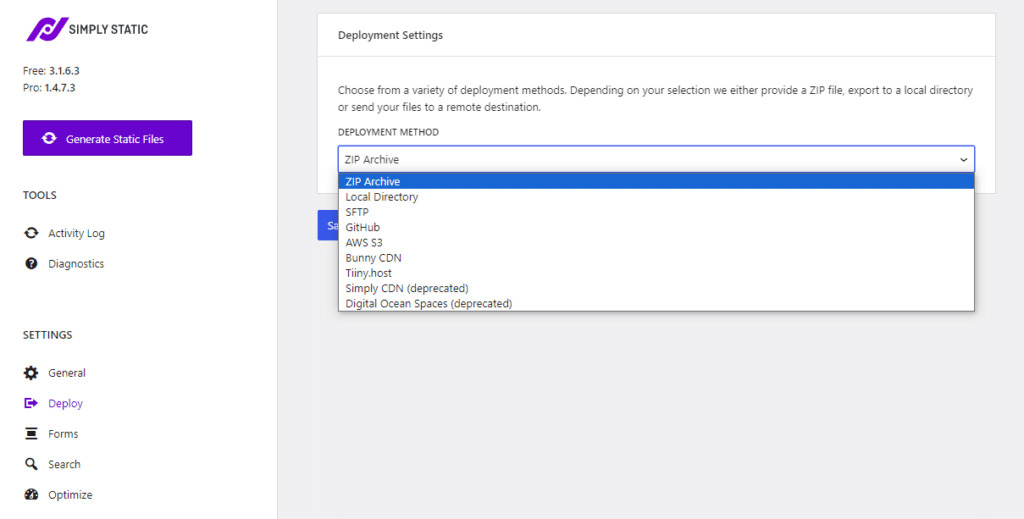
Step 3: Select your site deployment method
Simply Static provides multiple deploymentThe act of pushing the static files generated by Simply Static to a live environment where users can access them. methods so you can launch your headless WordPress site independently of WordPress hosting.

The major ones include:
- Bunny CDN. It combines all the benefits of the other static site hosting solutions but with fair pricing and enough flexibility to extend your setup as needed. It has an easy-to-use dashboard, edge caching for low latency worldwide, streaming capabilities, etc.
- Amazon AWS S3. AWS S3Amazon Web Services (AWS) is a cloud computing platform that offers various services, including storage solutions like S… is a cloud storage service that can host static websites using configured S3 buckets. It provides reliable, scalable, and low-latency storage for storing and retrieving data over the Internet.
- DigitalOcean Spaces. DigitalOcean Spaces is a cloud storage service similar to AWS S3, but simpler and more user-friendly.
Setting up a static website on DigitalOcean Spaces requires more configuration than dedicated website hosting platforms.

Deployment methods that require GitHub integration
If you need deployment methods that require GitHubA web-based platform for version control and collaboration, allowing multiple people to work on projects at once. integrationThe act of combining different systems, software, or functionalities to work together as a unified whole., select any of the following:
- GitHub PagesA hosting service from GitHub for publishing static websites directly from a GitHub repository.. GitHub Pages is a static website hosting service provided by GitHub. It allows you to host your personal project websites, blogs, or documentation directly from your GitHub repositories.
- Cloudflare Pages. Compared to GitHub Pages, Cloudflare Pages has a more robust global CDN network. It offers advanced image optimization features with customizable build settings.
- Netlify. If you require a larger amount of serverless function invocations per month, Netlify may be the better choice for you. Plus, it’s good at handling forms, analytics, and staging sites.
- Kinsta. Kinsta is a managed WordPress hosting provider that also offers static site hosting. It’s known for its speed, high-performance servers, security, and top-notch support. While it’s not as simple as some other options, it offers a high level of performance and reliability.

Step 4: Generate your static site
This will be our last step. After selecting the frontend deployment method you want to use, connect it to Simply Static.
Part of this connection process will require you to provide your custom domain, access (API) key, etc., and then Save settings. It depends on the hosting method you choose.
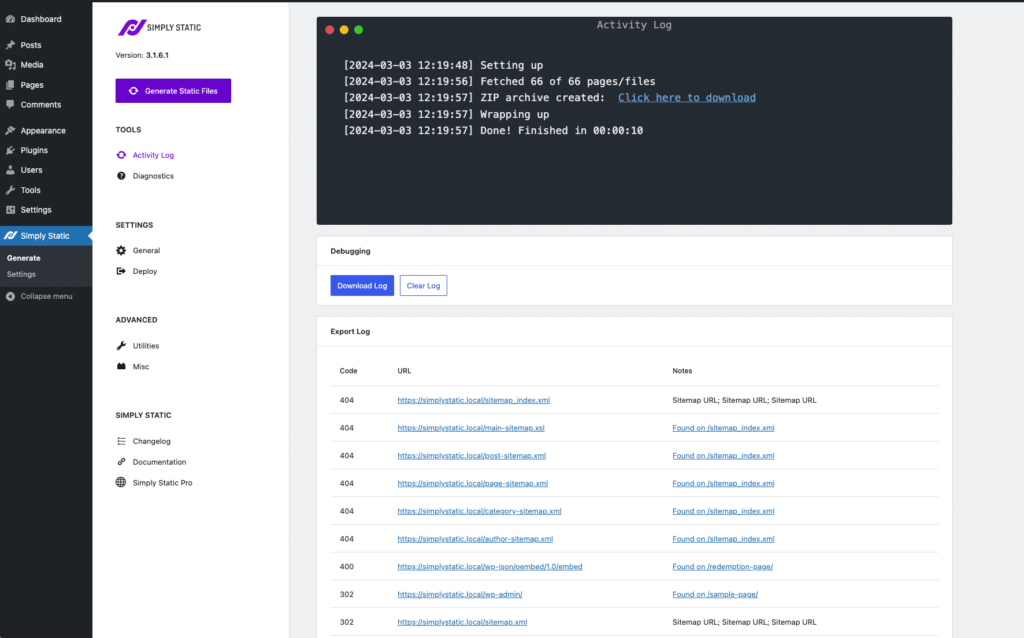
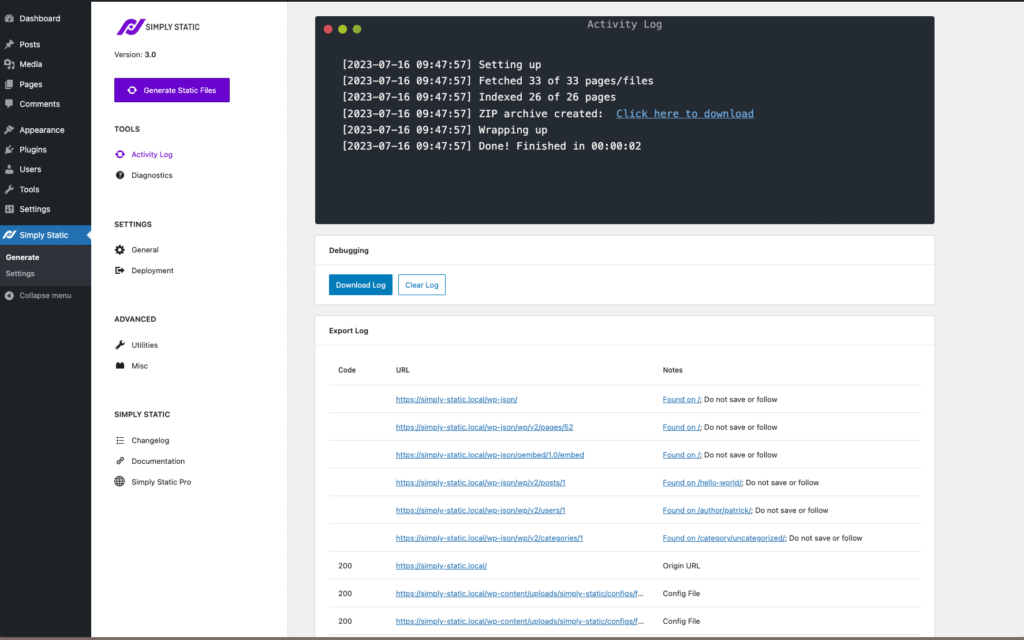
After that, click the big Generate Static Files to convert your WordPress site into a static website and make your site headless.

Step 5: Update and maintain your headless WordPress site
With Simply Static, deploying updates to your live headless WordPress site is easy.
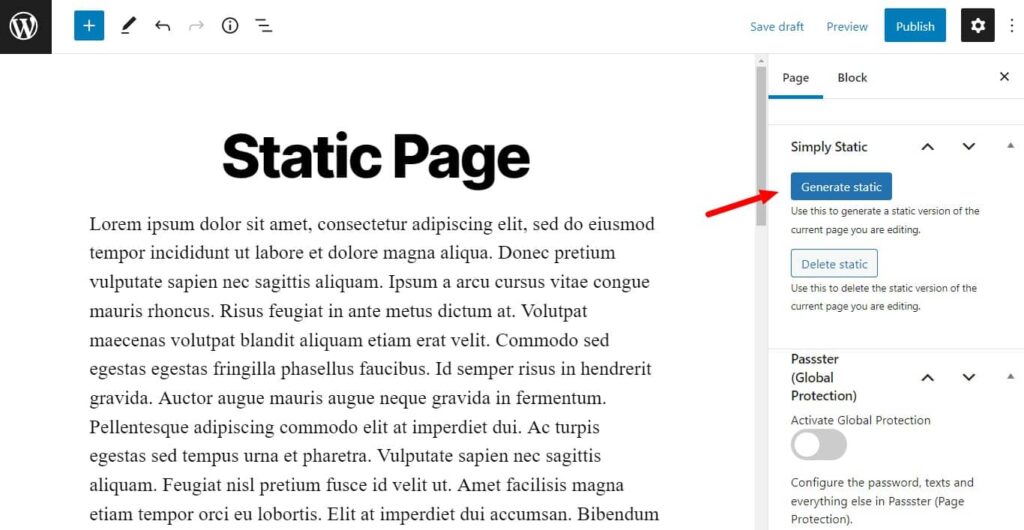
Site owners can easily modify and improve their site content using the WordPress backend. Once the changes are made, Simply Static Pro will integrate with GitHub to push and deploy those changes to your live website for users to see. It handles the process of updating your repositoryIn version control systems like GitHub, a repository is the most basic element, a folder where all the files for a parti….
Is WordPress a headless CMS? Your questions answered
While WordPress is by default a traditional CMS, it can be configured to work as a headless CMS. Being open sourceSoftware for which the original source code is made freely available and may be redistributed and modified. means that WordPress developers can modify, extend, or decouple the frontend presentation layer from the backend.
This is usually done using REST or GraphQL APIs to request headless WordPress content and deliver it to custom frontends built with any framework or technology.
Static site generation tools like Simply Static simplify this whole process without the added complexity of working with APIs. It achieves this by converting dynamic WordPress to a static site so you can use it in headless mode.
The resulting frontend static files and assets can be deployed much faster and securely in various site deployment platforms.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
Table of Contents

