Table of Contents
iFrames have been available since the early days of the internet. You can embed the content of another website on your own website. While there were several changes (mostly security-related) to the implementation and interpretation of iFrames in different browsers, it is still a good and simple way to embed external content.
How to use an iFrame
Adding an iFrame is quite simple. It’s just a short HTMLHyperText Markup Language. It’s the standard language for creating web pages. tag that can be used within WordPress like so:
<iframe width="100%" height="500px" src="https://simplystatic.com"></iframe>Additional Parameters for iFrames
In my example above, I already added width and height as parameters to customize the iFrame. A couple of other parameters allow you to further customize the appearance of the embedded website.
allowfullscreen
This parameter allows visitors to see the embedded iFrame in fullscreen mode.
<iframe allowfullscreen="true" src="https://simplystatic.com/"></iframe>loading
Usually, iframes are render-blocking. That means they are bad for pagespeed and because of this, there is now a loading parameter that can be set to lazy. This way, the content will be loaded in the background and no longer interfere with your website.
<iframe loading="lazy" src="https://simplystatic.com/"></iframe>You can find a list of all available parameters here.
Problems with iFrames
There are a couple of security restrictions in place by default within servers and browsers to prevent abusing iFrames for content theft. Because of that, a couple more steps can be involved to make that work for you.
This is quite a huge topic. That is why I recommend reading the basics at MDN Web Docs.
You may need to adjust your server to allow Cross-Origin requests from your static website to your dynamic website. Simply Static Pro already does some of these things for you, but some things need to be done on the server level directly.
Why do you want to use iFrames on your static website?
The main reason to use iFrames on your static website is to make dynamic parts work.
Many WordPress plugins aren’t optimized for static websites due to their reliance on AjaxA technique for updating parts of a web page without refreshing the whole page. It allows for faster and more interactiv…. While there are always working alternatives for various plugins, there is almost always at least one that can work without Ajax and is optimized for static sites.
iFrames are a great way to embed ajax-functionality on your static website and use your dynamic website to process these requests.
Advanced iFrames
If playing around with HTML isn’t yours, that’s fine too. A powerful free pluginA piece of software that adds specific features to WordPress. is available at the w.org repositoryIn version control systems like GitHub, a repository is the most basic element, a folder where all the files for a parti… called Advanced Iframes. You can do everything mentioned above and more (like showing only specific areas of your website within the iframe).

Ajax – What is it, and why it’s used?
Ajax is a way to dynamicallyActions or processes that occur in real-time, often without requiring a full page reload. For example, a search box that… update parts of your website without forcing a reload of your entire website. This is quite common nowadays as it provides a better UX for visitors.
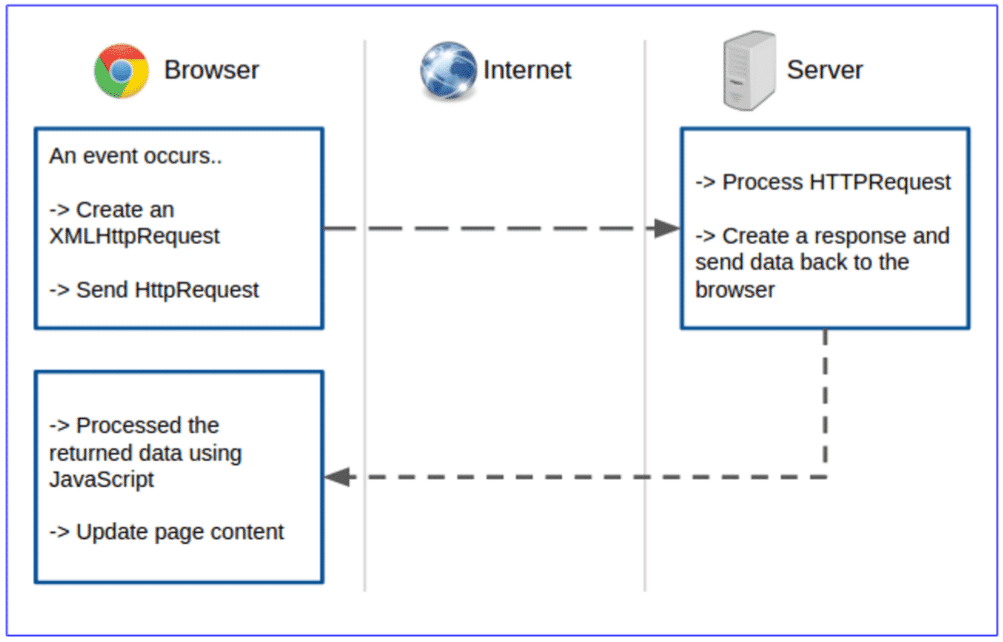
I found this little image showing how the concept of Ajax technically works:

Ajax events get triggered from the frontend by starting an event. This event can be a click on a button, submitting a form, or any kind of interaction with the page. Once done, data is sent from your browser (via JavaScriptA programming language used in web development to create interactive elements on a webpage.) to the server, where PHPA widely-used programming language especially suited for web development. handles the submission and eventually returns data to the browser.
You often see those methods used in form plugins and in things like “Load More” features or to enable live search with auto-suggestions on your website.
Elementor Forms – a practical example
Elementor is the most popular page builder for WordPress. Elementor Pro also ships with a form module to embed forms into your website without requiring an additional form plugin. That’s great if all you need are basic forms.

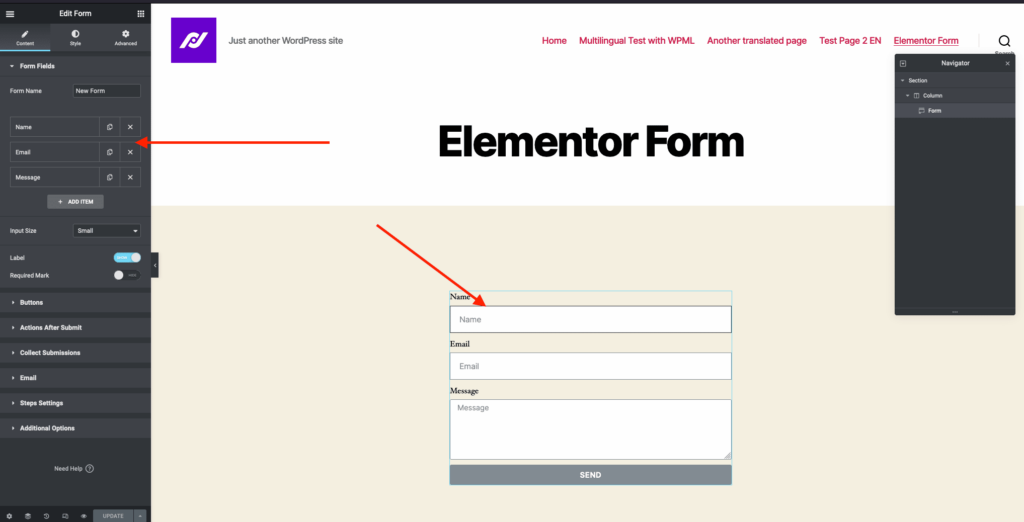
Setting up the form
I set up a simple WordPress website with Elementor, and Elementor Pro installed and added the form module to a page. I didn’t touch any specifics here, just the pretty basic form with name, e-mail, and message.

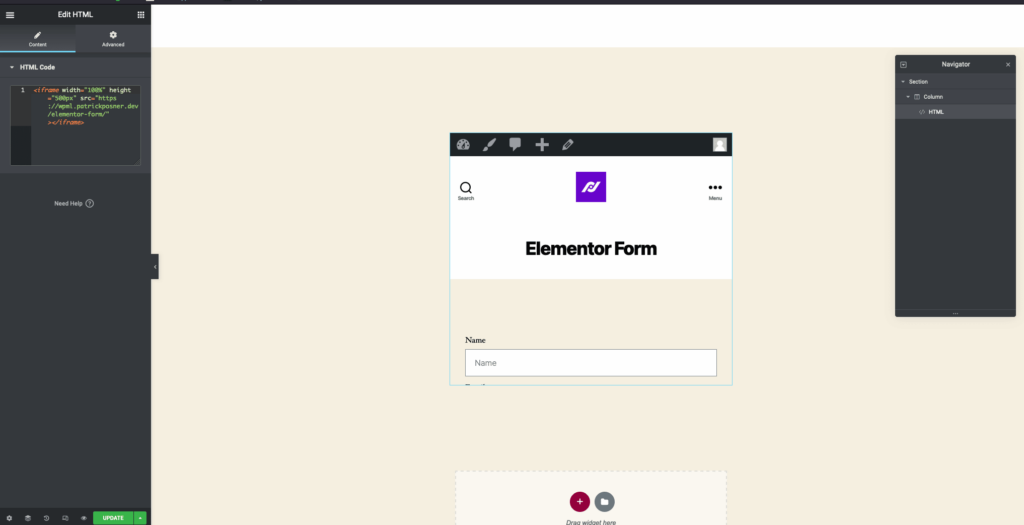
Setting up the iframe
I now created a new page and added the iframe to it. The source of the iframe points to the URL of the Elementor Form page.

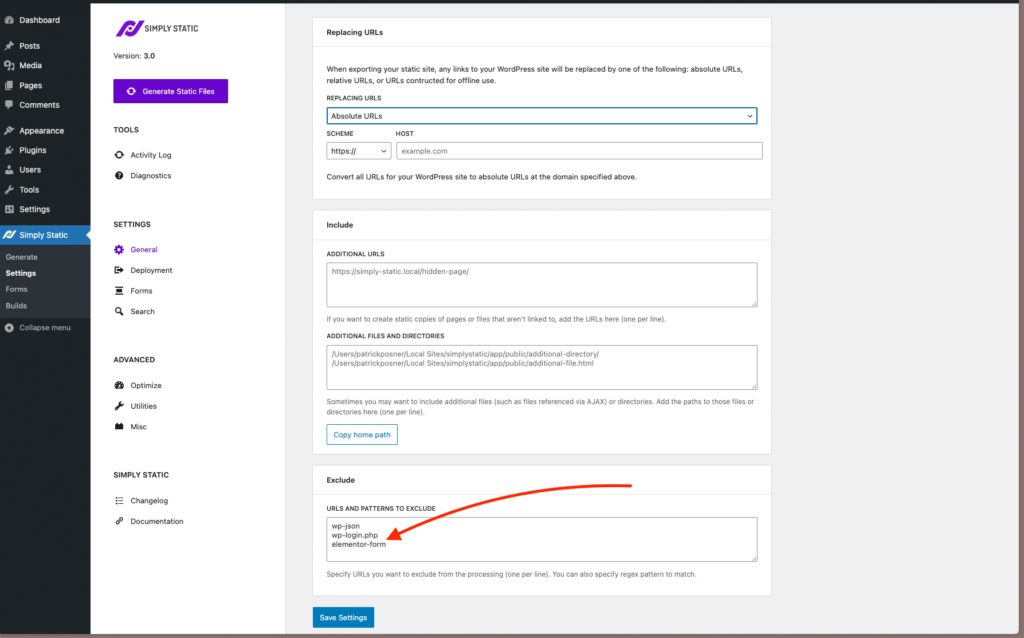
Excluding the original page from the iFrame
Now we have two pages that have the same content. One is the original content, the other one simply embeds the page within an iframe. Now we exclude the original page from the static exportThe process of saving the files and data from your WordPress site to create a static site.. Visit Simply Static -> Settings -> General->Exclude and exclude the URL:

That’s it. Ensure you link to the page containing the iframe and exclude the page containing the form within Simply Static.
Start a new static export within Simply Static, and you are ready. Simply Static does not replace the src from iFrames to make that work (so you don’t have to worry about that!).
Apply CSS only to pages that are loaded within an iframe
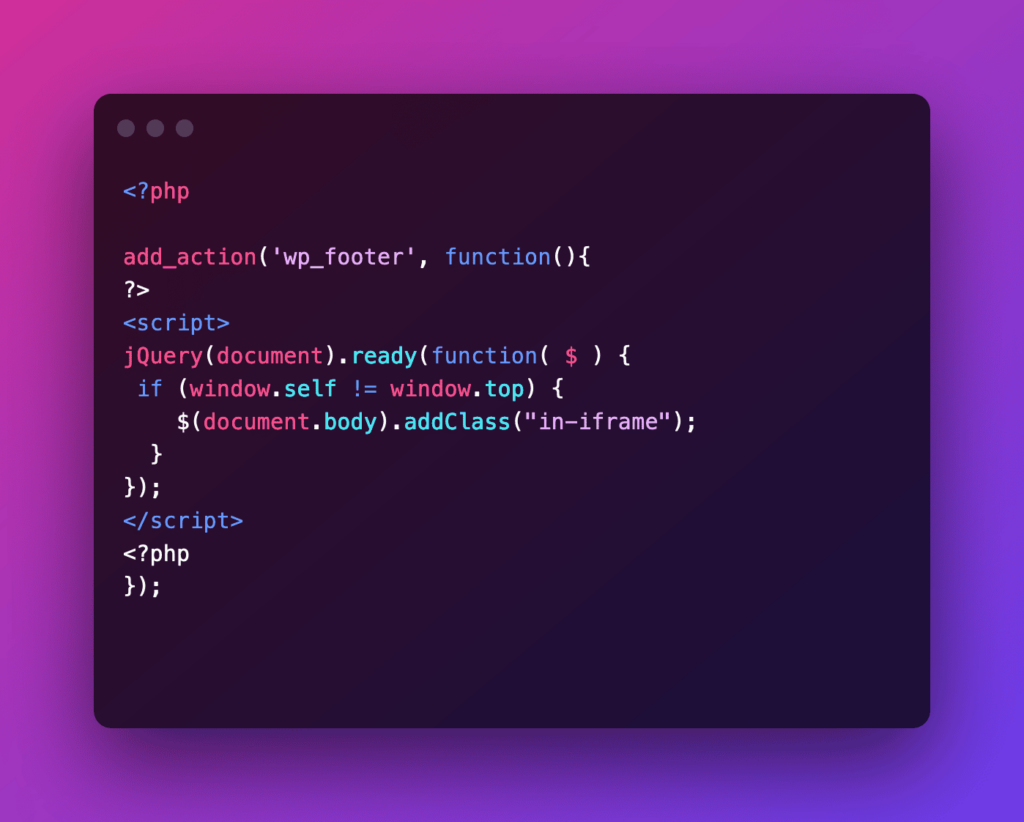
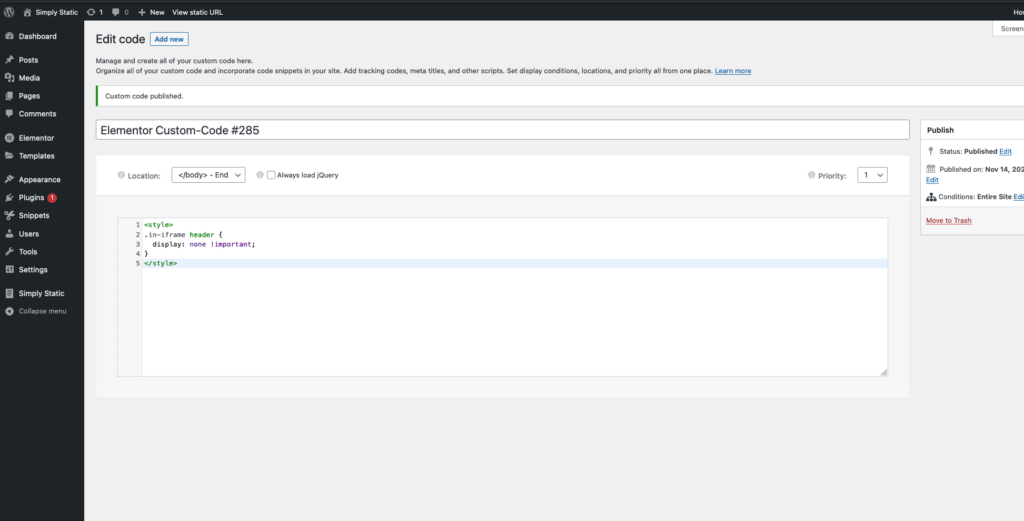
I already mentioned the Advanced iFrame plugin that can show just parts of your page within an iFrame. If you don’t want to use a plugin for that, here is a little code snippet that allows you to inject CSSCascading Style Sheet. It’s a language used for describing the look and formatting of a document written in HTML. into the page only if it’s loaded as an iFrame.

This little code snippet adds an “in-iframe” class to the body of your page as soon as it’s loaded within an iframe. This way, you can easily apply CSS to it and customize the page.
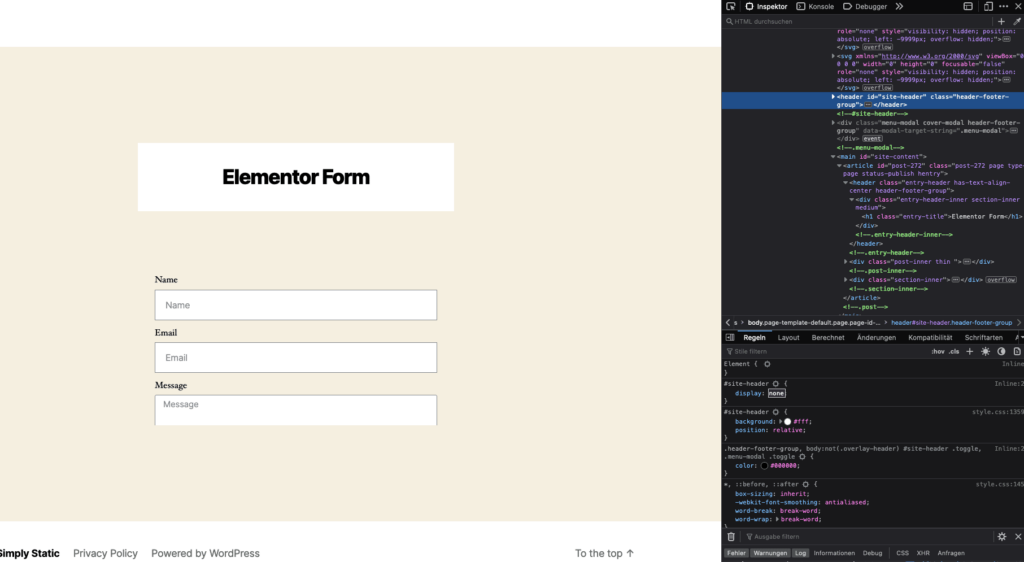
In our Elementor Forms example, we may want to hide the header and footer and only show the form:

To only apply that for the header within an iframe, we combine it with the “in-iframe” prefix class. For that, I added a little code snippet within Elementor like so:

Now you can add as many CSS styles as you like to modify the embedded page within an iframe. Removing the header already produced quite a good result for my little example, but feel free to customize it further based on your needs.