Table of Contents
If you’re looking for quick performance optimization techniques on how to speed up Elementor, this guide is for you!
Elementor does an excellent job of helping you build websites easily. However, when not used properly, it could slow your site down. The bottom line is that nobody wants a slow website because it can cost you 40% of conversions.
If you want to avoid this, we’re here to help! This guide also includes useful speed optimization techniques for your WordPress site when using Elementor.
Here’s what we will cover:
- Why Elementor can slow down your website.
- How to track your site’s speed.
- How to speed up Elementor.
Let’s begin by exploring reasons why Elementor may be slowing down your website.

Why Elementor can slow down your website
If you’re using Elementor to create your pages and posts, you must’ve something good to say about this page builder. It’s easy to use, flexible, and helps build websites that look amazing.
Fun fact: Elementor is a big deal in the WordPress community. Currently, 22.6% of WordPress websites use it.
However, sometimes websites using Elementor might have issues that cause slow loading speeds. By itself, Elementor alone isn’t responsible for the website loading issues you’ve observed. It’s how you use it.
Multiple reasons lie behind this. Here are a few.

Heavy use of widgets and elements
Elementor offers a wide range of widgets and design elements that help you build a stunning website. However, filling up a single webpage with every widget and element imaginable can lead to slower loading times.
Use of external scripts and stylesheets
Using external scripts, stylesheets, and add-ons on your Elementor pages adds extra scripts and stylesheets. These additional resources considerably slow down the page load time by increasing the number of HTTP requests.
Creating complex layouts
Building complex layouts with multiple sections, columns, themes, and backgrounds that you need often generates a lot of CSSCascading Style Sheet. It’s a language used for describing the look and formatting of a document written in HTML. and JS files. These extra lines of code essentially make your site heavy.
Heavy websites usually take more time to load.

Excessive use of animations and motion effects
Elementor allows you to add fancy graphics, animations, and motion effects to almost any element on your website to make your site more engaging. Overusing these features can negatively impact your page loading times.
Several other speed issues we haven’t mentioned here could also cause site slowdowns. These include issues with your hosting server, large media files, additional WordPress plugins, etc.
Site visitors decide to stay or leave your website in two seconds or less!
If it takes any longer to load, it can:
- Cost you a conversion. Google reported that 53% of site visitors abandon sites if it takes more than 3 seconds to load on mobile devices.
- Ruin your site user experience.
- Lower your SEO rankings in SERPs.
- Damage your brand’s reputation.
Luckily, we have some remedies to increase page speed. But this involves identifying the issue or issues causing slow-loading pages first. In the next section, we’ll walk you through a speed test.
How to track your site’s speed
Before we can start working on improving your site speed, we need to see how slow your site is.
To determine this, we’ll run a speed test using popular site speed tools.
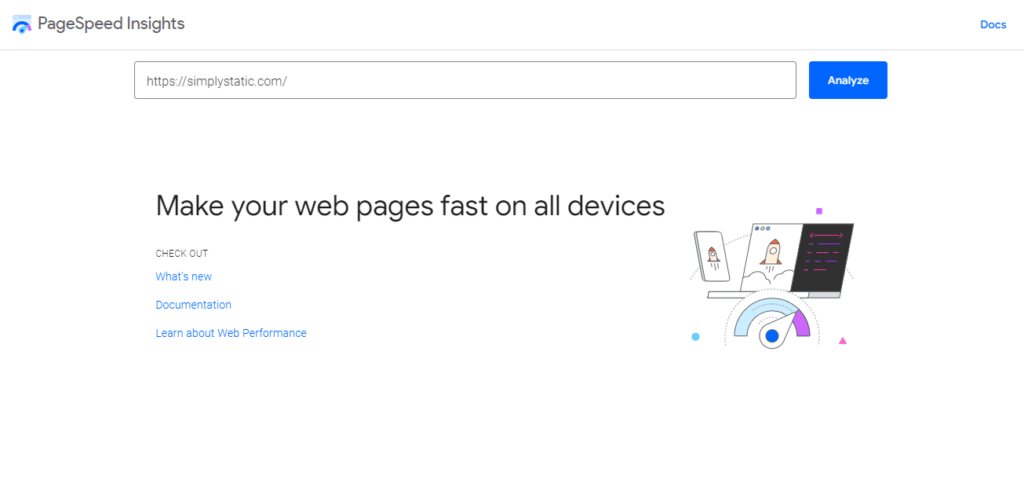
We have three in mind. Google’s PageSpeed Insights, GTmetrix, or Pingdom website speed. These tools can also help pinpoint possible causes of slowness on your website.

So, to check your website speed, simply enter your website’s URL into these page speed analyzers and wait for the analysis to run its course.
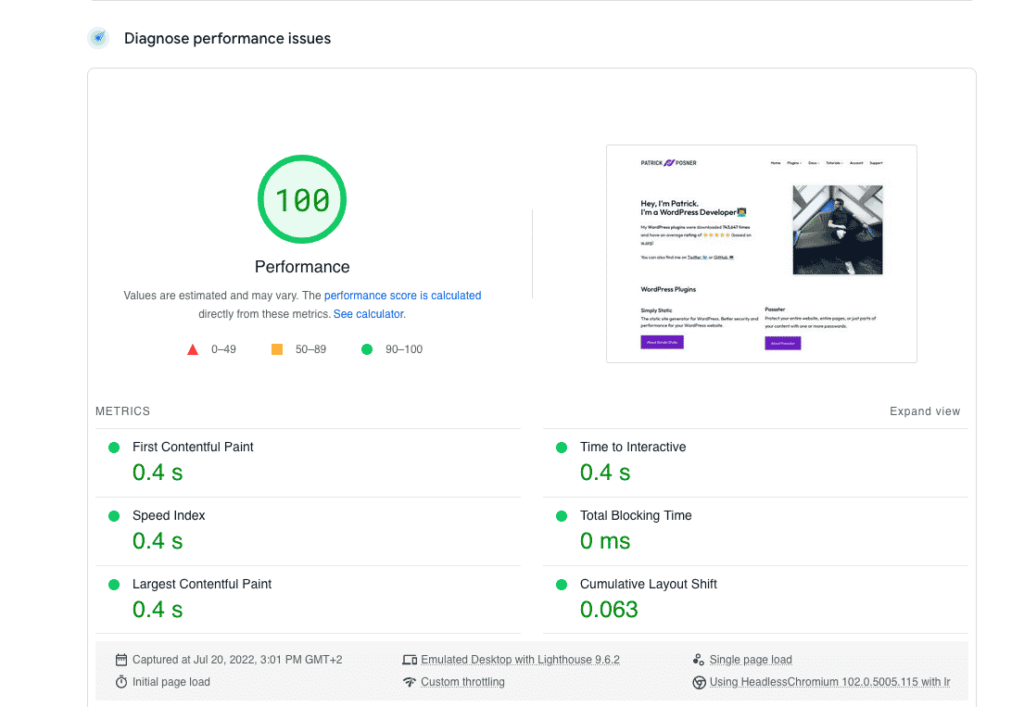
- Google’s PageSpeed Insights: usually assesses different web vitals that affect your website performance and page speed. At the end of the analysis, Google gives a detailed report on these metrics alongside your site’s performance score.
- GTmetrix: also analyzes various metrics of your site’s performance and gives a detailed report in an easy-to-understand format.
- Pingdom website speed: Allows you to test your website’s speed from multiple locations around the world. This can be particularly helpful if you want to identify any regional disparities in loading times and optimize accordingly.
Note: Try deactivating all plugins besides Elementor and Elementor Pro to see if it improves the page speed.
Next up, we’ll guide you through various techniques on how to speed up Elementor. As we’ll be actively optimizing your website, run repeated speed tests to check if the adjustments or revisions made result in improvement.
How to speed up Elementor
After determining how slow your website is, we can now work on speeding it up through a variety of speed optimization techniques. The best part is you can still use and benefit from Elementor.
Top on the list is converting to a static site using Simply Static!

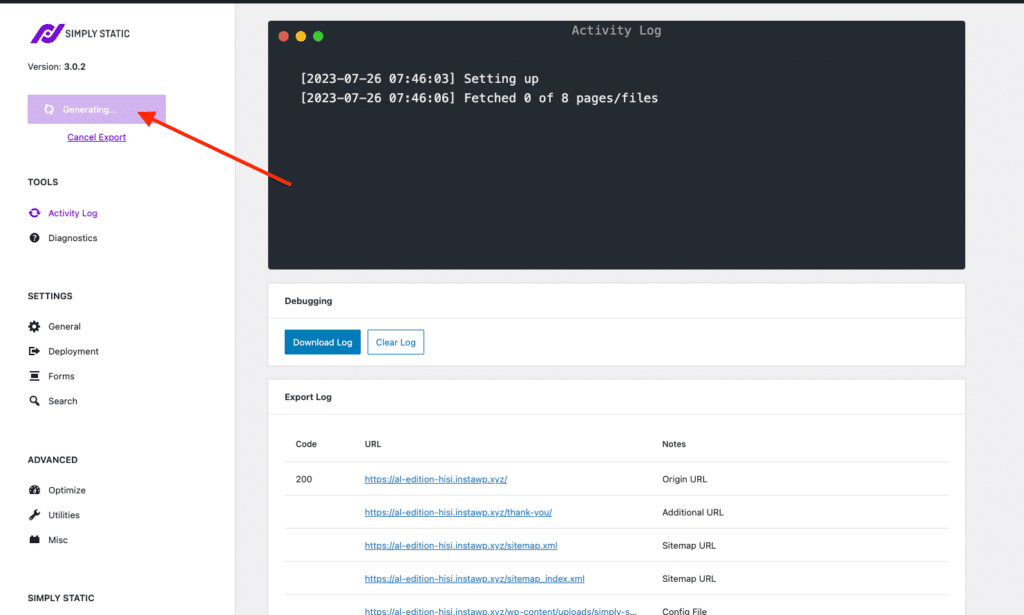
1. Convert to a static website with Simply Static
Converting to a static website can boost your site loading speed drastically and cut time spent on site maintenance afterward.
To achieve this, we’ll need the help of a WordPress pluginA piece of software that adds specific features to WordPress., Simply Static. This plugin provides an all-rounded static conversion that ensures a smooth transition from a dynamic to a static website.
So, what is Simpy Static?

What is Simply Static?
Simply Static is a WordPress static site generator plugin that lets you easily generate a fully static website from your existing WordPress website.
It achieves this by generating a collection of static HTMLHyperText Markup Language. It’s the standard language for creating web pages., CSS, and JavaScriptA programming language used in web development to create interactive elements on a webpage. copies of your WordPress pages. These files do not rely on server-side processing or databases. Consequently, this results in faster loading times, better security, and simpler hosting requirements compared to dynamic websites.

The best part is. Simply Static works seamlessly with Elementor page builder. This compatibility allows users to still build and update their website using Elementor and then turn it static to enjoy the benefits of both worlds.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
The benefits of converting to a static site using Simply Static
Talking about benefits, the following are some major advantages of using Simply Static.
Faster loading times
Converting to a static site generates static copies of your site files. These files do not rely on server-side processing or databases, resulting in fast-loading pages.
This is particularly beneficial for Elementor websites that use long pages with lots of animations, graphs, and other load-heavy features, such as sliders.
This plugin also optimizes your static site further for more speed using pro features like minificationThe process of removing unnecessary characters from code files to make them smaller and improve website speed.. It automatically minifies your HTML, CSS, and JavaScript to deliver faster and smoother site performance when going static. We can even minify inline CSS & JavaScript.

Better security
By eliminating database requests made to your web server, this plugin helps reduce security vulnerabilities to the website. For instance, it limits avenues malicious hackers can exploit to access your website and interfere with your user experience.
Simpler hosting requirements compared to dynamic websites
Deploying static websites with Simply Static is made easier. You can deploy your site locally using local development tools like LocalWP or Lando. This plugin also offers diverse platforms like SimplyCDN, GitHubA web-based platform for version control and collaboration, allowing multiple people to work on projects at once. integrationThe act of combining different systems, software, or functionalities to work together as a unified whole., AWS S3Amazon Web Services (AWS) is a cloud computing platform that offers various services, including storage solutions like S… integration, Digital Ocean SpacesA scalable and secure object storage service that works similarly to Amazon AWS S3., and BunnyCDN integration to deploy your site.

It cuts down WordPress hosting costs
Since static sites only require fewer server resources and infrastructure requirements, this could lower hosting fees.
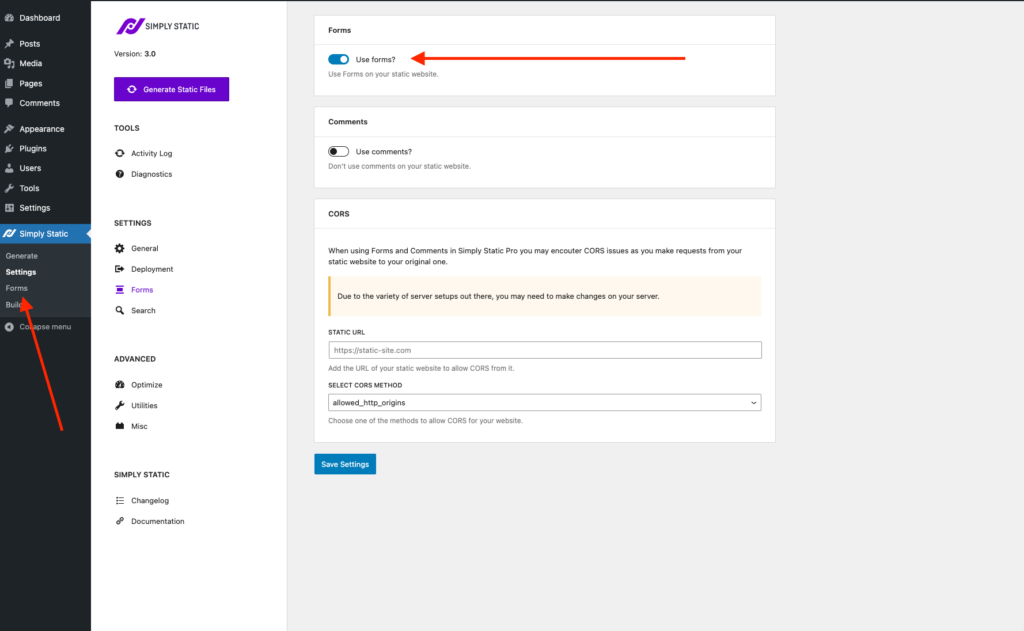
Handle form submissions and enable comments
Static sites typically can’t collect, validate, and store user data using forms. With Simply Static, you won’t have this inconvenience.
It easily integrates forms from popular plugins like Contact Form 7, Gravity Forms, or Elementor Forms.
Moreover, you can manage and display comments. This way, user interactions and feedback are not lost.

Implement built-in search functionality
Simply Static Pro enables you to add both basic and advanced search capabilities to your website. Basic search uses Fuse.jsA lightweight JavaScript library for searching, which allows for more flexible and forgiving searches., which also provides autosuggestions to enhance your user’s search experience.
Advanced search implements AlgoliaA record of all the actions and changes made within the Simply Static plugin. It helps you track what has been done. for a more detailed and responsive search experience. This way, users can find your content faster and more accurately.
Note: Everyone except those with ecommerce (WooCommerce) or membership sites can use Simply Static. These sites require an enormous amount of interaction and user accounts, which aren’t available on a static website.

Why should you speed up Elementor using Simply Static
Converting your website to a static site using Simply Static is the most foolproof technique among other techniques on the list. It optimizes all aspects related to site speed within your entire Elementor site to ensure faster loading speeds.
Nothing is left to chance!
It handles asset loading on every page, page caching, content delivery, reduces server-side resources, and so on.
On the other hand, other performance optimization techniques such as image optimization and reliable hosting services only focus on specific aspects of speed within your website. These techniques partially contribute to your overall site speed unlike with Simply Static.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
2. Use Elementor sparingly
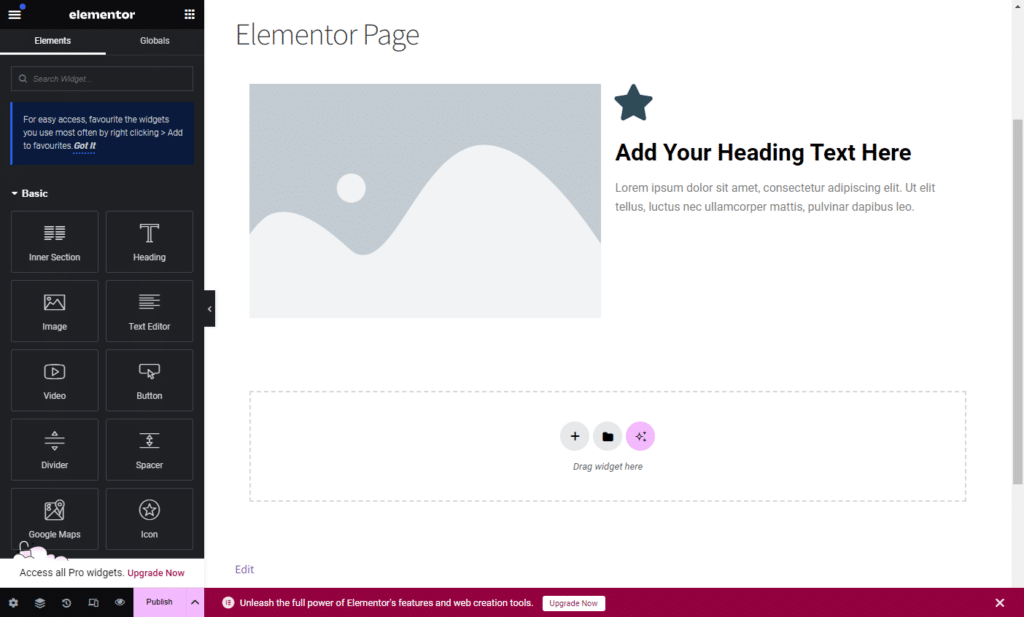
When you’re building with Elementor editor, it’s tempting to go overboard with all the fancy features and design options at your fingertip. This is especially true for beginners.

However, it’s important to be aware of how you’re using Elementor. Instead of overwhelming your website with far too many sections, columns, animation, widgets, add-ons, and features at your disposal. Use fewer elements that will help you achieve your website’s goals rather than just decorating.

How to use Elementor sparingly
- Be strategic with sections and layout structure: Avoid cramming elements into a single section. Consider using an optimized template for a starting point, but don’t feel limited by it. Spread elements across different sections to keep your layout clean and organized.
- Choose your widgets carefully: Before adding a widget, consider whether it contributes to your website’s goals or purpose. Avoid unnecessary widgets that add complexity without adding value to your content.
- Keep animations to a minimum: and only use them sparingly to draw attention to key elements. Too many animations can be distracting and slow down your site’s performance.
- Start with a lightweight theme: Like the free lightweight Hello Elementor theme to start creating your site. A fast-loading WordPress theme doesn’t come preloaded with tons of features and design elements.

Overall, avoid overloading your website with every feature available. Doing so can only result in bloated code and slow down your site’s performance.
Using Elementor sparingly, on the other hand, can help you achieve your site’s goals efficiently. Improve site user experience and boost your page speed significantly.
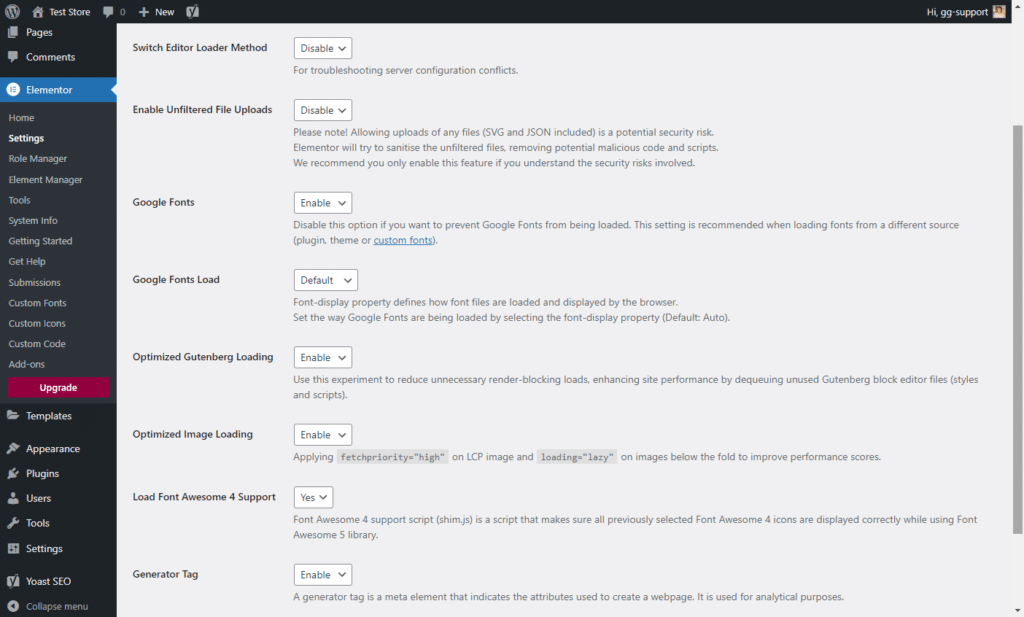
3. Use Elementor’s settings for site speed
Elementor does come with a few settings you can use to speed things up a bit.
You just have to go to Elementor > Settings and click on the Advanced and Features tab.
These tabs contain options that will increase your site speed when you’re building your Elementor site.

Starting with the Features tab, you’ll find the following experimental features:
- Optimized asset loading: When it’s switched on, it speeds up each page by only loading the functionalities required by that page.
- Improved CSS Loading: Reduces the amount of CSS code loaded on the page by default.
- Optimized DOMDocument Object Model. A programming interface for web documents, representing the structure of a document as a tree of … Output: aims to improve performance by reducing the number of div wrapper elements to avoid excessive DOM size. The only problem is it changes markup on existing websites. So, you want to make this option active before you can start building with Elementor.
- Flexbox Container: These containers let you design complex layouts with a cleaner codebase. But pay attention that if you create your blocks using Flexbox containers and then switch them off, all the content disappears. Containers will stay intact if you switch on Flexbox containers.
Other experimental features you’ll find on the same tab include inline font icons and image-loading optimization
Note: In the Advanced tab, you can deactivate Google Font, Font Awesome, and Eicons by adding the following lines of code to your functions.php file.
4. Optimize your images and media
The size and format of your Images directly affect your website’s performance.
The reason is pretty simple. The larger your image files are, the heavier your page weight gets and the longer your site takes to load.
On the contrary, it’s important to choose the right image format you use on your site.
Some image formats like PNG and TIFF usually have larger file sizes. Image formats like JPEG and WebP offer better compression that can improve metrics like loading times and user experience, too.

Some tips on how to optimize your images and media
To improve your images, closely focus on image optimization techniques like lazy loading, image compression, and manually resizing your images.
- Compress your images: Use image compression tools like TinyPNG and JPEG optimizer to reduce the size of your images.
- Implement lazy loading technique: if you have many images on the page, use this technique to load images only when they’re visible to the user. Instead of loading all images and other digital media at once. For this, use the LazyLoad plugin by WP Rocket. This WordPress plugin lazy loads images, videos, and iframes with preview thumbnails to further speed up your site.
- Resize your images: Use popular tools like Adobe Photoshop to alter the dimensions of your photos and reduce their file size.
- Use images sparingly: The fewer images on a page, the quicker it loads.
- Crop images so they don’t exceed the boundaries of the screen.
- Download a page ruler to get precise dimensions.
- Avoid adding heavy images to your header or footer.
Note: Elementor advises that you should keep the size of your images under 1 MB and use images in WebP format.

5. Use a caching plugin
A caching plugin improves your site speed by storing static versions of your web pages, images, and digital assets.
When a returning visitor accesses your site, the plugin will serve these cached files (site content) faster instead of generating them dynamicallyActions or processes that occur in real-time, often without requiring a full page reload. For example, a search box that…. It eliminates the many steps a browser takes to display your web page.
Consequently, this reduces server load and eventually increases your page load times.
Caching plugins can also optimize files, minify CSS and JavaScript, and implement browser caching, further enhancing performance.
Here are a few options to use for page caching
The following are the best caching plugins to use for your WordPress site:
- WP Rocket: This plugin automatically buildsIn the context of Simply Static, builds are the process of creating a static version of your WordPress website. a website cacheTemporary storage for frequently accessed data, making future requests for that data faster.. It also turns on recommended WordPress caching settings like cache pre-loading, page cache, and gzip compression by itself. You can also activate features like DNS prefetching, lazy loading images, minification, and CDNStands for Content Delivery Network. It’s a system of distributed servers that deliver web content quickly to users base… support. These features can help improve your site loading times.
- Autoptimize: essentially minifies JS and CSS files. It also caches scripts, styles, and HTML resulting in a major boost in website speeds.
Feel free to use any other other plugins that will meet your needs.
6. Deactivate plugins you’re not using
All WordPress plugins add to your site’s loading time.
Even if a plugin isn’t actively used on a page, it still consumes server resources and can slow down the overall loading speed.
Therefore, if you are not using a certain plugin, delete it! By removing unnecessary plugins, you reduce the amount of code that needs to be processed, resulting in faster loading times and better user experience.
Keep only essential plugins that streamline your website and improve its efficiency.

7. Use a CDN (Content Delivery Network)
Some site owners tend to overlook the impact of geographical distance on site speed. Yet, the closer a user is to your content, the faster the page loading time.
Why using a global CDN is important
By using a CDN, you’re storing your site files and content close to your audience. When they access your website from anywhere, the CDN can deliver the content from the server closest to a user’s location. This way, using a CDN speeds up your site content delivery and improves user experience.
Generally, a CDN is a geographically distributed group of servers deployed in multiple data centers. These servers provide content for one or more websites or web applications.
How to make the out of a CDN
To make the most of a CDN, consider some of these suggestions:
- Choose a reputable CDN service provider that offers global coverage and reliable performance like CloudflareA company that provides services like security and website speed improvement. It acts as a protective layer between the ….
- Regularly monitor and optimize your CDN configurationThe setup process where you specify the settings and options for how a software or system will operate. to maintain peak performance.
- Ensure that all static assets on your website are properly configured to be cached by the CDN.
If you made your site static with Simply Static, you can make use of the CDN to cache static content more efficiently. It integrates with global CDNs like Cloudflare and Bunny CDN to boost your performance further. By offloading the server load and reducing bandwidth usage.
8. Upgrade your hosting or opt for a dedicated WordPress hosting service
Finally, look at the hosting plan you’re using.
Maybe the hosting you chose a while back was the perfect fit. But as your site gains attention and traffic increases, it doesn’t serve you well anymore. Check out factors like memory limit, server response times, and bandwidth availability, as they have a major impact on your speed.
For instance, if you use shared hosting a surge in traffic to any other website can slow down yours. This is because a single server hosts multiple websites.

Upgrade to reliable web hosting services
If so, upgrade to more robust hosting plans such as VPS or dedicated WordPress hosting. Although dedicated hosting is more expensive, it offers a fast and reliable connection to the web and can scale to meet high traffic and bandwidth needs. Besides, one site is hosted on a single server.
Other tips to upgrade your web hosting
- Choose the right hosting service for your site depending on the size of your site and budget.
- Upgrade to an account with a larger storage capacity. Or clean up unnecessary files, themes, plugins, old backups, or log files to free up memory and improve performance.
- Contact your hosting provider to upgrade your bandwidth package to accommodate increasing traffic.
- Opt for a reliable hosting provider with servers located closer to your target audience.
- Make sure your hosting provider supports and regularly updates to the latest PHPA widely-used programming language especially suited for web development. version. Updating PHP can help prevent security vulnerabilities, optimize site performance, and ensure compatibility with the latest WordPress features and plugins.

Learn how to speed up Elementor today
Speeding up your Elementor site is an important component of user experience and SEO. It can increase your page views, boost conversions, and lower bounce rates.
However, this requires hard work on your part. Our guide highlights critical aspects you’re required to improve consistently to enhance your site speed and reap all the benefits this year.
Using Simply Static is a foolproof technique that can help optimize your Elementor site’s speed. By converting your website into a static site, this plugin significantly reduces loading times, improves website performance, and enhances security in one go.
Learn how to speed up Elementor today with Simply Static!

