Table of Contents
Just a quick heads-up!
This article is more than 24 months old and might contain outdated information.
If you want to learn the latest about Simply Static, visit our documentation or watch our video course.
If you’ve built a static website or are considering it, you might be wondering how to automate various tasks such as adding subscribers to Mailchimp, adding contacts to a CRM, sending messages to Slack, or adding information to a Google Sheet.
One way to do this is by using IFTTT with your static website. IFTTT lets you connect different apps and devices to do various things. The best part is that you can make it work for a Simply Static Pro-powered WordPress static site.
In this article, we’ll show you how you can use IFTTT with Simply Static Pro to add subscribers to Mailchimp.
Let’s get started.
What is IFTTT?
If This Then That or IFTTT for short is software that lets you connect apps, devices, and services from different developers to trigger one or more automations. Put simply, it lets you connect apps and devices to work together to do specific things involving the apps, devices, and services you’re using.
Let’s take a look at some examples of automations you can create using IFTTT:
- Update the wallpaper on your Android device with NASA’s image of the day.
- Post your Instagram photos to WordPress.
- Log how much time you spend at specific locations in Google Sheets.
At the time of this writing, IFTTT works with more than 700 apps, services, and devices including Google, Slack, Spotify, GitHubA web-based platform for version control and collaboration, allowing multiple people to work on projects at once., Twitter, Instagram, and Dropbox.
Why you might need to use IFTTT for your static site
A static site is displayed in the user’s web browsers exactly as it’s stored. It consists of a series of HTMLHyperText Markup Language. It’s the standard language for creating web pages. files served by a simple HTTP server. Each HTML file represents a page of the website.
Static sites don’t have dynamic back-ends as WordPress does. They’re perfect for anyone who’s looking to build a website for a limited-time promotion or needs a website with a couple of pages only. One of the major benefits of creating a static site is enhancing security and delivering better performance to visitors.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
You can build static websites using a static site generator like Simply Static. Simply Static is a pluginA piece of software that adds specific features to WordPress. that lets you create a static site directly from the WordPress admin and deploy it to a directoryA folder in a computer’s file system used for storing files and other directories. on your hosting server.
To get even more out of your static WordPress site, you can use IFTTT with Simply Static Pro to quickly and easily trigger automation that would otherwise be difficult to implement. Let’s take a look at a few examples:
- If you get a new subscriber on your WordPress website, then the subscriber is added to Mailchimp.
- If a customer makes a purchase on your WooCommerce store, then they’re added as a contact to your CRM.
- If a client leaves a testimonial, then add it to a Google Sheet.
Next, we’ll explain how you can set up IFTTT with Simply Static Pro and use it to add a subscriber to Mailchimp and add a contact to Pipedrive.
How to use IFTTT with Simply Static Pro to add a subscriber to Mailchimp
Before we jump into the tutorial, let’s quickly go over the setup we’re working with.
We’re using Simply Static Pro to generate a static site that’s hosted on NetlifyA platform for automating web projects that provides hosting and serverless backend services for web applications and st…. Check out our roundup of 7 Easy Services for Static Hosting for more hosting platforms.
We’re going to use IFTTT to set up a webhookA method of altering the behavior of a web page with custom callbacks. These are triggered by specific events, like push…. A webhook is a simple HTTP call. Then, when the IFTTT trigger executes, IFTTT will call the specified URL and run the automation.
Step #1: Create a new applet in IFTTT
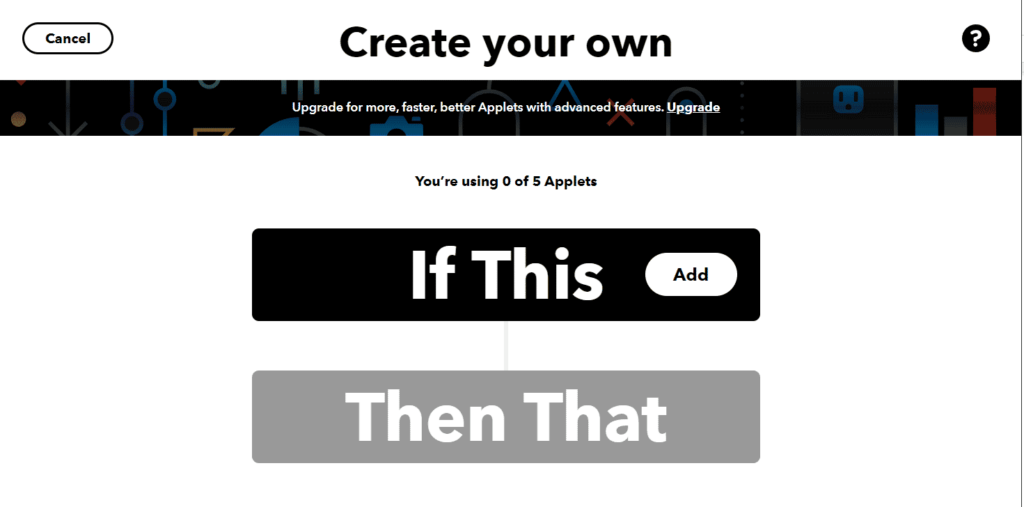
The first thing you need to do is create an account on IFTTT if you haven’t done so already. Next, click on the Create button from the IFTTT dashboard.

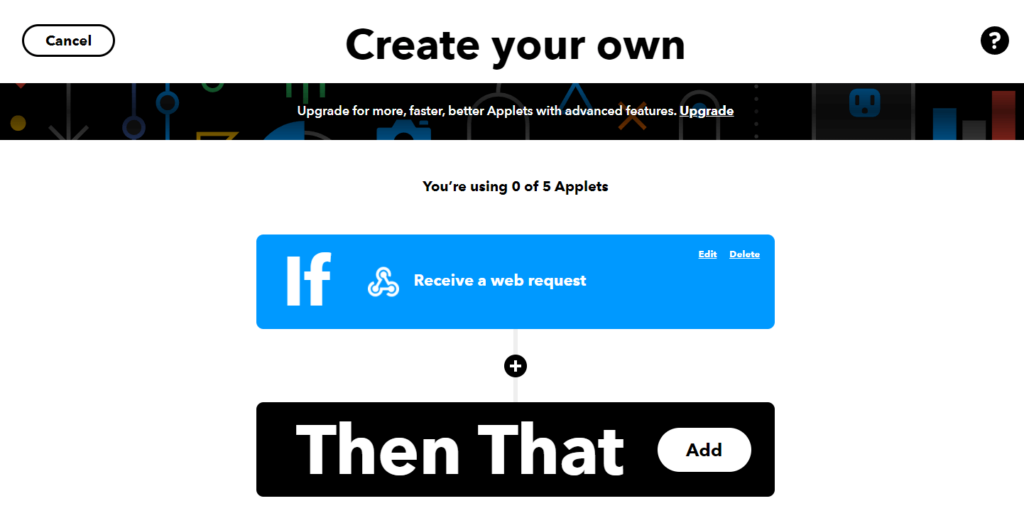
Click the Add button next to where it says IF This.

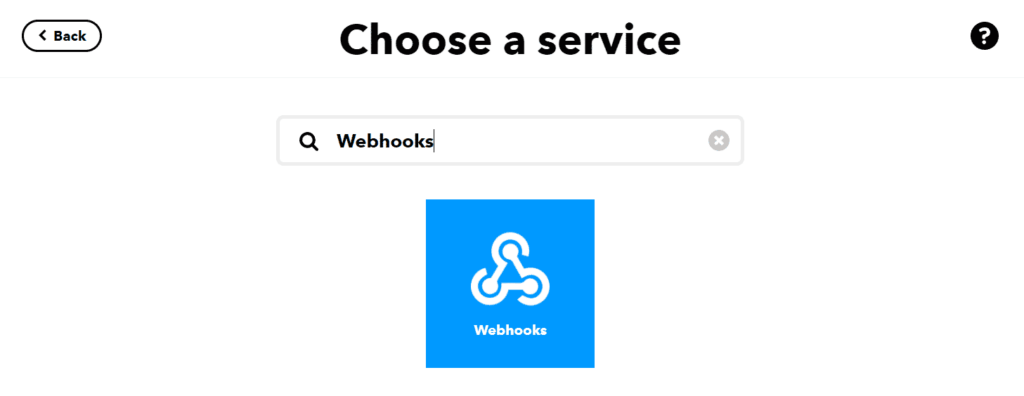
Search for Webhooks using the search bar and click the Webhooks service.

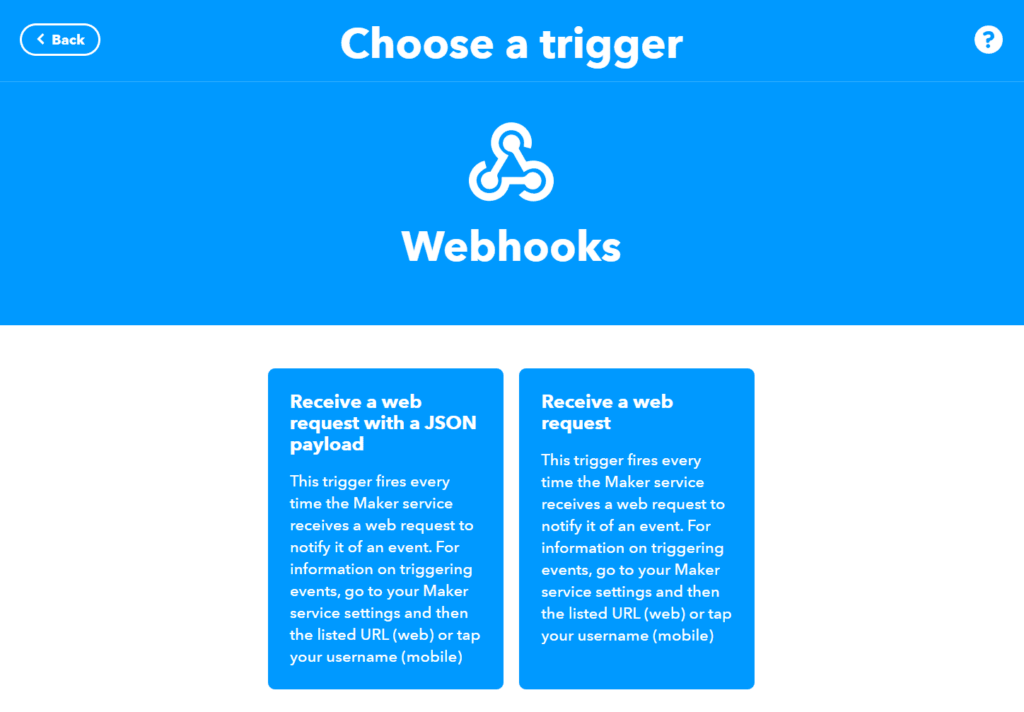
You’ll be prompted to choose a trigger. Here, you need to click the Receive a web request trigger.

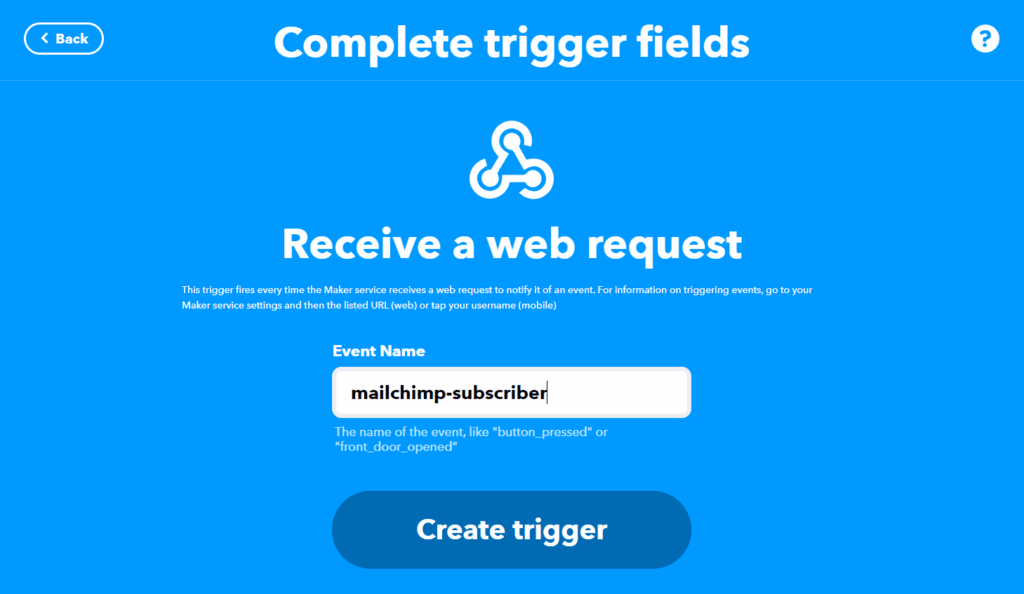
Enter a name for the trigger and click the Create trigger button to continue.

Now that we’ve created a trigger, the next step is to find the Webhook URL. Here’s what you need to do:

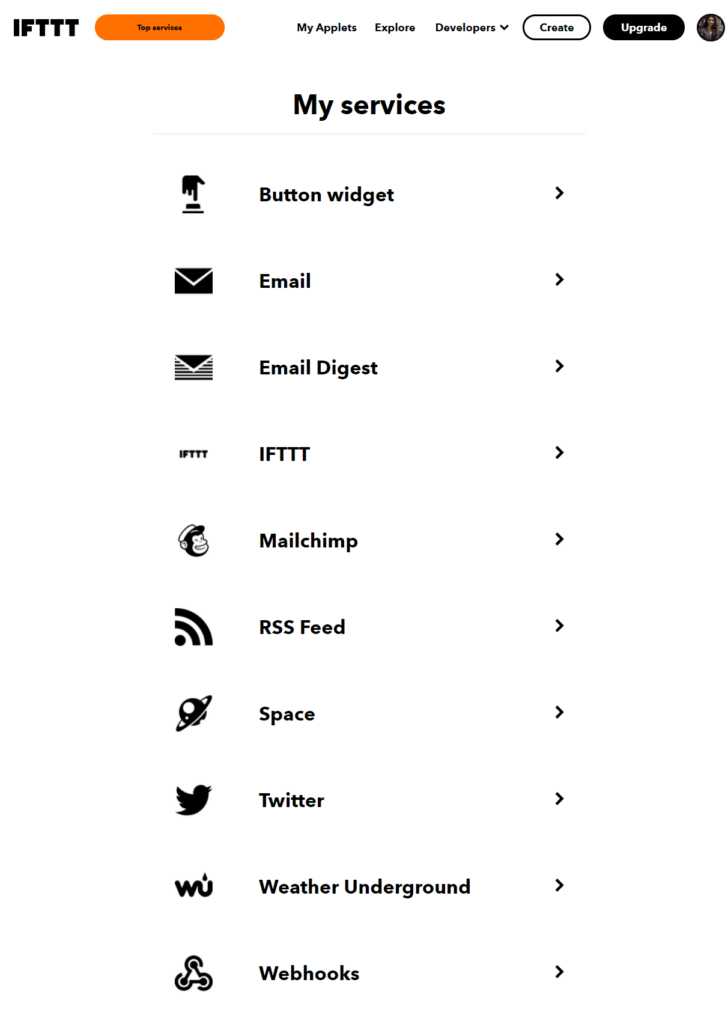
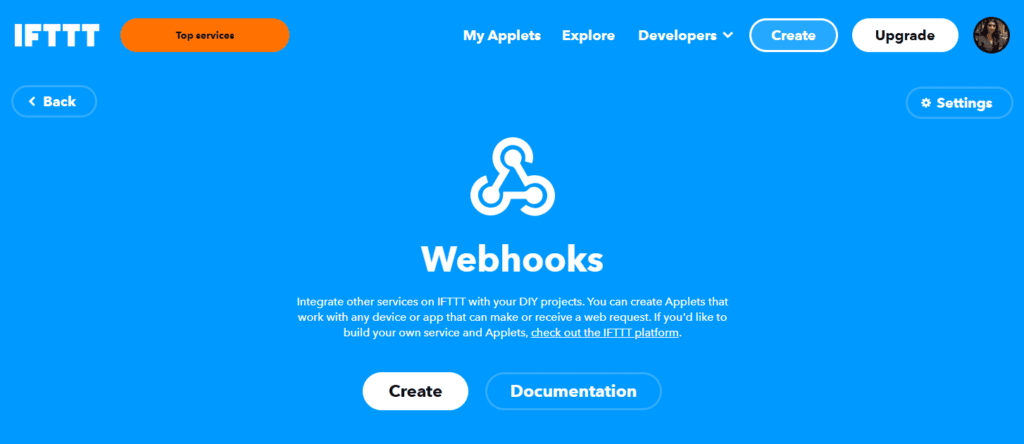
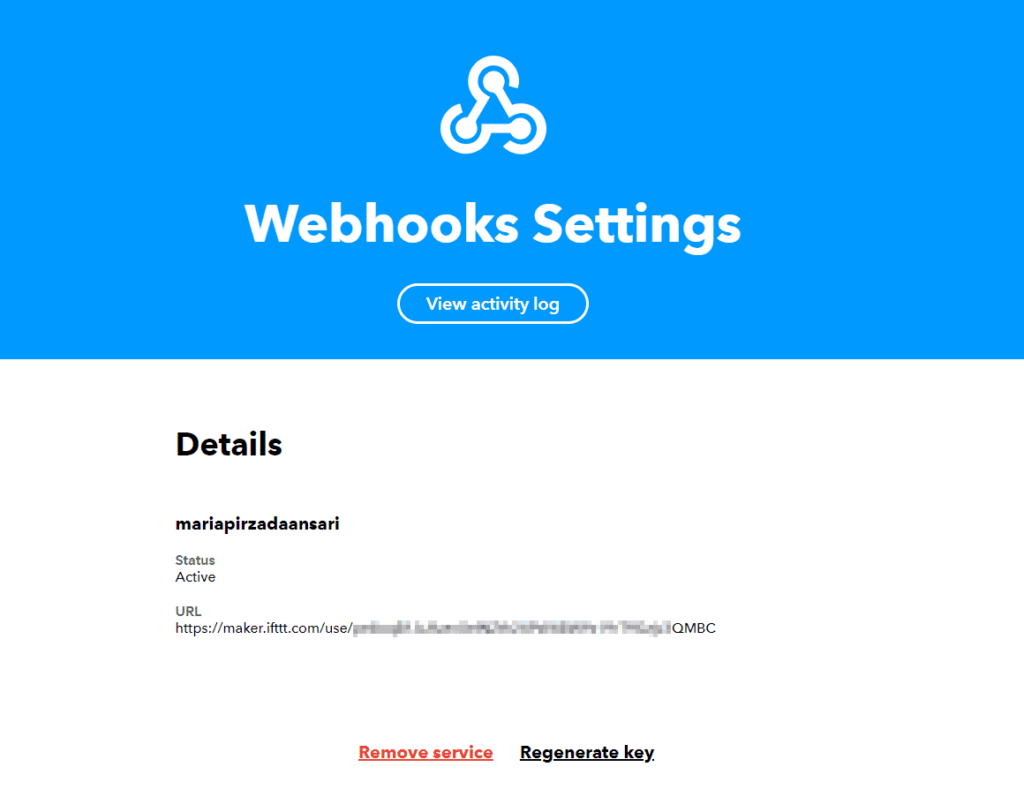
From your IFTTT account, go to My Services. Scroll down the page and click on Webhooks. On the next page, click on the Settings button in the top right corner.

You’ll see a URL under the Details heading.

Copy the URL to your clipboard. We’ll add this to our form in WordPress.
Step #2: Add the IFTTT endpoint to Simply Static
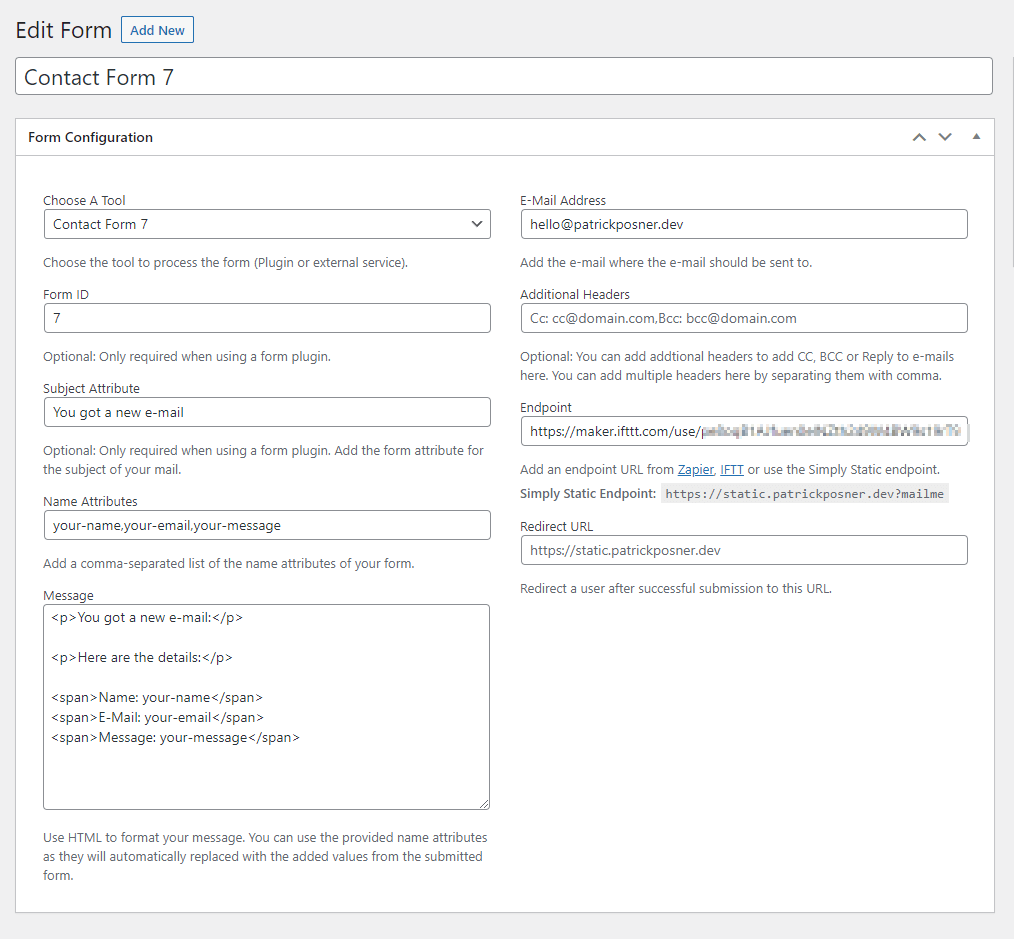
Log in to your WordPress static website and create a new form using Simply Static. Give it a title and fill out the form details.

Paste the URL you copied to your clipboard in Step #1 into the Endpoint field. Click the Publish button.
Step #3: Configure the action in IFTTT
Go back to your IFTTT applet and click the Add button next to where it says Then That.

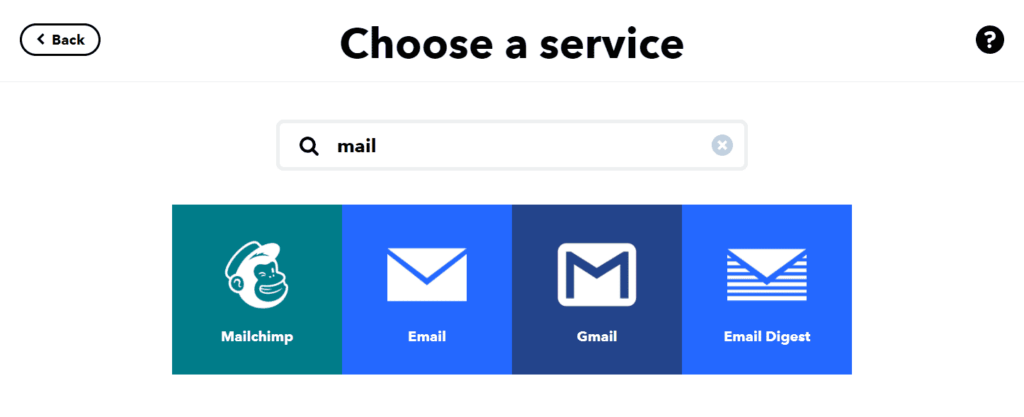
Search for Mail using the search bar and click on the Mailchimp service.

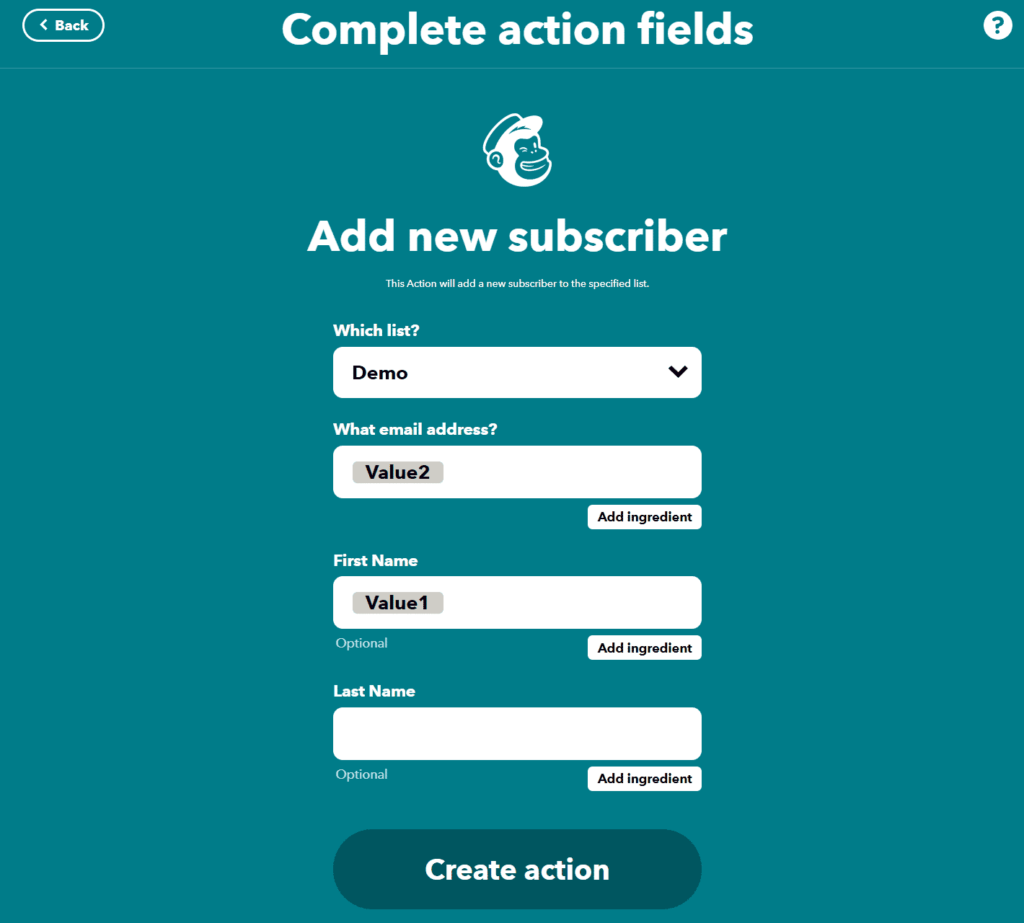
Click on the Add new subscriber action to continue.

Choose the list you want to add the new subscriber to and select the values to enter in the email address, first name, and last name fields.

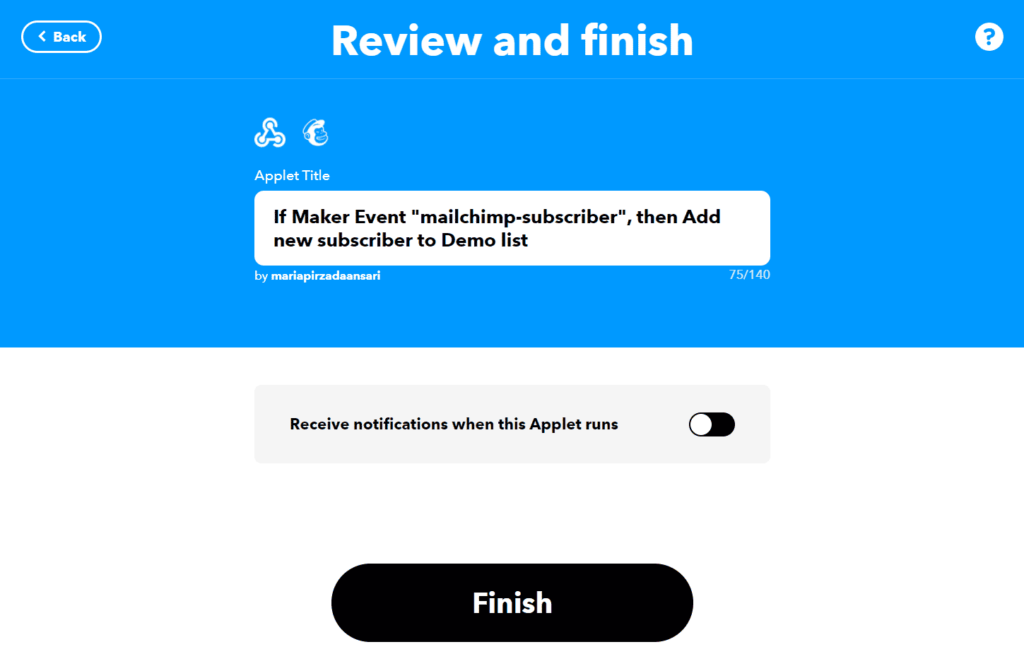
Click the Create action button. On the following screen, click the Continue button and finally, click the Finish button.

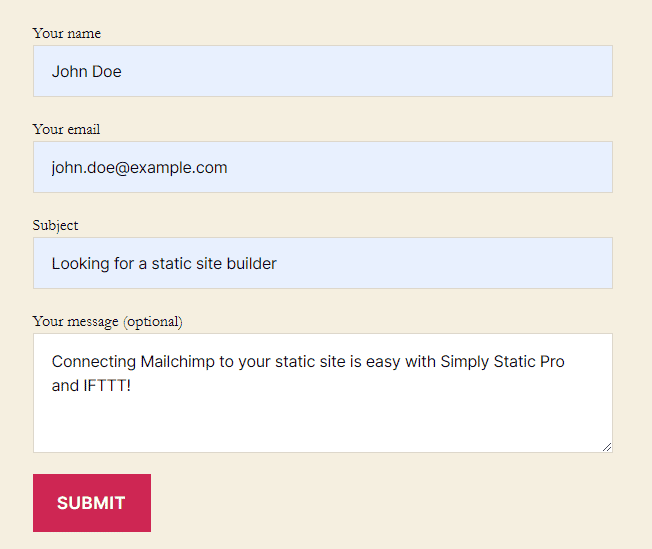
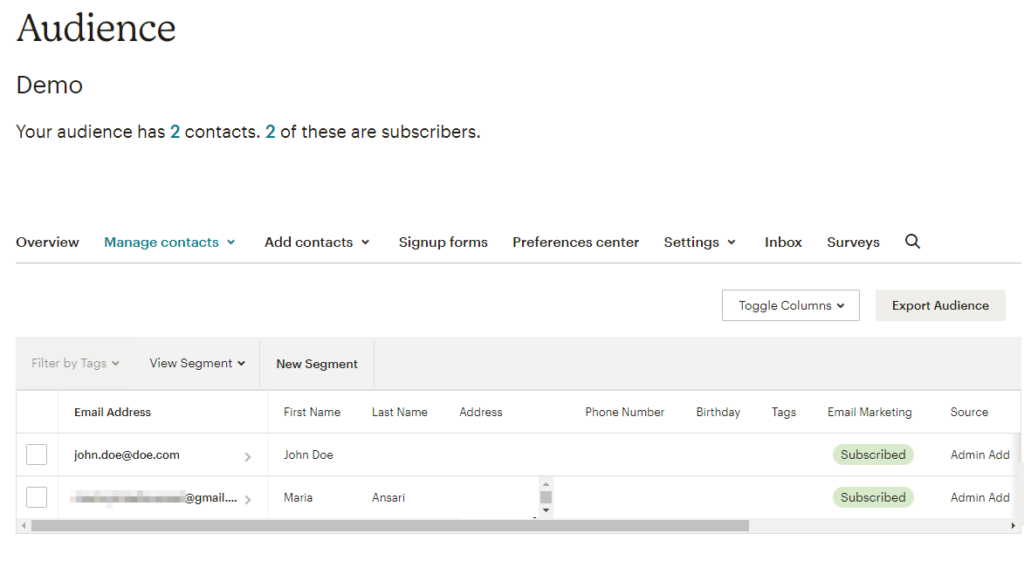
That’s it! Now, whenever a user fills out the form on your static website, they’ll automatically be added as a contact to your Mailchimp list.


Conclusion
With Simply Static Pro and IFTTT, you can do all sorts of things that wouldn’t be possible with a WordPress static website otherwise. We explained how you can set up an applet in IFTTT to automatically add a subscriber to Mailchimp whenever someone fills out a form on your static website.