Table of Contents
Hosting your static WordPress site on CloudflareA company that provides services like security and website speed improvement. It acts as a protective layer between the … Pages is the surest way to supercharge your website. This powerful combination gives your site visitors a fast, highly secure, and seamless online experience.
This post aims to help you convert your WordPress website into a static one and deploy it using Cloudflare Pages.

Here’s what we’ll cover In this guide:
- What Cloudflare Pages is.
- The advantages of hosting WordPress on Cloudflare Pages.
- Steps to host your WordPress site on Cloudflare Pages.
But before anything else, let’s have a look at what Cloudflare Pages is and its enormous benefits.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
What is Cloudflare Pages?
Cloudflare Pages is a free, fast, and reliable static hosting provider provided by Cloudflare. It streamlines deploying and hosting static websites by connecting directly to your GitHubA web-based platform for version control and collaboration, allowing multiple people to work on projects at once. repositoryIn version control systems like GitHub, a repository is the most basic element, a folder where all the files for a parti….
As a result, you can deploy your static site on Cloudflare Pages using a few clicks and it will be up and running in minutes.

Thanks to its GitHub integrationThe act of combining different systems, software, or functionalities to work together as a unified whole., Cloudflare Pages will automatically update any changes you make on your live website after deploying it. All you have to do is push your updates to GitHub to make this happen. It does all the heavy lifting for you so that you can concentrate only on designing your websites and web applications to offer the best experience to your users.
Cloudflare Pages is a convenient option for developers and site owners who want to collaborate with their teams on projects too.
Site deploymentThe act of pushing the static files generated by Simply Static to a live environment where users can access them. on Cloudflare Pages is automatic, efficient, and smooth. We’ll show you how to do it later in this guide. But first, let’s understand what a static site is, because we’ll convert your website to a static one before deployment.
What is a static website?
A static website is a collection of pre-coded HTMLHyperText Markup Language. It’s the standard language for creating web pages., CSSCascading Style Sheet. It’s a language used for describing the look and formatting of a document written in HTML., and sometimes JavascriptA programming language used in web development to create interactive elements on a webpage. files representing different web pages.
Unlike dynamic websites, which utilize languages like PHPA widely-used programming language especially suited for web development. to generate content in real-time, based on user interactions, static websites show the same content to every visitor.

Static websites can be made interactive or engaging using client-side languages like CSS for styling and JavaScript for interactive elements. For instance, clickable links and buttons, images, videos, forms, and more.
These websites are usually perfect for portfolios, blogs, one-off landing pages, informational/read-only sites, etc. Hosting this site with Cloudflare pages will significantly boost its performance, page speed, and security.
That being said, let’s look at the major benefits of hosting WordPress on Cloudflare Pages.
The advantages of hosting WordPress on Cloudflare Pages
Hosting a static WordPress website on Cloudflare Pages has multiple benefits. These include:
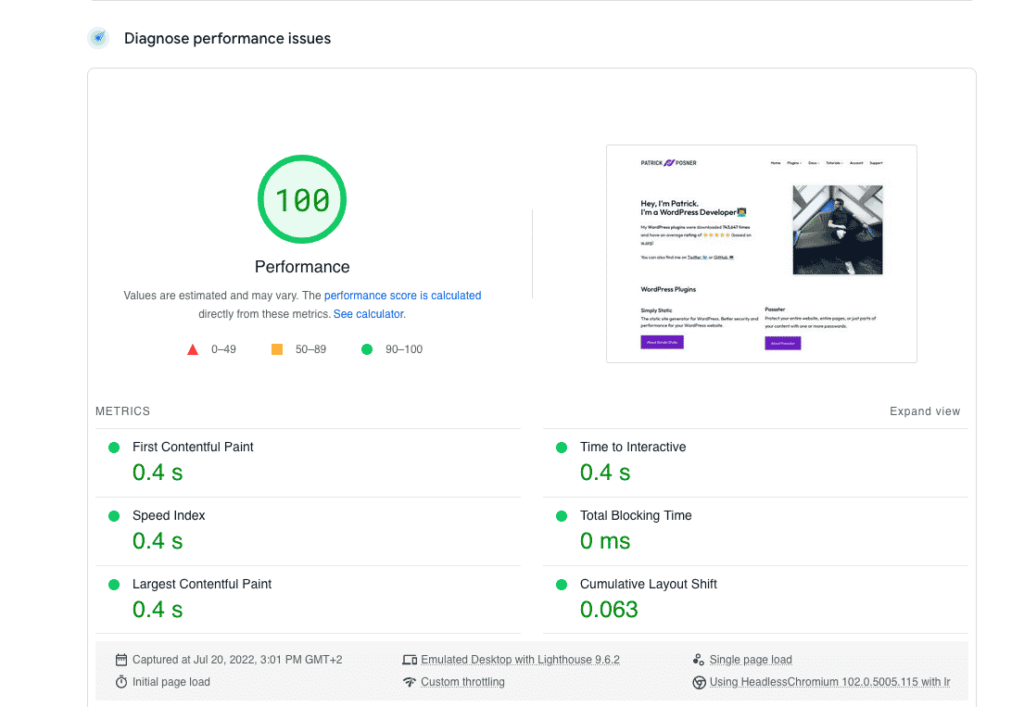
Speed and performance
Typically, static WordPress sites load faster because of reduced server resources and database calls. Hosting them on Cloudflare Pages enhances your site speed.

You’ll have access to:
- Automatic platform optimization (APO) is the easiest way to drastically speed up your WordPress site through features like automatic cacheTemporary storage for frequently accessed data, making future requests for that data faster., image &asset optimization, etc. You can enable APO when you install the Cloudflare WordPress pluginA piece of software that adds specific features to WordPress..
- Browser caching will speed up your website for returning visitors.
- A content delivery network (CDNStands for Content Delivery Network. It’s a system of distributed servers that deliver web content quickly to users base…) that quickly delivers content via servers closest to your visitors.
- Page rules that dictate how a visitor’s browser or Cloudflare caches your static files.
- And more.
These features ensure swift delivery and enhance user experience – search engines like Google reward fast sites with high SEO rankings. Apart from boosting your SEO rankings, page speed plays a crucial role in retaining site visitors.
This is because 40% of site visitors will leave if it takes more than 4 seconds to load.
Improved security
Hosting your static WordPress site on Cloudflare’s Pages will also make it much safer. Cloudflare Pages has powerful security features, including DDoS protection and Cloud Web Application Firewall (WAF). These technologies act as shields that defend your WordPress site from simple and advanced online threats.
Cloudflare Pages also provides free SSLSecure Sockets Layer. A technology that encrypts the data transferred between a user and a website. certificates for your site. This ensures your websites use HTTPS, creating a secure connection. HTTPS also safeguards user privacy and any sensitive information they share with your website.
A secure website makes all the difference, especially for WooCommerce websites. After all, research shows that 84% of users will abandon a purchase due to an unsecured connection.
Automatic scaling
Cloudflare Pages can successfully manage large website traffic, even when numerous visitors arrive simultaneously.
Whether your WordPress site receives sudden spikes in traffic or sees a gradual increase in visitors over time, Cloudflare can handle these situations effortlessly.
Most importantly, it guarantees your site stays responsive and accessible during periods of high demand. This will ensure a seamless user experience on your site.

Simplified, automatic deployment
Because Cloudflare Pages integrate with Github, every time you push a change or an update to GitHub, Cloudflare Pages will automatically deploy it to the live site too. This streamlines the deployment process.
Git is also useful in this case because it has version controlA system that records changes made to files and directories so that you can recall specific versions later. functionality and allows you to use team collaboration.
Accurate web analytics
Cloudflare Pages offers real-time insight into your page with privacy-first analytics that you can share with your team. Their precise analysis can include data on things like the number of visits and site user locations.
Multiple built-in optimizations
Cloudflare Pages has many optimization techniques that should handle all resource-intensive tasks that can slow your static site down.
These include:
- Auto minify HTML/CSS/JavaScript – this will reduce the size of static files for faster and smoother site performance.
- WebP and image optimization – this isn’t available in the free plan.
- Rocket loader – which further optimizes your static script files.
- Brotli compression – to help speed up page load times for your visitors.
- And more.

Who would benefit from Cloudflare Pages the most?
The following people can benefit the most from using Cloudflare Pages:
- Frontend developers who want to host, deploy, and scale websites and web applications that require rapid content rendering. Because of its Git integration, these developers can also collaborate within their teams and work on a project.
- Startups and small businesses enterprises on a budget can also benefit from this solution. Cloudflare Pages provides high-performance web hosting without the need for complex server management.
- Ecommerce websites may also leverage Cloudflare Pages’ ability to handle high traffic loads and offer their customers a smooth online shopping experience.
Essentially, anyone who wants their website to be lightning-fast, secure from online threats, and able to handle increasing numbers of visitors should consider Cloudflare Pages.
Now we know what Cloudflare Pages is and the advantages of hosting your static site on this platform. We can proceed to the steps you need to take to host your WordPress site on Cloudflare Pages.
Steps to host your WordPress site on Cloudflare Pages
If you want to host your WordPress site on Cloudflare Pages, it’s essential that you convert it first into a static WordPress site before we can deploy it.
In this section, we’ll walk you through this process step by step with the help of a WordPress plugin, Simply Static. It is the best and most popular static site generator for WordPress on the market.
Note: This guide assumes that you are the administrator account on your WordPress site.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
Why use Simply Static?
Simply Static is a WordPress plugin that lets you convert your dynamic WordPress site into a static website with just a click.
This plugin easily converts your WordPress theme, pages, posts, dynamic content like forms and comments, and more into their static version. This process is quick, so you won’t have to wait long for it to finish.

Using Simply Static to convert your WordPress site to a static site allows you to enjoy the following benefits:
- Enhanced speed and security – this plugin eliminates database calls, improving page loads and reducing site hack risks.
- Reduced site maintenance – it eliminates the need for WordPress caching plugins and frequent updates that can sometimes introduce vulnerabilities.
- It’s cost-effective – Static sites normally require fewer server resources, lowering hosting costs.
- It provides multiple deployment options – it works well with Cloudflare Pages, NetlifyA platform for automating web projects that provides hosting and serverless backend services for web applications and st…, Vercel, GitHub PagesA hosting service from GitHub for publishing static websites directly from a GitHub repository., and more. The site deployment process is automated using Simply Static’s webhookA method of altering the behavior of a web page with custom callbacks. These are triggered by specific events, like push… integration which makes it effortless.
- Simply Static integrates with dynamic elements like forms and comments. This will ensure that user interactions and feedback are not lost even on a static site.
- Simply Static supports minificationThe process of removing unnecessary characters from code files to make them smaller and improve website speed. – it will minify CSS, JavaScript, and static HTML files for faster and smoother site performance

Simply static has multisite support, allows easy updates, implements a basic search functionality, etc. This list is endless. Almost all of these features are available in the Simply Static Pro plans. The free plan only allows you to do full static exportThe process of saving the files and data from your WordPress site to create a static site..
With all these in mind, let’s begin our guide on how to deploy a static website on Cloudflare Pages.
Step 1: Install Simply Static
To get started, you’ll need to install Simply Static Pro on your WordPress site. You can purchase the plugin here: Simply Static.
Try static WordPress hosting free for 7 days
No credit card. No maintenance. No headaches.
Then, follow these steps to install it on your WordPress website:
- Log into your WordPress dashboard.
- Go to Plugins > Add New and click on the Upload Plugin button.
- Upload the extension you downloaded and click on Install Now.
- After the installation is complete, click Activate. Paste your license key to verify your purchase.
Next, we’ll prepare your WordPress website for conversion.
Step 2: Prepare your WordPress website for conversion into a static website
Take the following steps to make your WordPress website static:
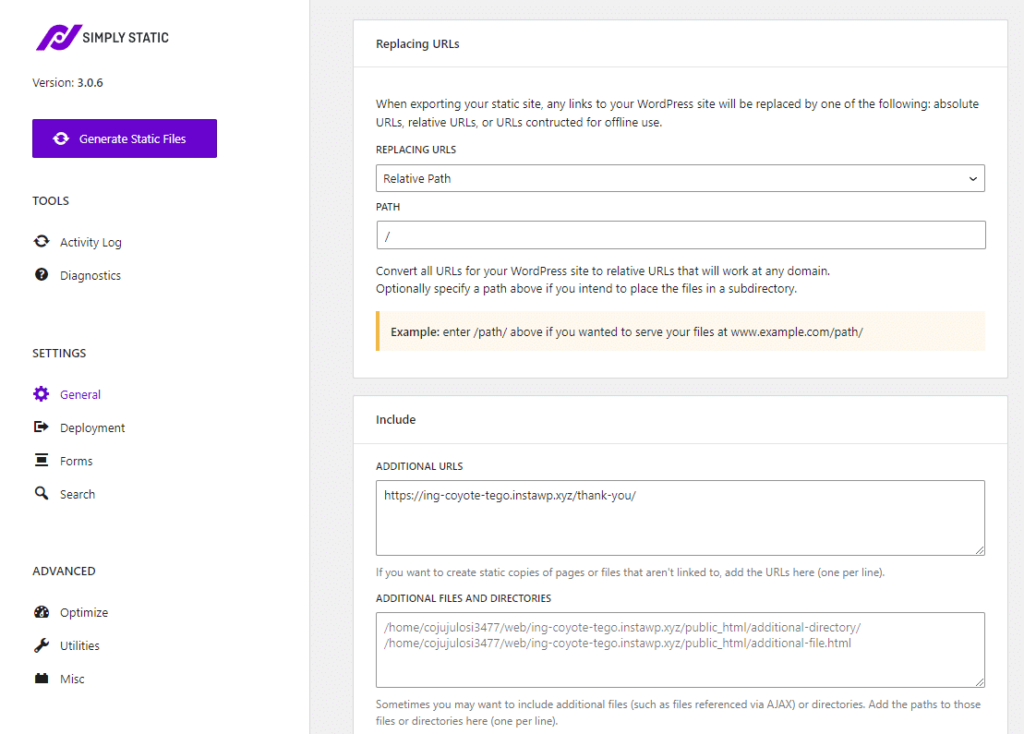
- From your WordPress dashboard, go to Simply Static Settings and click on the General tab.
- In the Include/exclude section, specify any URLs of pages you want to exclude from the static site generator. Note: Any links to /wp-admin or similar internal WordPress routes are not supported.
- If you want to use the traditionally dynamic features, Forms, Search, and Comments, you can set them up in their respective tabs.

Next, we’ll connect Simply Static to GitHub so we can deploy with ease.
Step 3: Connect Simply Static with GitHub
Integrating GitHub with Simply Static lets you export your static WordPress website to Cloudflare Pages.
First, you’ll need to create a GitHub account at Github.com and then find your personal access token (PAT). This token is specific to you only. We’ll use it to allow Simply Static to communicate with GitHub. For detailed steps, see our guide on setting up GitHub integration.
When this is done, return to your WordPress dashboard and connect Simply Static to GitHub as follows:
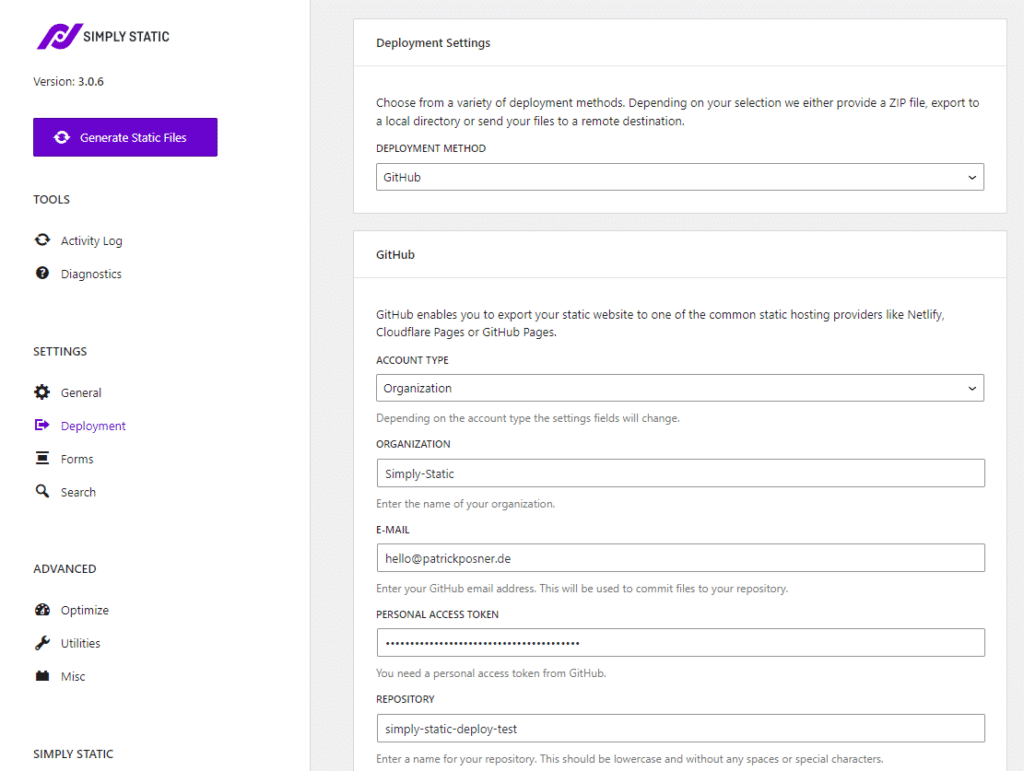
- Go to Simply Static > Settings > Deployment.
- Select GitHub as a deployment option. This will tell Simply Static to send your static website files over to GitHub.
- Fill in the required details, including your personal access token and repository name.

Now that we’ve configured everything, it’s time to export your static files to GitHub. To do this:
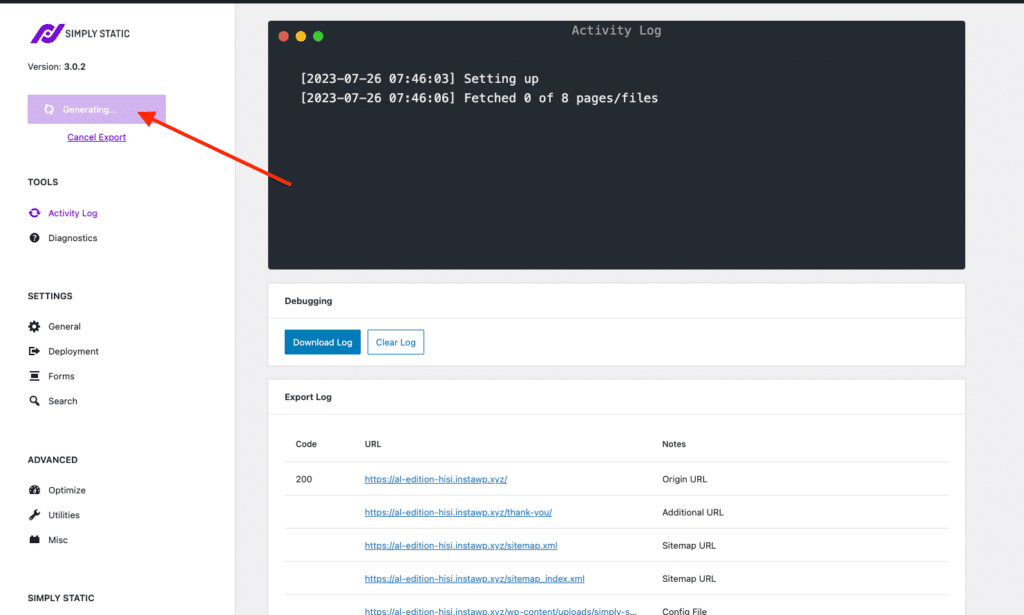
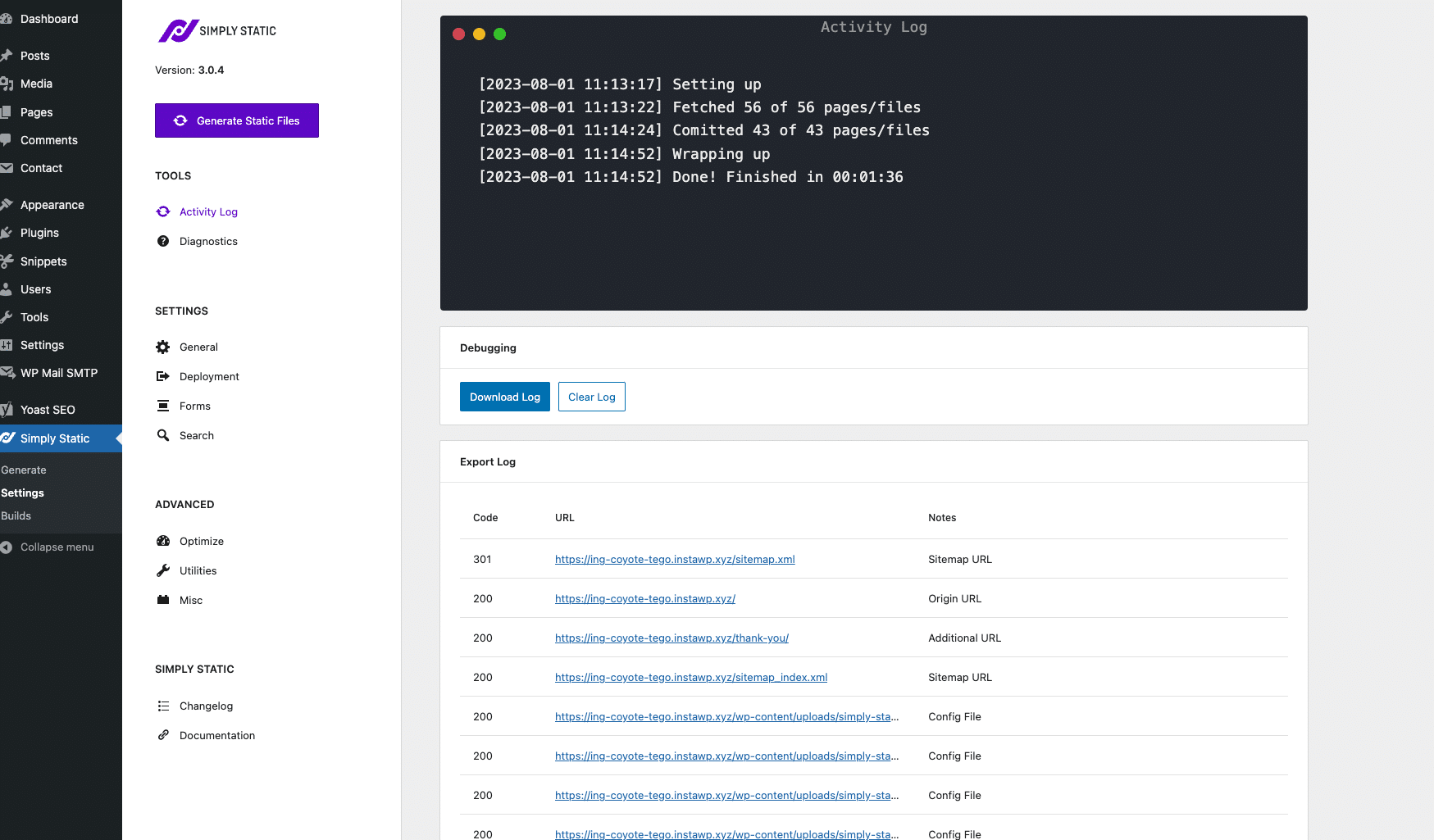
- Navigate to Simply Static > Generate and click the Generate Static Files button in the top-left corner of the Simply Static Settings page.
- The conversion will begin, and you can view the progress in Simply Static > Generate > Activity logA record of all the actions and changes made within the Simply Static plugin. It helps you track what has been done..
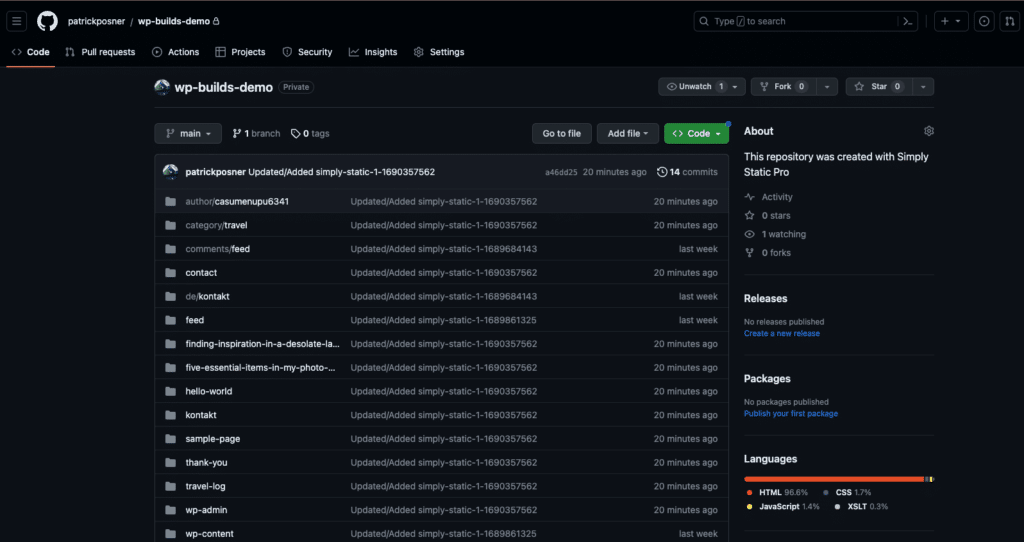
- Once this is complete, all your static files will be exported to your configured GitHub repository.

Your static WordPress website is now ready for deployment.
Step 4: Deploy your site on Cloudflare Pages
Cloudflare Pages enables you to deploy your static website by connecting to your GitHub account. To begin, you need to create a Cloudflare account if you don’t have one yet.
Then, follow these steps to connect to your GitHub account:
- Log in to the Cloudflare dashboard and select your account in Account Home.
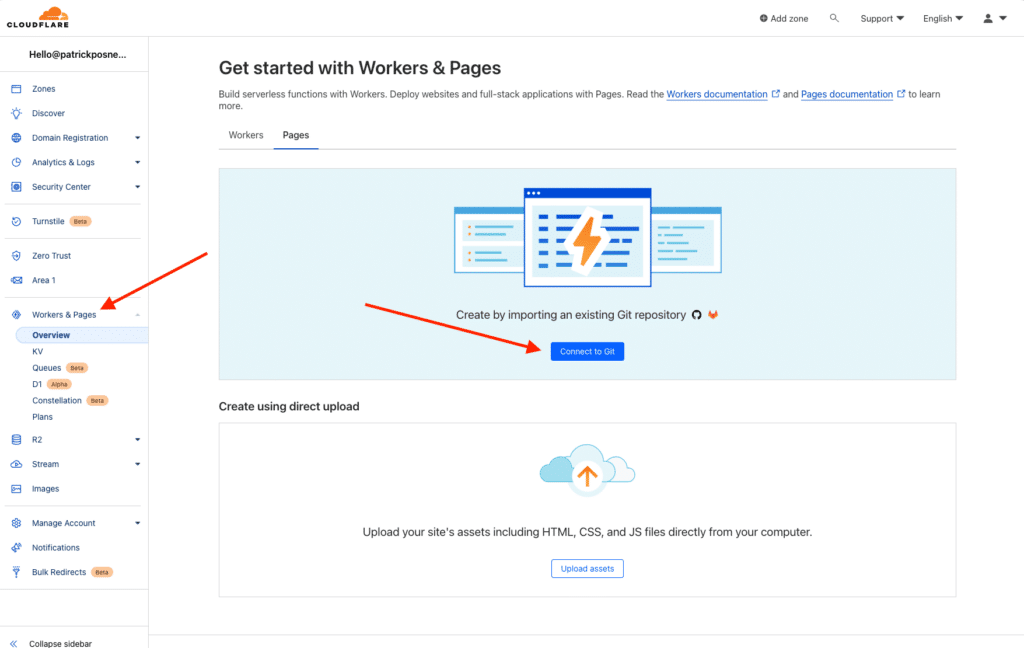
- Then go to Workers & Pages.
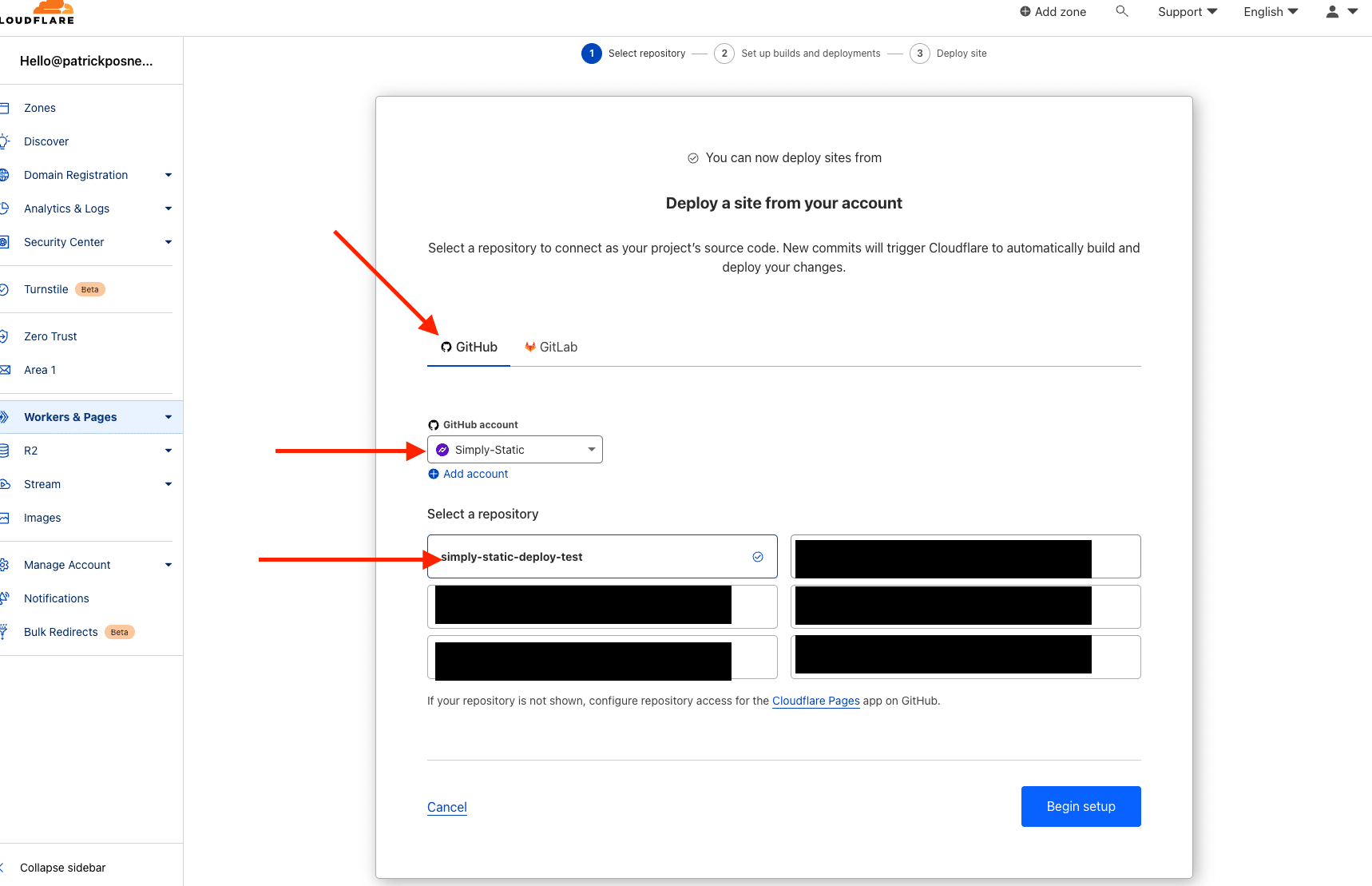
- Click the Connect to Git button to connect your GitHub account. Then, select the repository which you want to deploy as a static site.

- Once done, you’ll be redirected to GitHub to confirm your password.
- Click on Begin Setup when you’re done.

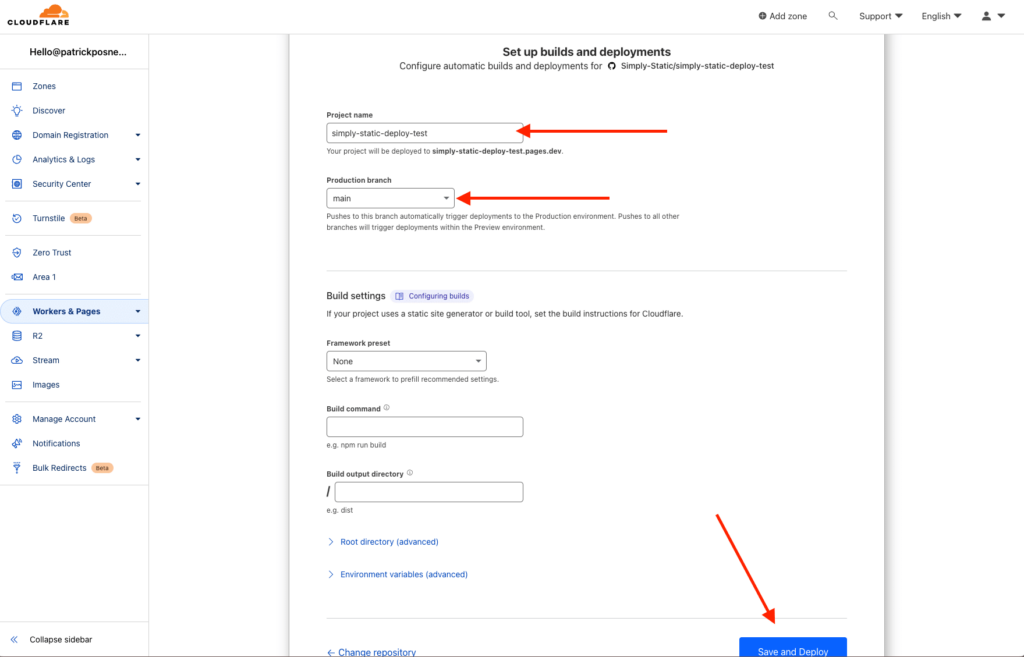
- Next, we’ll set up automatic buildsIn the context of Simply Static, builds are the process of creating a static version of your WordPress website. and site deployment for your GitHub repository. You must set a project name (or leave it as the repository name) and select a branchIn version control systems like GitHub, a branch is a separate line of development that can be merged back into the main… of your repository.
- You can skip the rest of the settings and click on Save and Deploy to deploy your website.

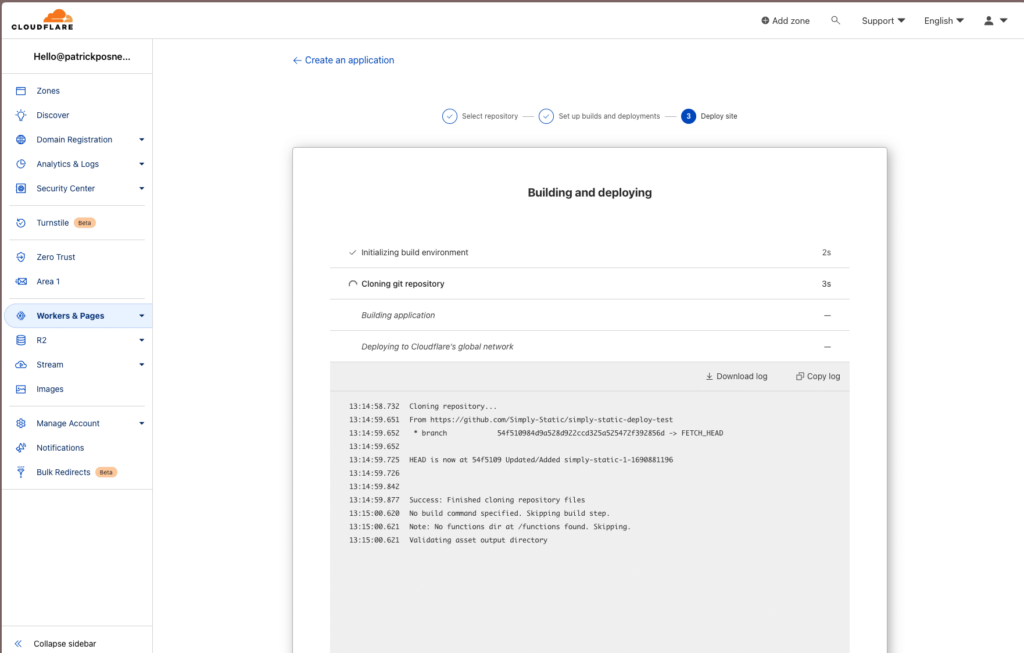
- The deployment process happens in real time and when it is complete, you will be redirected to the project overview.

Now, every time you push an update or change to GitHub, Cloudflare Pages will automatically deploy it to your live website too.
Use Cloudflare Pages WordPress today
That’s it. In this guide, we’ve explored how to host and deploy WordPress websites on Cloudflare Pages. Unlike traditional hosting providers, Cloudflare Pages simplify web hosting, ensuring speed, site security, and enhanced site performance.
Simply Static streamlines the process of hosting your WordPress site on Cloudflare Pages through its integration with GitHub. You can use it to convert your WordPress site to a static site and leverage the speed of a static site together with the efficiency of Cloudflare Pages.
Offer your site users the best user experience possible using Simply Static today!

