Table of Contents
Set up search
Simply Static included two different search solutions. A file-based local search indexA list or database used to make searching faster. based on Fuse.js and API integrationThe process of connecting different software applications using their APIs (Application Programming Interfaces) to allow… with Algolia.
Once activated, Simply Static will automatically generate the search index on each full static exportThe process of saving the files and data from your WordPress site to create a static site..
How to configure
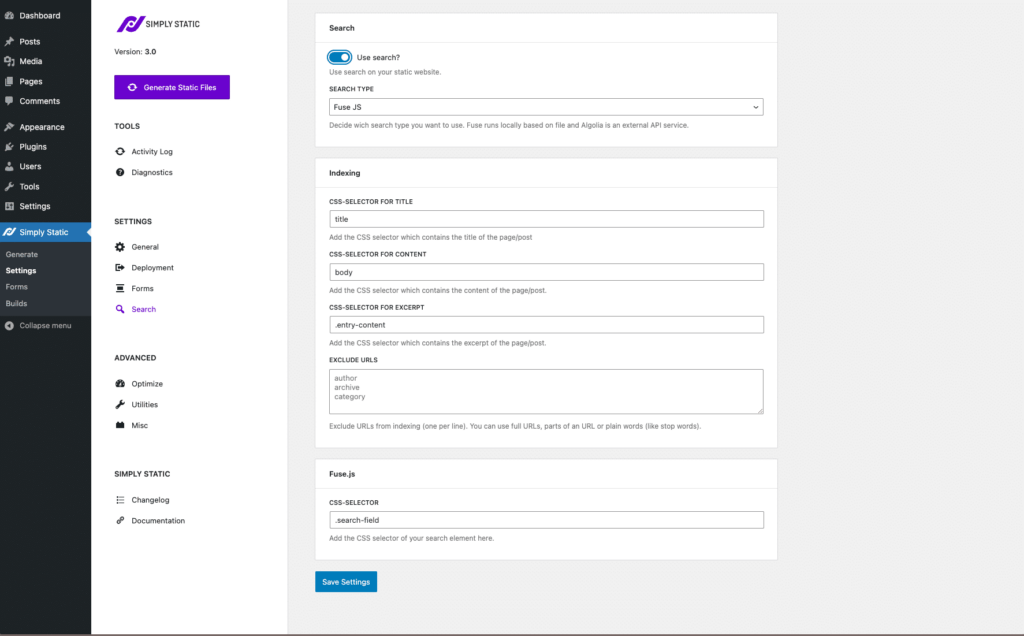
You should start by configuring the search in Simply Static -> Settings -> Search. First, you need to decide whether or not you want to use the search integrationThe act of combining different systems, software, or functionalities to work together as a unified whole. and which solution you want to use: Fuse.jsA lightweight JavaScript library for searching, which allows for more flexible and forgiving searches. or AlgoliaA record of all the actions and changes made within the Simply Static plugin. It helps you track what has been done..

Indexing
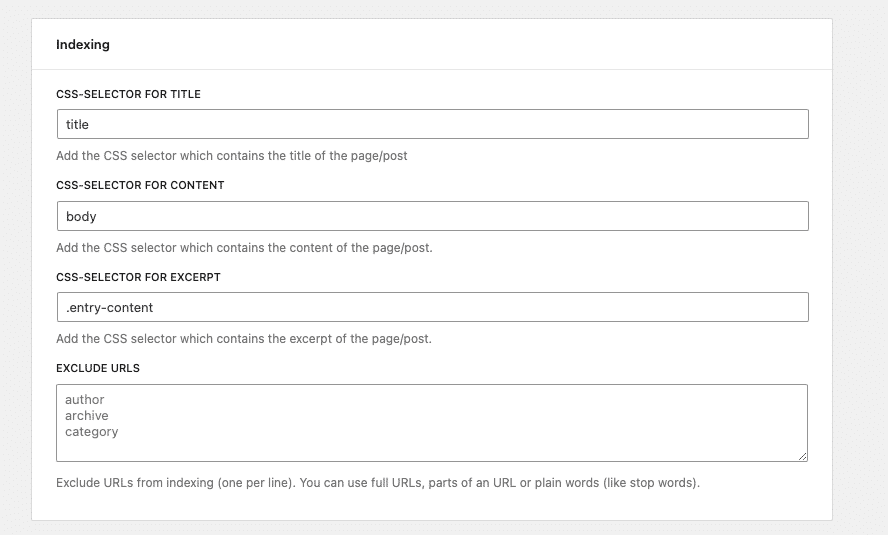
You can configure what Simply Static should index and display in search results. It provides some defaults, but you can use pretty much any HTMLHyperText Markup Language. It’s the standard language for creating web pages. tag you like.
You can also exclude specific URLs or just patterns from indexing to optimize the search experience for your visitors.

Find the CSS Selector
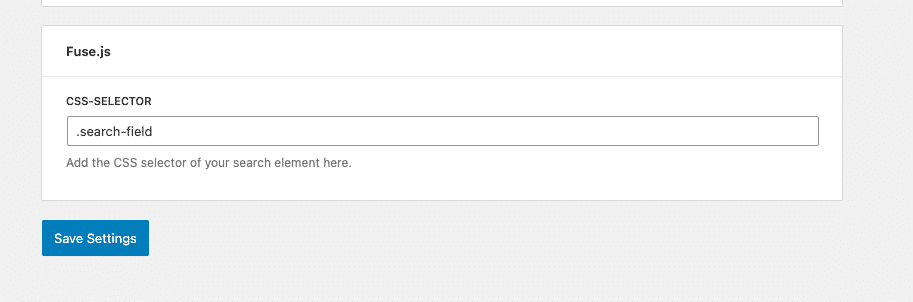
You can add a CSSCascading Style Sheet. It’s a language used for describing the look and formatting of a document written in HTML. selector for your existing search input field, and Simply Static Pro will automatically convert it to a static search input.

Where do I find the CSS Selector?
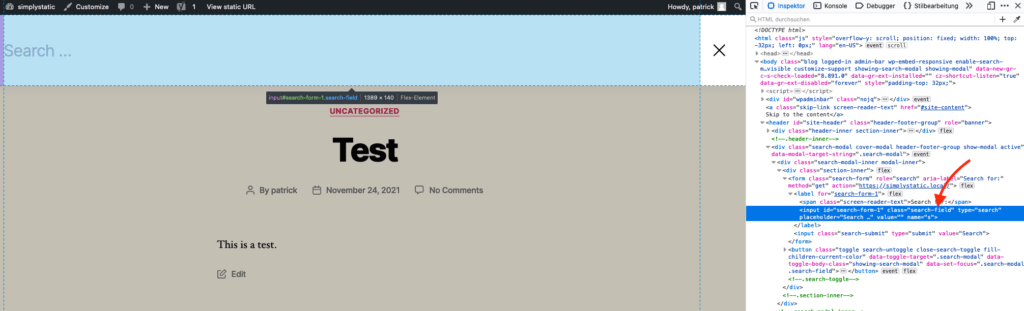
You can get the CSS-SelectorA pattern used to select the element(s) you want to style in a web page. of your search input field directly from your website. Open your browser consoleA tool within web browsers that helps developers troubleshoot issues by displaying errors, warnings, and other informati… and inspect your current search box. Here is an example of the TwentyTwenty WordPress theme:

Algolia
To use Algolia for the search integration you need an account at Algolia. The service is free to use as long as you don’t have more than 10.000 searches per month.

Create Index
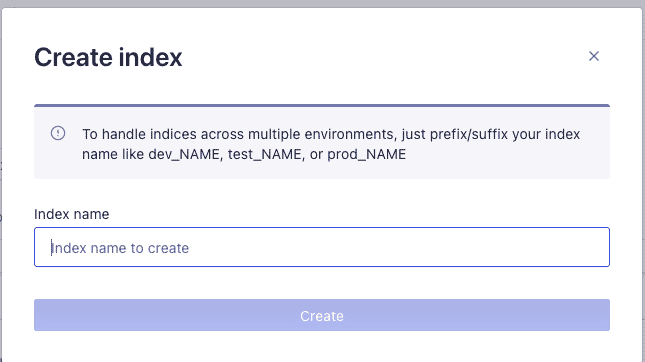
Once you have created an account at Algolia, go to search and click on “Create Index”. A little box will appear that you can fill out with the necessary information:

API Keys
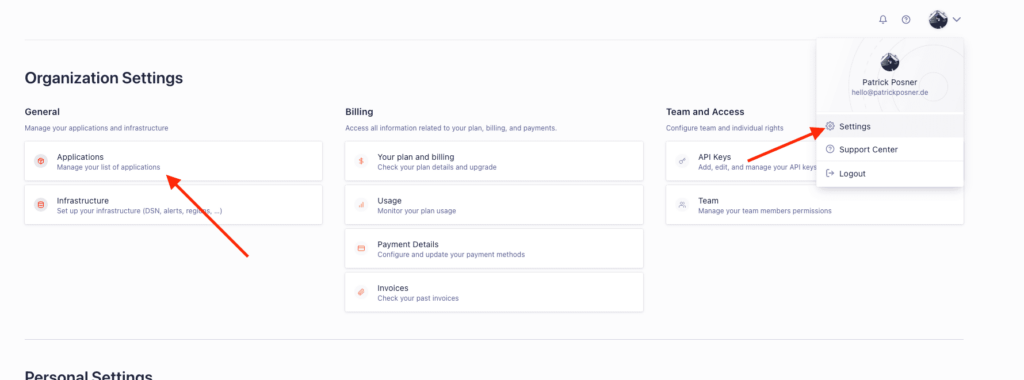
Next, we have to get the API keys. Click on your profile picture in the top-right -> Settings and then click on “Manage Applications”:

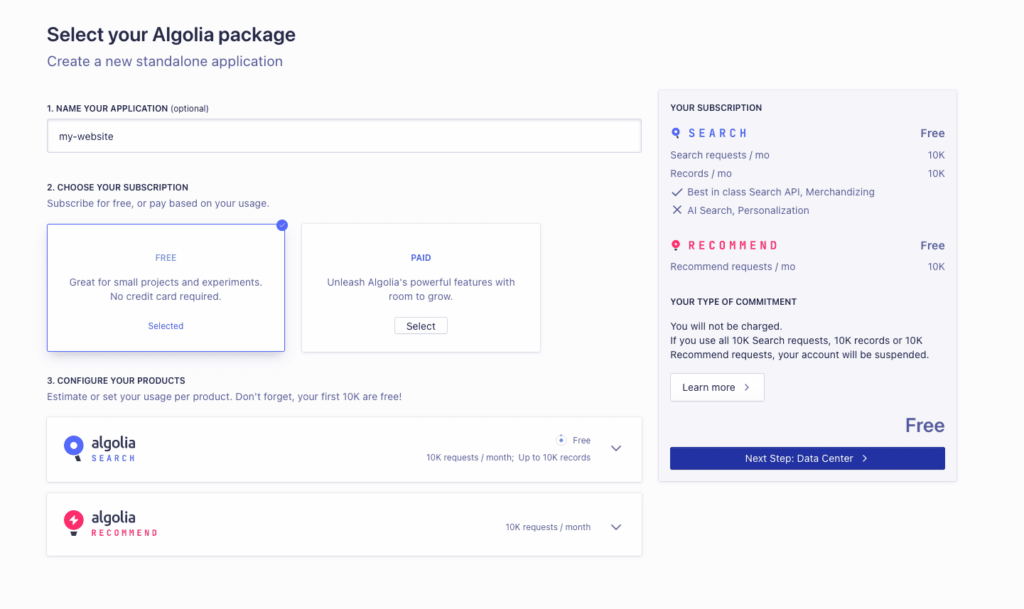
Click on “New Application” and follow the dialog to set up your project:

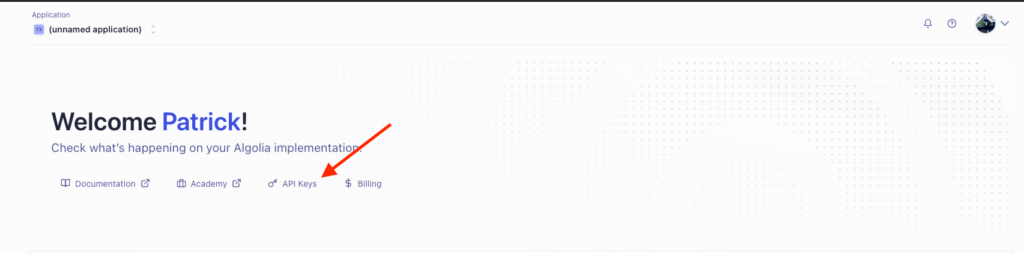
Once you have finished the setup go into your project and click on “API Keys”:

Add API Keys to Simply Static
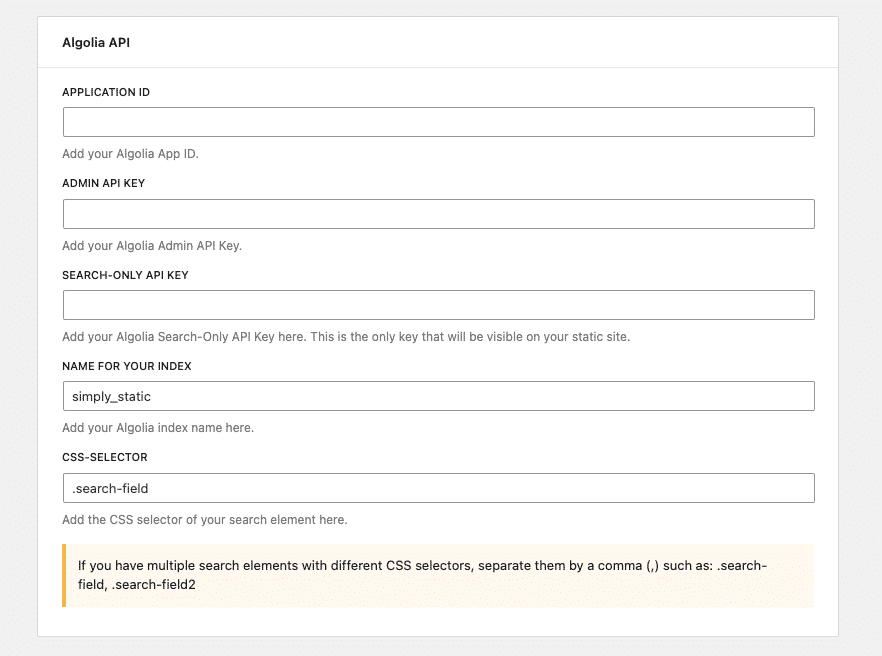
Here you can copy the necessary information to fill out the fields in Simply Static -> Settings -> Search -> Algolia:

Add the Application IDA unique attribute used to identify a single element on a webpage. It is often used for linking, styling, or scripting., Admin API KeyA unique code that allows different software applications to communicate with each other. It’s used for identification a…, and Search-Only API Key from your project.
Add the name of the index you have used while setting up the index in your Algolia account.
Using the Shortcode
While we generally recommend using the CSS Selector implementation, there are use cases for the shortcode instead.
An example is the usage of Elementor Pro – their search implementation overwrites Simply Static’s integration making it unusable on a static WordPress website.
How to replace the search in Elementor Pro
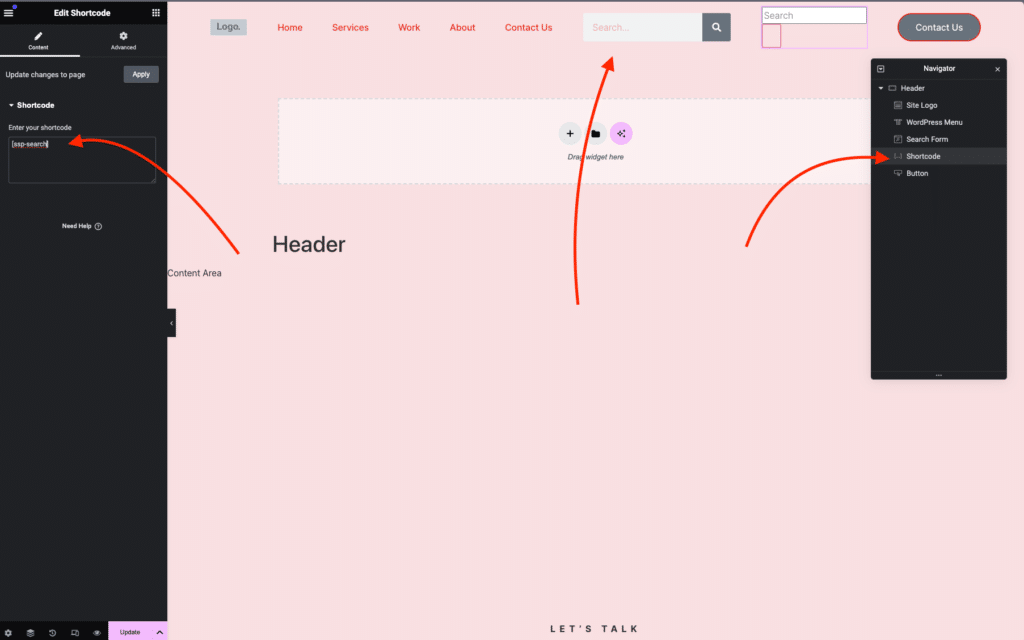
Edit your header (or any other template that might contain the search element). Search for the “shortcode” element and replace the existing search element with it:

Once the shortcode [ssp-search] is added, it will automatically render a search input field in the preview.
As soon as it is added, remove the “Search Form” element from your template, and that’s it.
Now you have a fully-functional search powered by Simply Static that also works on your static site.