With the release of Simply Static Pro 1.4, we introduced minificationThe process of removing unnecessary characters from code files to make them smaller and improve website speed. settings.
That means you can now automatically minify HTMLHyperText Markup Language. It’s the standard language for creating web pages., CSSCascading Style Sheet. It’s a language used for describing the look and formatting of a document written in HTML., and JavaScriptA programming language used in web development to create interactive elements on a webpage. files while generating your static files.
Table of Contents
How to configure minification?
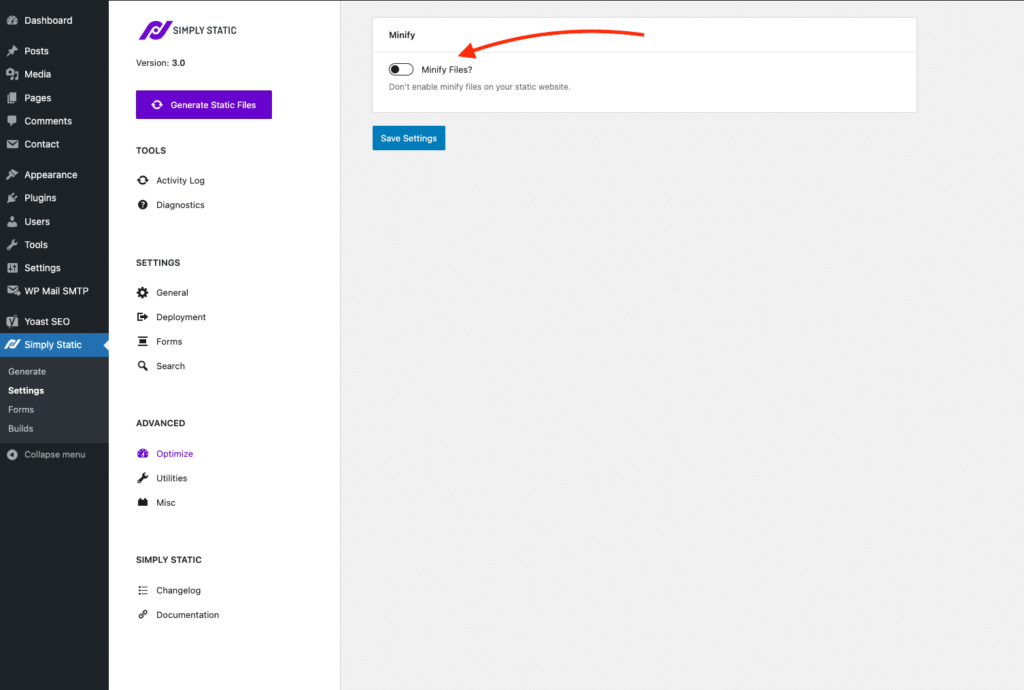
Configuring minification in Simply Static Pro is done in a couple of seconds. Go to Simply Static -> Settings -> Optimize and activate the “Minify Files” setting:

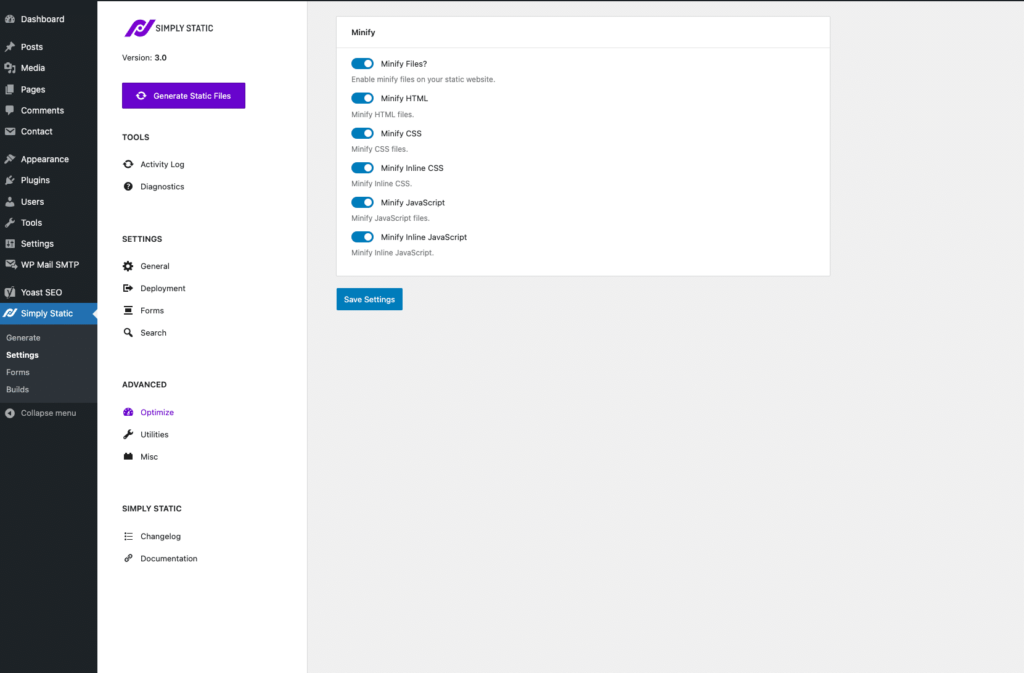
Once done, you will be presented with a couple of additional options to decide what you want to minify:

Types of minification
HTML
Simply Static will minify the HTML files of your static site. Making them faster but also harder to read if you check the source code.
CSS
Simply Static will minify the CSS files of your static site. This speeds up loading styles on your static site by stripping all unnecessary spaces and formatting from the file. You don’t have to keep track of version numbers or anything else, as Simply Static will handle that for you.
JavaScript
Similar to the CSS setting, we minify your JavaScript files making them faster to read from the server you are using for your static website.
Inline CSS/JS
Similar to the minifying CSS and JS files approach, we can also minify inline CSS and JavaScript. Which means that all CSS and JavaScript code that is embedded directly in your HTML files will also be minified.
How to start the minification?
Once you have configured and saved your minification settings, it will run automatically each time you run a new static exportThe process of saving the files and data from your WordPress site to create a static site..
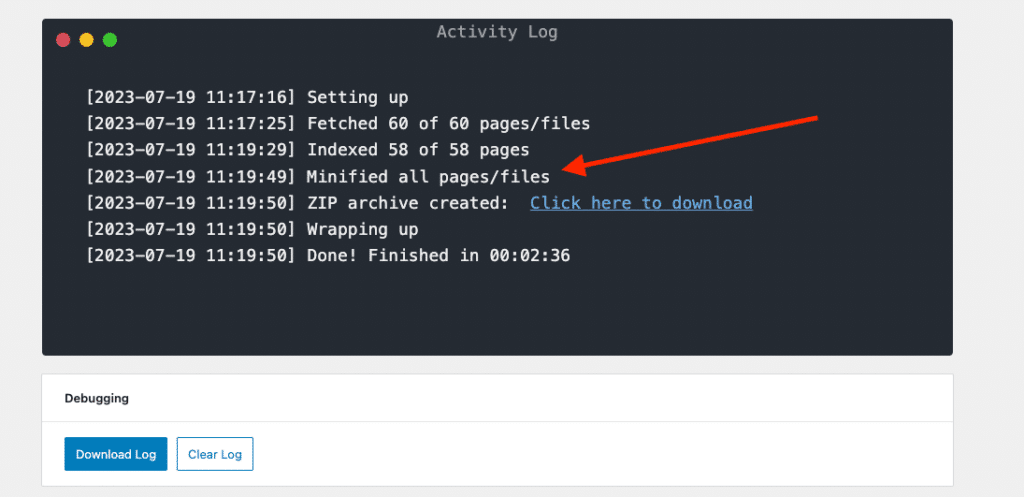
To see it in action, start a new static export from Simply Static -> Generate – the activity logA record of all the actions and changes made within the Simply Static plugin. It helps you track what has been done. will let you know that the files are getting minified: