Simply Static offers some ways to add missing files to your static website.
Table of Contents
Why pages/files are missing?
Several ways can prevent files from being exported to your static website. Let’s cover the most common ones:
The file/page isn’t linked somewhere
Simply Static works like a real user (or a Google Bot). It starts exploring your website from your homepage and follows each link it can find to create a static copy. If a page/file isn’t linked somewhere, Simply Static will not have a chance to pick it up and make a static copy of the content.
How to fix:
The easiest way is to link your content. This can be a regular link within your content or by using an HTML Sitemap linked in the footer of your website.
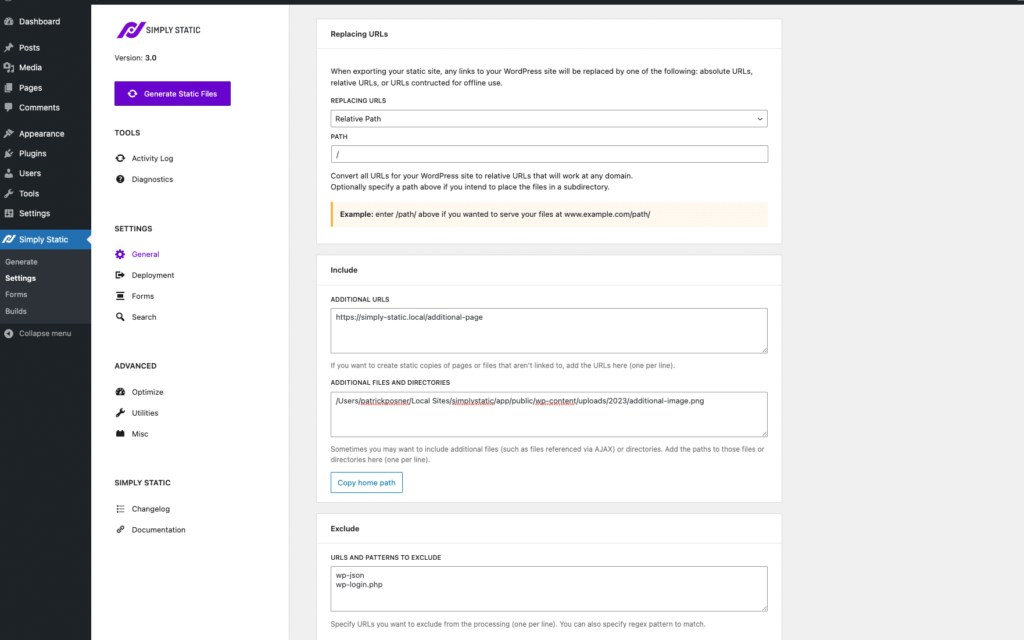
You can also manually add those pages/files in Simply Static->Settings->General->Include:

Let me show you which setting you should use for what kind of content (pages/files).
Additional URLs
Use Additional URLs if you like to add pages, posts, or any other content from your website that should be available as a URL on your static website. Make sure you use the actual URL of this content and not a relative path.
Also, make sure you don’t include files like images or PDF files here. Simply Static will try to convert these URLs and will skip over files.
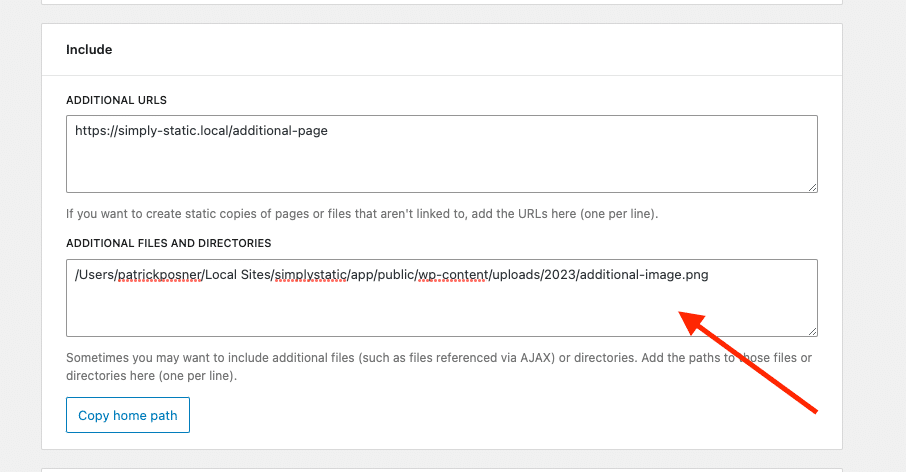
Additional Files and Directories
Use this to add files to your static website. Have you found a missing image? Add the relative path to the file here, and Simply Static will exportThe process of saving the files and data from your WordPress site to create a static site. it to your static website. Want to include a video file? Add it here.
Simply Static will automatically show you the path to your wp-content directoryA folder in a computer’s file system used for storing files and other directories. to make it easy for you to get the correct path.

Missing images
You may notice that images are missing on your static website, even if they are part of your actual website content. This most likely happens when using Page Builders like Elementor or Divi Builder. It’s because your images are added as a background image via CSSCascading Style Sheet. It’s a language used for describing the look and formatting of a document written in HTML. and not directly added to the DOMDocument Object Model. A programming interface for web documents, representing the structure of a document as a tree of … of your website.
Simply Static tries to extract as much information from your HTMLHyperText Markup Language. It’s the standard language for creating web pages. as possible. Still, there are a lot of different markup styles and combinations that aren’t converted by the extractorA tool or script that pulls out specific data from a larger dataset or structure. by default.
How to fix
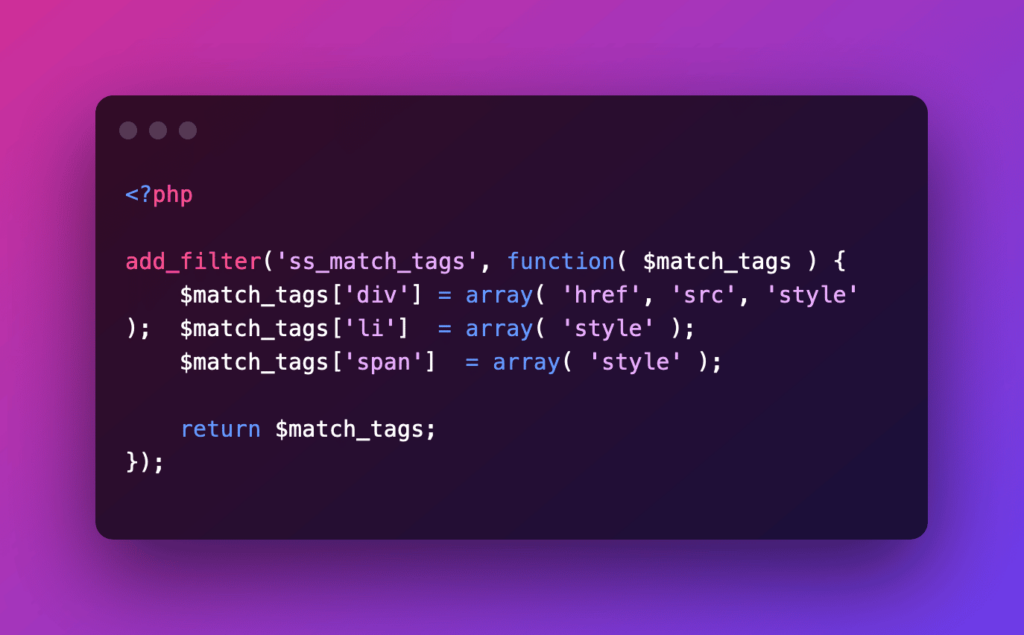
Thankfully, there is an easy way to add additional rules to the extractor of Simply Static by using the following code snippet:

In the following example, we add the style attributeA property that provides additional information about an element, like its ID or class. for all <div>, <li> and <span> tags of your website. Simply Static will now search within the attribute and extract all images added as a background image.
You can add this to the functions.php of your child theme or by using the Code Snippets plugin.