This tutorial talks about the general steps involved in debuggingThe process of finding and fixing errors in software code. your static website. There is a general approach to handling and fixing various problems on your static website – in most cases, it’s about missing files.
Table of Contents
The developer tools of your browser
The developer console of your browser is your best friend in finding and fixing problems on your static website. Let’s first make sure you know how to open these. Here are short tutorials for each main browser to get ready for the following steps:
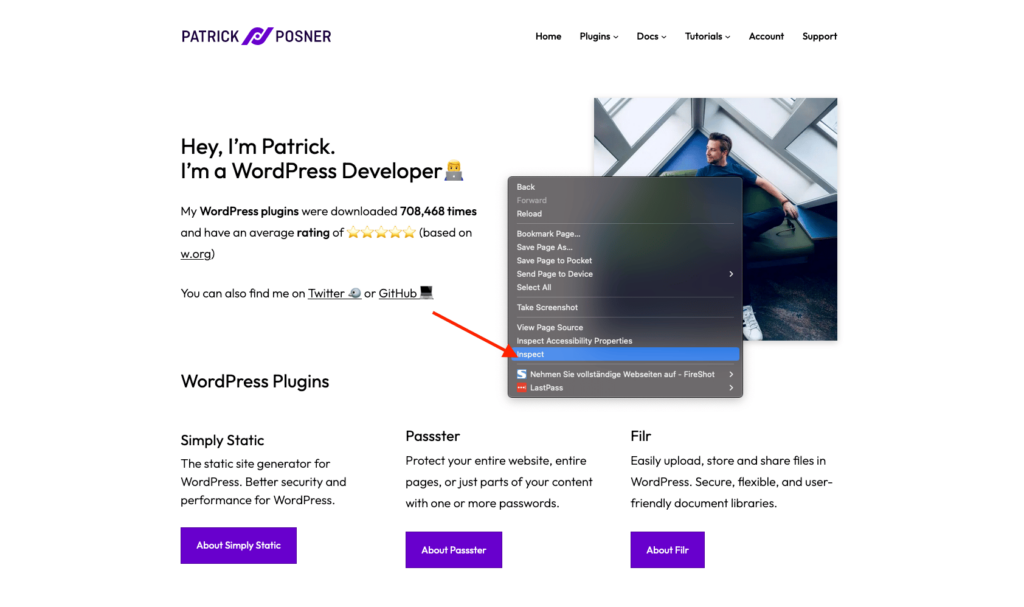
In most cases, it’s enough to right-click within your browser, and you will see a little context menu, “Inspect”:

Navigating in the browser developer tools
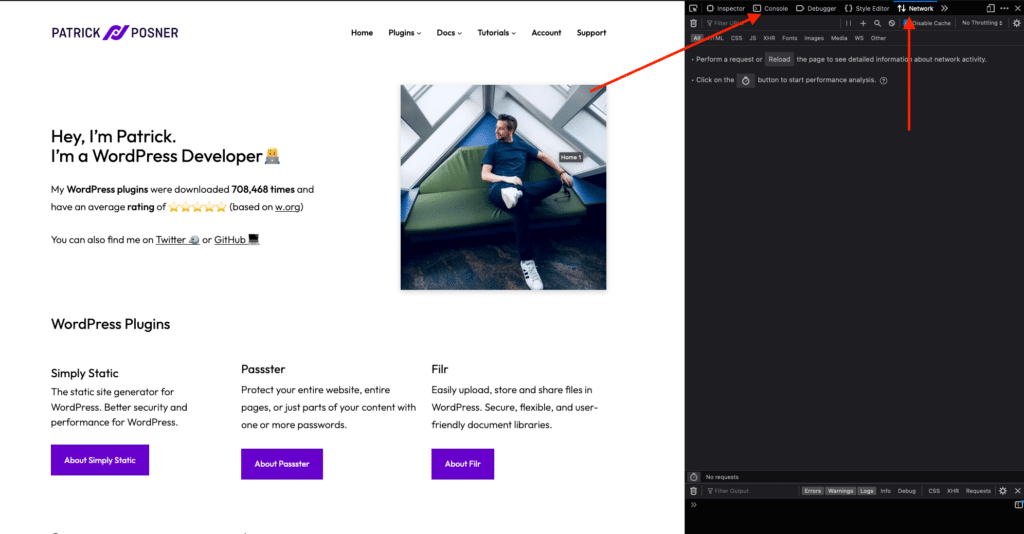
There are two essential tabs within the developer tools that we need to debug the static website “Console” and “Network”.

The console tab
Here you will find any JavaScriptA programming language used in web development to create interactive elements on a webpage. errors on your website. I promise that you don’t need to read code or be a programmer to know what’s wrong! There is only one specific error you have to watch out for:
Access to cross-origin was blocked - Reason: Multiple CORS header 'Access-Control-Allow-Origin' not allowed.That means that the server where you have your WordPress installation is blocking requests coming from your static website. You can learn more about how CORSCross-Origin Resource Sharing. A security feature in web browsers that controls how different websites can interact with… works and how to fix it here.
The network tab
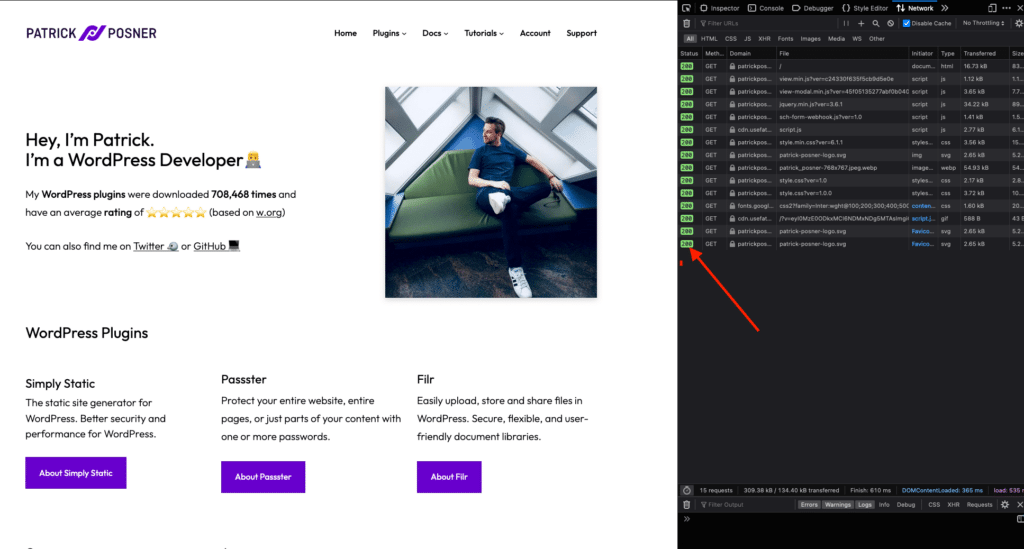
That’s the tab you will spend the most time debugging your static website. Open your developer tools, switch to the network tab and reload your website.
You will see all files loaded on your website and the status code. 200 means all is good, 3xx does not need to be a problem as it can be delivered from the cacheTemporary storage for frequently accessed data, making future requests for that data faster. or is a permanent redirect, but you want to watch for all 4xx errors.

Fixing 404 errors on your static website
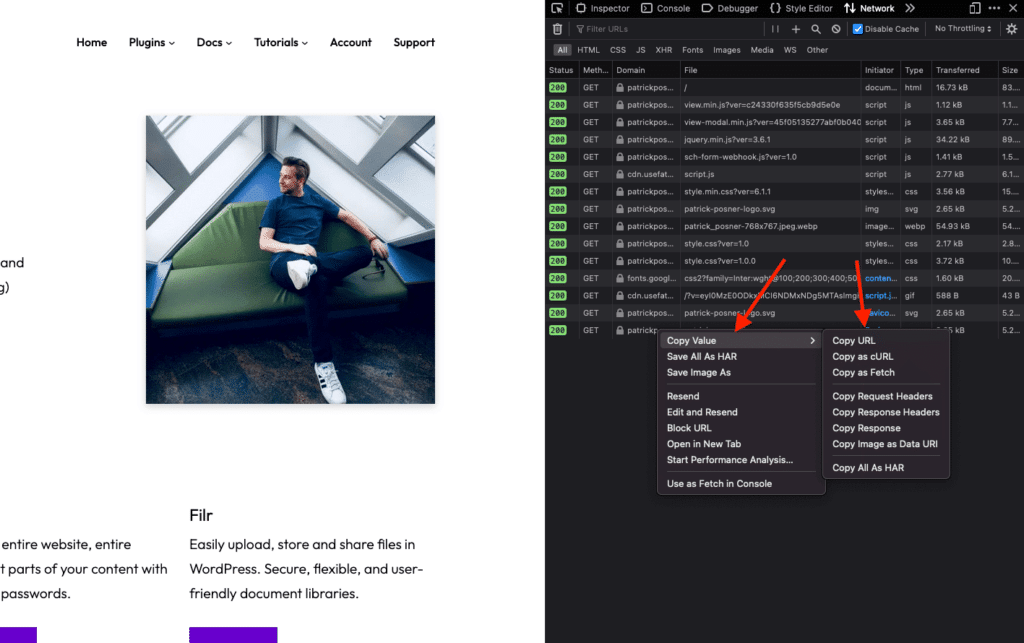
As mentioned above, we are looking for all files in the network tab that return a 404 error code (or anything else with 4xx). Mouse over one of the results and right-click to open the context menu. Choose “Copy Value” and select “Copy URL”.

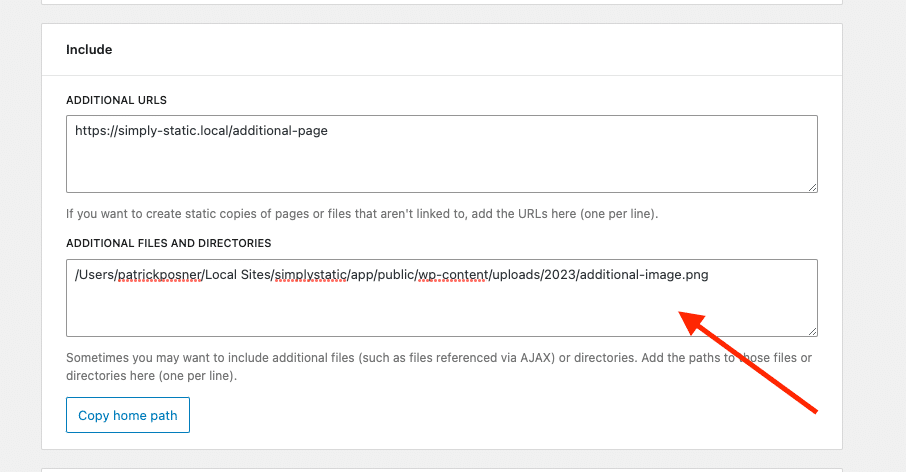
You now have the file’s URL that is missing on your static website. It’s time to switch back to your WordPress installation. Within your admin area, go to Simply Static -> Settings -> General -> Include, add the URL to “Additional URLs” and save the settings.

All done. Start a new static exportThe process of saving the files and data from your WordPress site to create a static site., clear all caches involved on your static website and watch the result – looks better now, right?
Missing plugin or theme files
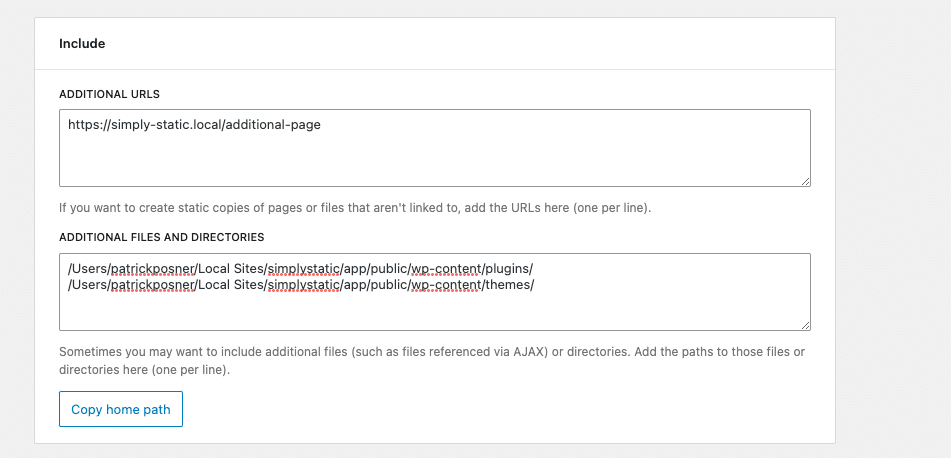
If you notice that most missing files are coming from your pluginA piece of software that adds specific features to WordPress. and theme directoryA folder in a computer’s file system used for storing files and other directories., you may want to include the entire directory instead. You can do that by visiting Simply Static -> Settings -> Include/Exclude and adding the path to both directories in “Additional Files and Directories” like so:

Still not sure how to debug?
There is a really good video by JCWebTech explaining the process while sharing the screen. If videos are more your learning type, give it a go: